现在你只要拿着手机,不管你Android还是iOS,新闻类的App不可避免都有一个功能就是图片查看,做个专题,查看一下内容,App Store中也有专门针对图片浏览的App,鉴于目前所知有限,无法做到那么高大上的App,简单的做个美女查看的Demo。没有太多的功能,上一张,下一张,标签,图片,简简单的,深刻的感觉到知识就是力量,目前知识有限的结果就是Demo简单,且学且珍惜吧。
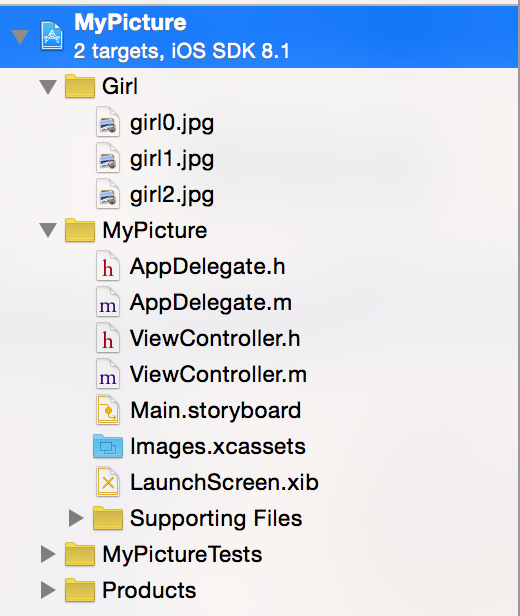
1.新建项目(如果不会可以参考本人之前的文章),然后在StoryBoard中进行布局,将Girl文件夹中的图片拖入项目中;

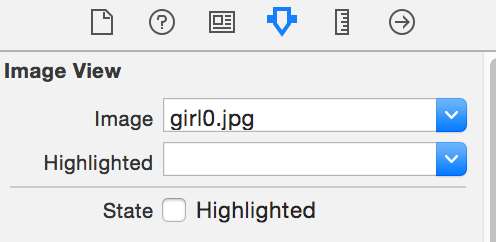
2.将UIImageView,UILabel,UIButton拖入StoryBoard中,并且设置背景图片;

设置背景图片:

