这段时间在做项目,发现自己忘得好快呀,幸亏有博客园帮我记着呢,整理博客园简直不要太重要了哦
因为做的是一个内部管理系统,只用了一个主页面,所有的都不允许整个网页刷新,所以我们只能用ajax
来做,当然刚开始做也走了很多的弯路,最终还是做出来了 这点还是比较欣慰的
今天要整理一下ajax实现修改功能 这里的login登录也不写了,主要是写一下修改的大体代码,方便以后
用的时候查找
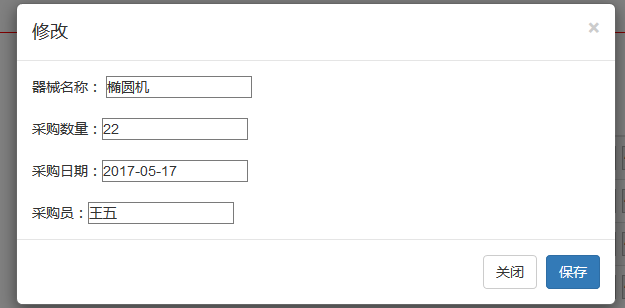
样式我用的是bootstrap,一开始要引入三个文件,这里就不多说了,下面是页面所要显示的样式
1 <div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 2 <div class="modal-dialog"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 6 <h4 class="modal-title" id="myModalLabel">修改</h4> 7 </div> 8 9 <div class="modal-body"> 10 <?php 11 $sql="select * from qxcg "; 12 $arr=$db->Query($sql); 13 foreach($arr as $v) 14 { 15 16 17 $sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'"; 18 $att = $db->Query($sqn); 19 20 $squ = "select uid from login where num='{$v[4]}'"; 21 $ann = $db->Query($squ); 22 } 23 ?> 24 器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br> 25 采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/> 26 采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/> 27 采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/> 28 29 30 </div> 31 32 <div class="modal-footer"> 33 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 34 <button type="button" class="btn btn-primary" id="rcbtn">保存</button> 35 </div> 36 </div><!-- /.modal-content --> 37 </div><!-- /.modal --> 38 </div> 39 </div>
当然看到这个地方,还要有一个修改的按钮 需点击后触发事件
<input type='button' class='xiugai' value='修改' data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}' ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了
下面是ajax部分了 为了方便,我把修改写成了一个方法,用到的时候直接调用就可以了
1 function xiugai() 2 { 3 var ids = ""; //首先定义为空 4 var rmc1= ""; 5 var rsl1= ""; 6 var rqi1= ""; 7 var rcg1= ""; 8 $(".xiugai").click(function() { //给修改按钮一个点击事件 9 ids = $(this).attr("ids0"); 10 11 rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val 13 rsl1= $(this).attr("ids2"); 14 rqi1= $(this).attr("ids3"); 15 rcg1= $(this).attr("ids4"); 16 17 $("#rmc").val(rmc1); 18 $("#rsl").val(rsl1); 19 $("#rqi").val(rqi1); 20 $("#rcg").val(rcg1); 21 22 $("#rcbtn").click(function(){ 23 var rmc=$("#rmc").val(); 24 var rsl=$("#rsl").val(); 25 var rqi=$("#rqi").val(); 26 var rcg=$("#rcg").val(); 27 28 $.ajax({ 29 url:"xiugai.php", 30 data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi}, 31 type:"POST", 32 dataType:"TEXT", 33 success:function(xx){ 34 //alert(xx); 35 if(xx.trim()=="OK") 36 { 37 alert("修改成功"); 38 Load(); 39 } 40 41 } 42 }) 43 $('#myModal2').modal('hide') 44 }) 45 }); 46 }
1 <?php 2 $ids=$_POST["ids"]; 3 $rmc=$_POST["rmc"]; 4 $cgsl=$_POST["rsl"]; 5 $cgrq=$_POST["rqi"]; 6 7 include("DBDA.class.php"); 8 $db=new DBDA(); 9 10 $sql1="select qxdh from qxypmx where qxmc='{$rmc}'"; 11 $arr=$db->Query($sql1); 12 13 $sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'"; 14 15 if($db->Query($sql,0)) 16 { 17 echo"OK"; 18 } 19 else 20 { 21 echo"NO"; 22 }
这样就可以实现修改按钮的功能了 点击修改之后有个弹出框,如图所示:
修改后点击保存,弹出框消失,内容保存就Ok了