使用MSDNSqlPager这么久以来,对SqlPager已经有了比较深入的了解了,总的说来,SqlPager是一个不错的分页控件。对于一般的需求已经能够很好的满足,而且性能比较好;但是美中不足的地方是:它只能对不重复的列进行排序,一旦你用于排序的列的数据有重复现象那么就将出现漏掉数据的情况;对于这个情况我目前也没有好的解决方法,唯一的办法就是先在查询中进行排序,然后再生成该查询结果的自动编号列,不过这个功能在SqlServer2000下不好做,在SQL2005中到自带该功能!闲话就到此,下面转入正题!
以前也对SqlPager进行过一些小的修改,不过还是感觉功能上欠缺了一些!由于一个小项目的需要以及我对SqlPager分页的热爱,所以我又对其进行了修改!主要新增功能如下:1.带类似于百度那种数字翻页功能 2.可以为翻页的数字设置样式表中的样式。
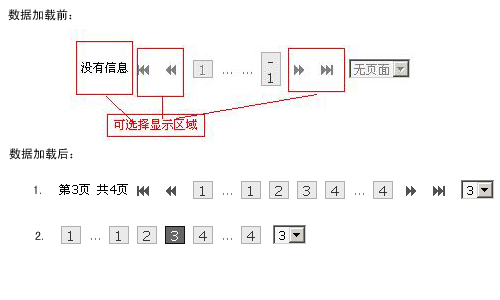
如图所示:
属性说明:
在此贴出主要部分代码:(也就是实现数字翻页部分代码,仅供大家参考)
1 /// <summary>
/// <summary>
2 /// 数字翻页 开始值
/// 数字翻页 开始值
3 /// </summary>
/// </summary>
4 protected int NumberPageBegin
protected int NumberPageBegin
5 {
{
6 get{return Convert.ToInt32(this.ViewState["_NumberPageBegin"]);}
get{return Convert.ToInt32(this.ViewState["_NumberPageBegin"]);}
7 set{this.ViewState["_NumberPageBegin"]=value;}
set{this.ViewState["_NumberPageBegin"]=value;}
8 }
}
9
10 /// <summary>
/// <summary>
11 /// 数字翻页UI
/// 数字翻页UI
12 /// </summary>
/// </summary>
13 /// <param name="cell"></param>
/// <param name="cell"></param>
14 private void BuildNumberUI(TableCell cell)
private void BuildNumberUI(TableCell cell)
15 {
{
16 bool isValidPage = (CurrentPageIndex >=0 && CurrentPageIndex <= TotalPages-1);
bool isValidPage = (CurrentPageIndex >=0 && CurrentPageIndex <= TotalPages-1);
17 bool canMoveBack = (CurrentPageIndex>0);
bool canMoveBack = (CurrentPageIndex>0);
18 bool canMoveForward = (CurrentPageIndex<TotalPages-1);
bool canMoveForward = (CurrentPageIndex<TotalPages-1);
19 bool isFirst=(CurrentPageIndex==0);
bool isFirst=(CurrentPageIndex==0);
20 bool isLast=(CurrentPageIndex==this.TotalPages-1);
bool isLast=(CurrentPageIndex==this.TotalPages-1);
21
22 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));
23 //第一页
//第一页
24 LinkButton linkfirst=new LinkButton();
LinkButton linkfirst=new LinkButton();
25 linkfirst.ID="link_first_0";
linkfirst.ID="link_first_0";
26 //linkfirst.ForeColor = ForeColor;
//linkfirst.ForeColor = ForeColor;
27 linkfirst.ToolTip = "第1页";
linkfirst.ToolTip = "第1页";
28 linkfirst.Text = "1";
linkfirst.Text = "1";
29 //linkfirst.Attributes.Add("onclick",this.ClientID+"_"+linkfirst.ClientID+".className='"+this.VisitedCssClass+"'");
//linkfirst.Attributes.Add("onclick",this.ClientID+"_"+linkfirst.ClientID+".className='"+this.VisitedCssClass+"'");
30 linkfirst.Click += new EventHandler(linkfirst_Click);
linkfirst.Click += new EventHandler(linkfirst_Click);
31 linkfirst.Enabled = !isFirst;
linkfirst.Enabled = !isFirst;
32 // if(this.CurrentPageIndex==0)
// if(this.CurrentPageIndex==0)
33 // {
// {
34 // linkfirst.CssClass=this.VisitedCssClass;
// linkfirst.CssClass=this.VisitedCssClass;
35 // }
// }
36 // else
// else
37 // {
// {
38 linkfirst.CssClass=this.NotVisitCssClass;
linkfirst.CssClass=this.NotVisitCssClass;
39 // }
// }
40 cell.Controls.Add(linkfirst);
cell.Controls.Add(linkfirst);
41 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));
42
43 //前10页
//前10页
44 LinkButton linkprevten=new LinkButton();
LinkButton linkprevten=new LinkButton();
45 int prevten=0;
int prevten=0;
