ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表,

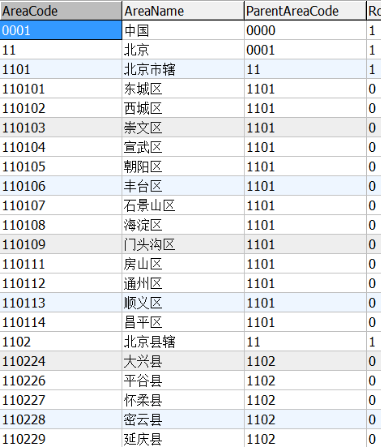
数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来
想要让三级联动的内容在页面显示,只需要在页面建一个div就可以了
<div id="sanji"></div>
下面考虑的是要有省市区这三列,这三列用的是下拉列表,那么里面要用<option></option> 因为是用js和jquery来写,那么首先要考虑的就是要引入jquery包和js文件,然后把写三个下拉列表
1 <script src="jquery-3.1.1.min.js"></script> 2 <script src="sanji.js"></script>
1 $(document).ready(function(e){ 2 var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到div里面 3 $("#sanji").html(str); 4 fullsheng(); 5 fullshi(); 6 fullqu(); 7 8 $("#sheng").change(function(){ 9 fullshi(); 10 fullqu(); 11 }) 12 $("#shi").change(function(){ 13 fullqu(); 14 }) 15 //加载省份信息 16 function fullsheng() 17 { 18 var pcode="0001";//根据父级代号查数据 19 $.ajax({ 20 async:false, //采用异步的方式 21 url:"sanjichuli.php", 22 data:{pcode:pcode}, 23 type:"POST", 24 dataType:"JSON", 25 success:function(data){ 26 //这里传过来的data是个数组 27 str=""; 28 for(var j in data)//js中的遍历数组用for来表示 29 { 30 str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>"; 31 } 32 $("#sheng").html(str); 33 34 } 35 36 }) 37 } 38 //加载市的信息 39 function fullshi() 40 { 41 var pcode=$("#sheng").val(); 42 $.ajax({ 43 async:false, 44 url:"sanjichuli.php", 45 data:{pcode:pcode}, 46 type:"POST", 47 dataType:"JSON", 48 success:function(data){ 49 //这里传过来的data是个数组 50 str=""; 51 for(var j in data)//js中的遍历数组用for来表示 52 { 53 str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>"; 54 } 55 $("#shi").html(str); 56 57 } 58 59 }) 60 } 61 // 加载区的信息 62 function fullqu() 63 { 64 var pcode=$("#shi").val(); 65 $.ajax({ 66 url:"sanjichuli.php", 67 data:{pcode:pcode}, 68 type:"POST", 69 dataType:"JSON", 70 success:function(data){ 71 //这里传过来的data是个数组 72 str=""; 73 for(var j in data)//js中的遍历数组用for来表示 74 { 75 str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>"; 76 } 77 $("#qu").html(str); 78 79 } 80 81 }) 82 } 83 84 85 86 })
这里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的话 我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是for(){} 来遍历数组。
最后要说的是处理页面了,是一个纯PHP的页面,因为之前 dataType用的是JSON 那么处理页面输出应该也是一个数组才对,这样的话,处理页面就不能字符串拼接了,这里我在调用数据库的封装页面写了一个JsonQuery方法
1 function JsonQuery($sql,$type=1) 2 { 3 $db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname); 4 5 $result=$db->query($sql); 6 if($type=="1")
7 {
8 $arr=$result->fetch_all(MYSQLI_ASSOC); 9 return json_encode($arr); 10 } 11 else 12 { 13 return $result; 14 } 15 }
然后在写处理页面的时候就很方便使用了
<?php $pcode=$_POST["pcode"]; include("DADB.class.php"); $db=new DADB(); $sql="select * from chinastates WHERE parentareacode='{$pcode}'"; echo $db->JsonQuery($sql);
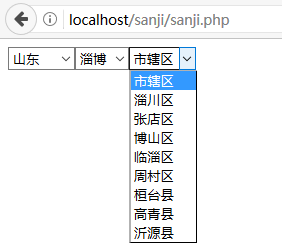
这样三级联动就可以完成了 ,如下图所示