3.ViewController.h中定义成员变量:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (weak, nonatomic) IBOutlet UIImageView *imageView; @property (weak, nonatomic) IBOutlet UILabel *pageLabel; @end
4.上一张和下一张的事件代码:
定义一个图片数组:
@interface ViewController ()
@property NSArray *imageArr;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_imageArr=@[@"girl0.jpg",@"girl1.jpg",@"girl2.jpg"];
}
上一张的代码:
//显示上一张
- (IBAction)preview:(id)sender {
NSInteger currentIndex=[[[_pageLabel text] substringToIndex:1] integerValue];
NSInteger allCount=[_imageArr count];
if (currentIndex==1) {
currentIndex=allCount;
}else{
currentIndex=currentIndex-1;
}
//设置标签
[_pageLabel setText:[NSString stringWithFormat:@"%ld/%ld",currentIndex,(long)allCount]];
//获取图片的名称
NSString *imageName=[NSString stringWithFormat:@"girl%ld.jpg",(long)currentIndex-1];
UIImage *image=[UIImage imageNamed:imageName];
[_imageView setImage:image];
}
下一张代码:
//显示下一张
- (IBAction)nextView:(id)sender {
//截取标签上面的数字
NSInteger currentIndex=[[[_pageLabel text] substringToIndex:1] integerValue];
NSInteger allCount=[_imageArr count];
if (currentIndex==allCount) {
currentIndex=0;
}
NSString *imageName=[NSString stringWithFormat:@"girl%ld.jpg",(long)currentIndex];
[_pageLabel setText:[NSString stringWithFormat:@"%ld/%ld",currentIndex+1,(long)allCount]];
UIImage *image=[UIImage imageNamed:imageName];
[_imageView setImage:image];
}
以上的代码基本上都是OC基础,UIImage设置图片的时候只需要传递一下图片名称即可,不需要传递路径;
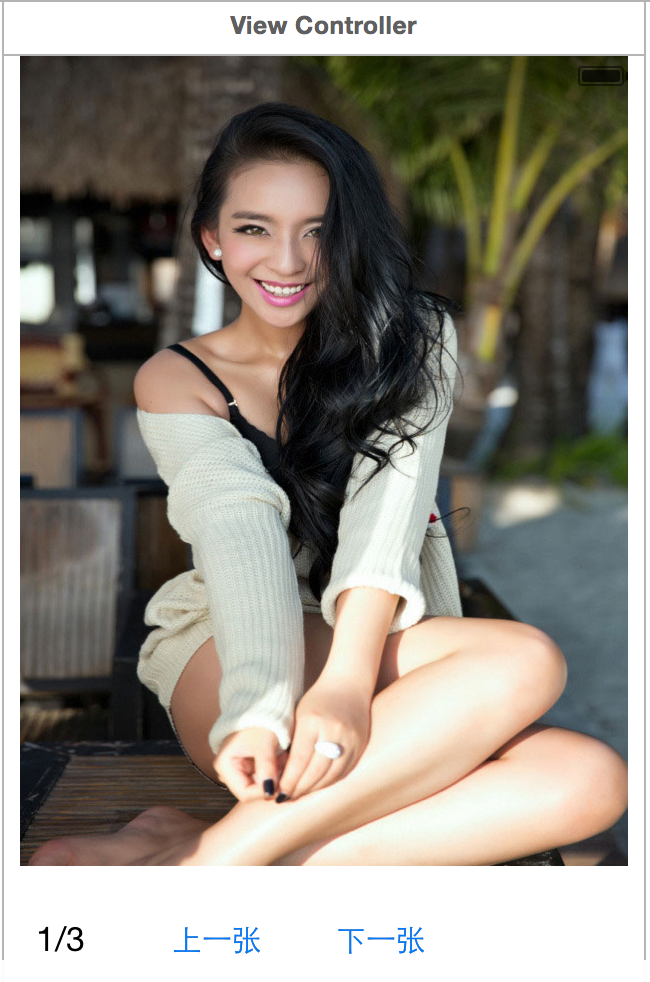
5.最终效果如下:

效果很简单,就是在上一张和下一张到临界点的时候判断一下,两者的代码类似,其实可以封装一下,周末愉快;
ViewController.m中的代码:
//
// ViewController.m
// MyPicture
//
// Created by keso on 15/1/17.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property NSArray *imageArr;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_imageArr=@[@"girl0.jpg",@"girl1.jpg",@"girl2.jpg"];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//显示上一张
- (IBAction)preview:(id)sender {
NSInteger currentIndex=[[[_pageLabel text] substringToIndex:1] integerValue];
NSInteger allCount=[_imageArr count];
if (currentIndex==1) {
currentIndex=allCount;
}else{
currentIndex=currentIndex-1;
}
//设置标签
[_pageLabel setText:[NSString stringWithFormat:@"%ld/%ld",currentIndex,(long)allCount]];
//获取图片的名称
NSString *imageName=[NSString stringWithFormat:@"girl%ld.jpg",(long)currentIndex-1];
UIImage *image=[UIImage imageNamed:imageName];
[_imageView setImage:image];
}
//显示下一张
- (IBAction)nextView:(id)sender {
//截取标签上面的数字
NSInteger currentIndex=[[[_pageLabel text] substringToIndex:1] integerValue];
NSInteger allCount=[_imageArr count];
if (currentIndex==allCount) {
currentIndex=0;
}
NSString *imageName=[NSString stringWithFormat:@"girl%ld.jpg",(long)currentIndex];
[_pageLabel setText:[NSString stringWithFormat:@"%ld/%ld",currentIndex+1,(long)allCount]];
UIImage *image=[UIImage imageNamed:imageName];
[_imageView setImage:image];
}
@end