46 if(this.CurrentPageIndex%10>0&&this.CurrentPageIndex<this.TotalPages-1)
if(this.CurrentPageIndex%10>0&&this.CurrentPageIndex<this.TotalPages-1)
47 {
{
48 prevten=(this.CurrentPageIndex/10+1)*10;
prevten=(this.CurrentPageIndex/10+1)*10;
49 }
}
50 if(this.CurrentPageIndex%10==0)
if(this.CurrentPageIndex%10==0)
51 {
{
52 prevten=(this.CurrentPageIndex/10-1)*10;
prevten=(this.CurrentPageIndex/10-1)*10;
53 }
}
54 linkprevten.ID="linkprevten_"+prevten.ToString();
linkprevten.ID="linkprevten_"+prevten.ToString();
55 //linkprevten.ForeColor = ForeColor;
//linkprevten.ForeColor = ForeColor;
56 linkprevten.ToolTip = "前10页";
linkprevten.ToolTip = "前10页";
57 linkprevten.Text = "
linkprevten.Text = " ";
";
58 linkprevten.Click += new EventHandler(linknumber_Click);
linkprevten.Click += new EventHandler(linknumber_Click);
59 linkprevten.Enabled = (this.CurrentPageIndex-1)<10?false:true;
linkprevten.Enabled = (this.CurrentPageIndex-1)<10?false:true;
60 cell.Controls.Add(linkprevten);
cell.Controls.Add(linkprevten);
61 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));
62
63 //中间的数字
//中间的数字
64 int counter=0;//计数器
int counter=0;//计数器
65 if((this.CurrentPageIndex+1)%10==0)
if((this.CurrentPageIndex+1)%10==0)
66 {
{
67 this.NumberPageBegin=this.CurrentPageIndex+1;
this.NumberPageBegin=this.CurrentPageIndex+1;
68 }
}
69 else if((this.CurrentPageIndex+1)%10==1)
else if((this.CurrentPageIndex+1)%10==1)
70 {
{
71 if(this.CurrentPageIndex>=10)
if(this.CurrentPageIndex>=10)
72 {
{
73 this.NumberPageBegin=this.CurrentPageIndex-10;
this.NumberPageBegin=this.CurrentPageIndex-10;
74 }
}
75 else
else
76 {
{
77 this.NumberPageBegin=0;
this.NumberPageBegin=0;
78 }
}
79 }
}
80 else
else
81 {
{
82 if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10<this.TotalPages/10)
if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10<this.TotalPages/10)
83 {
{
84 this.NumberPageBegin=(this.CurrentPageIndex/10)*10;
this.NumberPageBegin=(this.CurrentPageIndex/10)*10;
85 }
}
86 if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10==this.TotalPages/10)
if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10==this.TotalPages/10)
87 {
{
88 this.NumberPageBegin=(this.CurrentPageIndex/10)*10;
this.NumberPageBegin=(this.CurrentPageIndex/10)*10;
89 }
}
90 }
}
91 for(int i=this.NumberPageBegin;i<this.TotalPages&&counter<10;i++)
for(int i=this.NumberPageBegin;i<this.TotalPages&&counter<10;i++)
92 {
{
93 LinkButton midLink=new LinkButton();
LinkButton midLink=new LinkButton();
94 midLink.ID="midLnk_"+i.ToString();
midLink.ID="midLnk_"+i.ToString();
95 midLink.Text=(i+1).ToString();
midLink.Text=(i+1).ToString();
96 midLink.Click += new EventHandler(linknumber_Click);
midLink.Click += new EventHandler(linknumber_Click);
97 //midLink.ForeColor = ForeColor;
//midLink.ForeColor = ForeColor;
98 midLink.ToolTip = "第"+(i+1).ToString()+"页";
midLink.ToolTip = "第"+(i+1).ToString()+"页";
99 //midLink.Attributes.Add("onfocus",this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'");
