element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染。
element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击右箭头可以展开,我们的很多需求是点击某一行展开
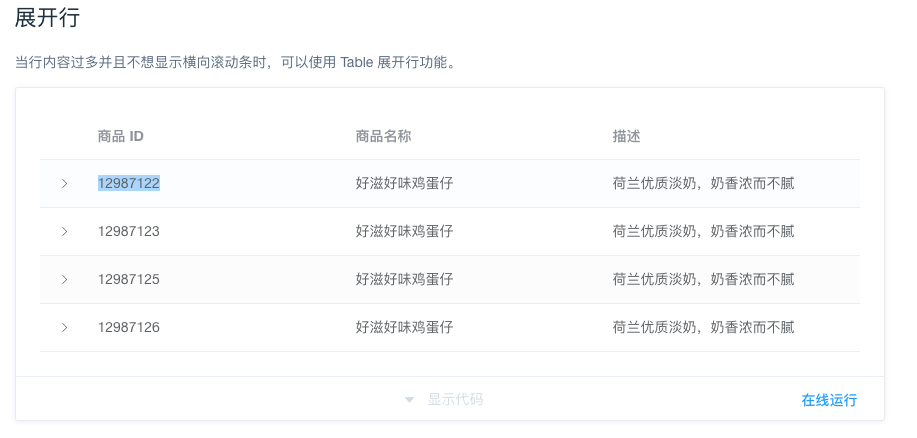
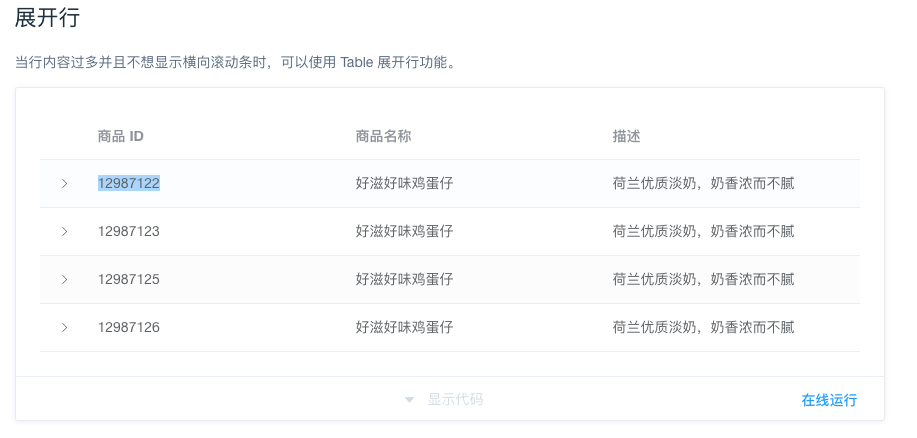
那是不是无法实现呢?其实,借助element ui的一些属性,轻松实现点击某行展开,我们还是用2.0.9版本官网的例子,

对齐改造,使之可以做到这点
<template>
<el-table
:data="tableData5"
style=" 100%"
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick">
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名称">
<span>{{ props.row.name }}</span>
</el-form-item>
<el-form-item label="所属店铺">
<span>{{ props.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ props.row.id }}</span>
</el-form-item>
<el-form-item label="店铺 ID">
<span>{{ props.row.shopId }}</span>
</el-form-item>
<el-form-item label="商品分类">
<span>{{ props.row.category }}</span>
</el-form-item>
<el-form-item label="店铺地址">
<span>{{ props.row.address }}</span>
</el-form-item>
<el-form-item label="商品描述">
<span>{{ props.row.desc }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column
label="商品 ID"
prop="id">
</el-table-column>
<el-table-column
label="商品名称"
prop="name">
</el-table-column>
<el-table-column
label="描述"
prop="desc">
</el-table-column>
</el-table>
</template>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
50%;
}
</style>
<script>
export default {
data() {
return {
tableData5: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}],
// 要展开的行,数值的元素是row的key值
expands: []
}
},
methods:{
//在<table>里,我们已经设置row的key值设置为每行数据id:row-key="id"
rowClick(row, event, column) {
Array.prototype.remove = function (val) {
let index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
if (this.expands.indexOf(row.id) < 0) {
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}
}
}
}
</script>
这个例子可以直接复制运行起来,一点问题都没有,上面的代码可以实现点击某行展开,对比官网的例子,我们在table添加了
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick"
这里有2个问题:
1.数据中每项没有一个唯一标示怎么办?
2.实现展开当前行的时候,其他行都能收起来
这2个问题也很简单。第2个问题,在rowClick函数给expands添加之前,先清空这个数组。
if (this.expands.indexOf(row.id) < 0) {
this.expands = []
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}