1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script src="jquery-1.11.3.js"></script> 7 <script src="jquery-ui.js"></script> 8 <link href="jquery-ui.css" rel="stylesheet" /> 9 <script type="text/javascript"> 10 $(function(){ 11 $("#form1").dialog({ 12 autoOpen: false,//设置属性,不自动弹出对话框 13 title:"欢迎登录",//设置dialog标题 14 height: 300,//高度 15 350,//宽度,其余属性都为默认 16 }) 17 $("#login1").click(function() { //为按钮添加点击事件,点击按钮弹出对话框 18 $("#form1").dialog("open"); 19 }); 20 }); 21 </script> 22 </head> 23 24 <body> 25 <button id="login1" >用户登录</button> 26 <div id="form1"> 27 <form> 28 用户名:<input type="text" /><br /> 29 密 码:<input type="password" /><br /> 30 <input type="submit" value="登录" /> 31 <input type="button" value="取消" /> 32 </form> 33 </div> 34 </body> 35 </html>
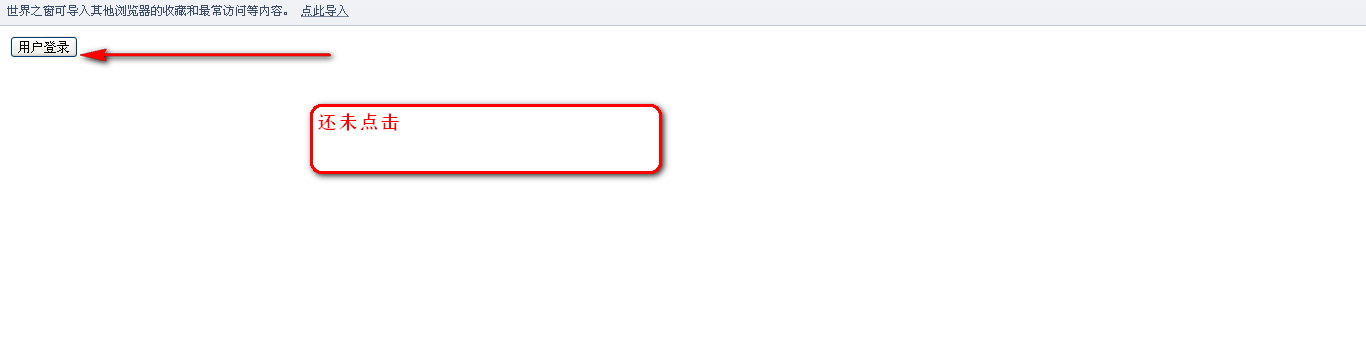
效果截图


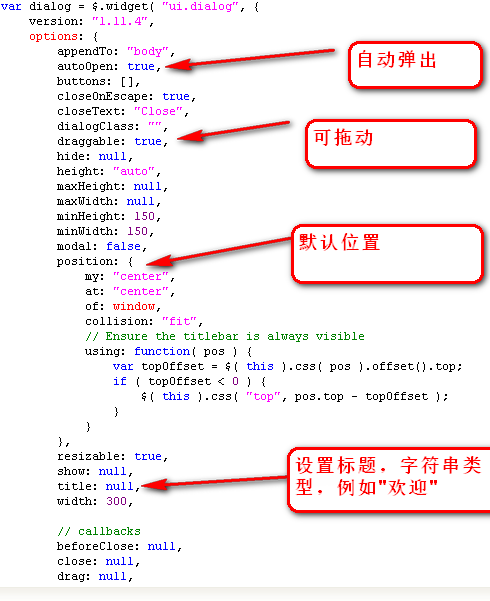
以下是今天对jqueryui.js 源码中dialog的一点截图说明