//midLink.Attributes.Add("onfocus",this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'");
100 //midLink.Attributes.Add("class",this.VisitedCssClass);
//midLink.Attributes.Add("class",this.VisitedCssClass);
101
102 //this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'";
//this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'";
103
104 // if(this.CurrentPageIndex==NumberPageBegin)
// if(this.CurrentPageIndex==NumberPageBegin)
105 // {
// {
106 // midLink.CssClass=this.VisitedCssClass;
// midLink.CssClass=this.VisitedCssClass;
107 // }
// }
108 // else
// else
109 // {
// {
110 midLink.CssClass=this.NotVisitCssClass;
midLink.CssClass=this.NotVisitCssClass;
111 // }
// }
112 // if(isFirst||isLast)
// if(isFirst||isLast)
113 // {
// {
114 // midLink.Enabled=false;
// midLink.Enabled=false;
115 // }
// }
116 // else
// else
117 // {
// {
118 // midLink.Enabled=true;
// midLink.Enabled=true;
119 // }
// }
120 //midLink.Enabled=!isFirst||!isLast;
//midLink.Enabled=!isFirst||!isLast;
121 cell.Controls.Add(midLink);
cell.Controls.Add(midLink);
122 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));
123 counter++;
counter++;
124 }
}
125
126 //后10页
//后10页
127 LinkButton linknextten=new LinkButton();
LinkButton linknextten=new LinkButton();
128 int nextten=0;
int nextten=0;
129 if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex>0)
if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex>0)
130 {
{
131 nextten=(this.CurrentPageIndex/10-1)*10+9;
nextten=(this.CurrentPageIndex/10-1)*10+9;
132 }
}
133 if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex==0)
if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex==0)
134 {
{
135 nextten=(this.CurrentPageIndex/10)*10+9;
nextten=(this.CurrentPageIndex/10)*10+9;
136 }
}
137 if(this.CurrentPageIndex%10>0)
if(this.CurrentPageIndex%10>0)
138 {
{
139 nextten=(this.CurrentPageIndex/10+1)*10+9;
nextten=(this.CurrentPageIndex/10+1)*10+9;
140 }
}
141 linknextten.ID="linknextten_"+nextten.ToString();
linknextten.ID="linknextten_"+nextten.ToString();
142 //linknextten.ForeColor = ForeColor;
//linknextten.ForeColor = ForeColor;
143 linknextten.ToolTip = "后10页";
linknextten.ToolTip = "后10页";
144 linknextten.Text = "
linknextten.Text = " ";
";
145 linknextten.Click += new EventHandler(linknumber_Click);
linknextten.Click += new EventHandler(linknumber_Click);
146 linknextten.Enabled = nextten>this.TotalPages?false:true;
linknextten.Enabled = nextten>this.TotalPages?false:true;
147 cell.Controls.Add(linknextten);
cell.Controls.Add(linknextten);
148 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));
149
150 //最后一页
//最后一页
151 LinkButton linklast=new LinkButton();
LinkButton linklast=new LinkButton();
152 linklast.ID="linkfirst_"+(this.TotalPages-1).ToString();
linklast.ID="linkfirst_"+(this.TotalPages-1).ToString();
153 //linklast.ForeColor = ForeColor;
//linklast.ForeColor = ForeColor;
154 linklast.ToolTip = "第"+this.TotalPages.ToString()+"页";
linklast.ToolTip = "第"+this.TotalPages.ToString()+"页";
155 linklast.Text = this.TotalPages.ToString();
linklast.Text = this.TotalPages.ToString();
156 //linklast.Attributes.Keys["href"]+=this.ClientID+"_"+linklast.ClientID+".className='"+this.VisitedCssClass+"'";
//linklast.Attributes.Keys["href"]+=this.ClientID+"_"+linklast.ClientID+".className='"+this.VisitedCssClass+"'";
157 linklast.Click += new EventHandler(linklast_Click);
linklast.Click += new EventHandler(linklast_Click);
158 linklast.Enabled = !isLast;
linklast.Enabled = !isLast;
159 // if(this.CurrentPageIndex==this.TotalPages-1)
// if(this.CurrentPageIndex==this.TotalPages-1)
160 // {
// {
161 // linklast.CssClass=this.VisitedCssClass;
// linklast.CssClass=this.VisitedCssClass;
162 // }
// }
163 // else
// else
164 // {
// {
165 linklast.CssClass=this.NotVisitCssClass;
linklast.CssClass=this.NotVisitCssClass;
166 // }
// }
167 cell.Controls.Add(linklast);
cell.Controls.Add(linklast);
168
169
170 }
}
 /// <summary>
/// <summary>2
 /// 数字翻页 开始值
/// 数字翻页 开始值3
 /// </summary>
/// </summary> 4
 protected int NumberPageBegin
protected int NumberPageBegin5
 {
{6
 get{return Convert.ToInt32(this.ViewState["_NumberPageBegin"]);}
get{return Convert.ToInt32(this.ViewState["_NumberPageBegin"]);}7
 set{this.ViewState["_NumberPageBegin"]=value;}
set{this.ViewState["_NumberPageBegin"]=value;}8
 }
}9

10
 /// <summary>
/// <summary>11
 /// 数字翻页UI
/// 数字翻页UI12
 /// </summary>
/// </summary>13
 /// <param name="cell"></param>
/// <param name="cell"></param> 14
 private void BuildNumberUI(TableCell cell)
private void BuildNumberUI(TableCell cell)15
 {
{16
 bool isValidPage = (CurrentPageIndex >=0 && CurrentPageIndex <= TotalPages-1);
bool isValidPage = (CurrentPageIndex >=0 && CurrentPageIndex <= TotalPages-1);17
 bool canMoveBack = (CurrentPageIndex>0);
bool canMoveBack = (CurrentPageIndex>0);18
 bool canMoveForward = (CurrentPageIndex<TotalPages-1);
bool canMoveForward = (CurrentPageIndex<TotalPages-1);19
 bool isFirst=(CurrentPageIndex==0);
bool isFirst=(CurrentPageIndex==0);20
 bool isLast=(CurrentPageIndex==this.TotalPages-1);
bool isLast=(CurrentPageIndex==this.TotalPages-1);21

22
 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));23
 //第一页
//第一页24
 LinkButton linkfirst=new LinkButton();
LinkButton linkfirst=new LinkButton();25
 linkfirst.ID="link_first_0";
linkfirst.ID="link_first_0";26
 //linkfirst.ForeColor = ForeColor;
//linkfirst.ForeColor = ForeColor;27
 linkfirst.ToolTip = "第1页";
linkfirst.ToolTip = "第1页";28
 linkfirst.Text = "1";
linkfirst.Text = "1"; 29
 //linkfirst.Attributes.Add("onclick",this.ClientID+"_"+linkfirst.ClientID+".className='"+this.VisitedCssClass+"'");
//linkfirst.Attributes.Add("onclick",this.ClientID+"_"+linkfirst.ClientID+".className='"+this.VisitedCssClass+"'");30
 linkfirst.Click += new EventHandler(linkfirst_Click);
linkfirst.Click += new EventHandler(linkfirst_Click);31
 linkfirst.Enabled = !isFirst;
linkfirst.Enabled = !isFirst;32
 // if(this.CurrentPageIndex==0)
// if(this.CurrentPageIndex==0)33
 // {
// {34
 // linkfirst.CssClass=this.VisitedCssClass;
// linkfirst.CssClass=this.VisitedCssClass;35
 // }
// }36
 // else
// else37
 // {
// {38
 linkfirst.CssClass=this.NotVisitCssClass;
linkfirst.CssClass=this.NotVisitCssClass;39
 // }
// }40
 cell.Controls.Add(linkfirst);
cell.Controls.Add(linkfirst);41
 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));42

43
 //前10页
//前10页44
 LinkButton linkprevten=new LinkButton();
LinkButton linkprevten=new LinkButton();45
 int prevten=0;
int prevten=0;46
 if(this.CurrentPageIndex%10>0&&this.CurrentPageIndex<this.TotalPages-1)
if(this.CurrentPageIndex%10>0&&this.CurrentPageIndex<this.TotalPages-1)47
 {
{48
 prevten=(this.CurrentPageIndex/10+1)*10;
prevten=(this.CurrentPageIndex/10+1)*10;49
 }
}50
 if(this.CurrentPageIndex%10==0)
if(this.CurrentPageIndex%10==0)51
 {
{52
 prevten=(this.CurrentPageIndex/10-1)*10;
prevten=(this.CurrentPageIndex/10-1)*10;53
 }
}54
 linkprevten.ID="linkprevten_"+prevten.ToString();
linkprevten.ID="linkprevten_"+prevten.ToString();55
 //linkprevten.ForeColor = ForeColor;
//linkprevten.ForeColor = ForeColor;56
 linkprevten.ToolTip = "前10页";
linkprevten.ToolTip = "前10页";57
 linkprevten.Text = "
linkprevten.Text = " ";
"; 58
 linkprevten.Click += new EventHandler(linknumber_Click);
linkprevten.Click += new EventHandler(linknumber_Click);59
 linkprevten.Enabled = (this.CurrentPageIndex-1)<10?false:true;
linkprevten.Enabled = (this.CurrentPageIndex-1)<10?false:true; 60
 cell.Controls.Add(linkprevten);
cell.Controls.Add(linkprevten);61
 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));62

63
 //中间的数字
//中间的数字64
 int counter=0;//计数器
int counter=0;//计数器65
 if((this.CurrentPageIndex+1)%10==0)
if((this.CurrentPageIndex+1)%10==0)66
 {
{67
 this.NumberPageBegin=this.CurrentPageIndex+1;
this.NumberPageBegin=this.CurrentPageIndex+1;68
 }
}69
 else if((this.CurrentPageIndex+1)%10==1)
else if((this.CurrentPageIndex+1)%10==1)70
 {
{71
 if(this.CurrentPageIndex>=10)
if(this.CurrentPageIndex>=10)72
 {
{73
 this.NumberPageBegin=this.CurrentPageIndex-10;
this.NumberPageBegin=this.CurrentPageIndex-10;74
 }
}75
 else
else76
 {
{77
 this.NumberPageBegin=0;
this.NumberPageBegin=0;78
 }
}79
 }
}80
 else
else81
 {
{82
 if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10<this.TotalPages/10)
if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10<this.TotalPages/10)83
 {
{84
 this.NumberPageBegin=(this.CurrentPageIndex/10)*10;
this.NumberPageBegin=(this.CurrentPageIndex/10)*10;85
 }
}86
 if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10==this.TotalPages/10)
if(this.CurrentPageIndex/10>0&&this.CurrentPageIndex/10==this.TotalPages/10)87
 {
{88
 this.NumberPageBegin=(this.CurrentPageIndex/10)*10;
this.NumberPageBegin=(this.CurrentPageIndex/10)*10;89
 }
}90
 }
}91
 for(int i=this.NumberPageBegin;i<this.TotalPages&&counter<10;i++)
for(int i=this.NumberPageBegin;i<this.TotalPages&&counter<10;i++)92
 {
{93
 LinkButton midLink=new LinkButton();
LinkButton midLink=new LinkButton();94
 midLink.ID="midLnk_"+i.ToString();
midLink.ID="midLnk_"+i.ToString();95
 midLink.Text=(i+1).ToString();
midLink.Text=(i+1).ToString();96
 midLink.Click += new EventHandler(linknumber_Click);
midLink.Click += new EventHandler(linknumber_Click);97
 //midLink.ForeColor = ForeColor;
//midLink.ForeColor = ForeColor;98
 midLink.ToolTip = "第"+(i+1).ToString()+"页";
midLink.ToolTip = "第"+(i+1).ToString()+"页";99
 //midLink.Attributes.Add("onfocus",this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'");
//midLink.Attributes.Add("onfocus",this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'");100
 //midLink.Attributes.Add("class",this.VisitedCssClass);
//midLink.Attributes.Add("class",this.VisitedCssClass);101

102
 //this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'";
//this.ClientID+"_"+midLink.ClientID+".className='"+this.VisitedCssClass+"'";103

104
 // if(this.CurrentPageIndex==NumberPageBegin)
// if(this.CurrentPageIndex==NumberPageBegin)105
 // {
// {106
 // midLink.CssClass=this.VisitedCssClass;
// midLink.CssClass=this.VisitedCssClass;107
 // }
// }108
 // else
// else109
 // {
// {110
 midLink.CssClass=this.NotVisitCssClass;
midLink.CssClass=this.NotVisitCssClass;111
 // }
// }112
 // if(isFirst||isLast)
// if(isFirst||isLast)113
 // {
// {114
 // midLink.Enabled=false;
// midLink.Enabled=false;115
 // }
// }116
 // else
// else117
 // {
// {118
 // midLink.Enabled=true;
// midLink.Enabled=true;119
 // }
// }120
 //midLink.Enabled=!isFirst||!isLast;
//midLink.Enabled=!isFirst||!isLast;121
 cell.Controls.Add(midLink);
cell.Controls.Add(midLink);122
 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));123
 counter++;
counter++;124
 }
}125

126
 //后10页
//后10页127
 LinkButton linknextten=new LinkButton();
LinkButton linknextten=new LinkButton();128
 int nextten=0;
int nextten=0;129
 if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex>0)
if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex>0)130
 {
{131
 nextten=(this.CurrentPageIndex/10-1)*10+9;
nextten=(this.CurrentPageIndex/10-1)*10+9;132
 }
}133
 if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex==0)
if(this.CurrentPageIndex%10==0&&this.CurrentPageIndex==0)134
 {
{135
 nextten=(this.CurrentPageIndex/10)*10+9;
nextten=(this.CurrentPageIndex/10)*10+9;136
 }
}137
 if(this.CurrentPageIndex%10>0)
if(this.CurrentPageIndex%10>0)138
 {
{139
 nextten=(this.CurrentPageIndex/10+1)*10+9;
nextten=(this.CurrentPageIndex/10+1)*10+9;140
 }
}141
 linknextten.ID="linknextten_"+nextten.ToString();
linknextten.ID="linknextten_"+nextten.ToString();142
 //linknextten.ForeColor = ForeColor;
//linknextten.ForeColor = ForeColor;143
 linknextten.ToolTip = "后10页";
linknextten.ToolTip = "后10页";144
 linknextten.Text = "
linknextten.Text = " ";
"; 145
 linknextten.Click += new EventHandler(linknumber_Click);
linknextten.Click += new EventHandler(linknumber_Click);146
 linknextten.Enabled = nextten>this.TotalPages?false:true;
linknextten.Enabled = nextten>this.TotalPages?false:true; 147
 cell.Controls.Add(linknextten);
cell.Controls.Add(linknextten);148
 cell.Controls.Add(new LiteralControl(" "));
cell.Controls.Add(new LiteralControl(" "));149

150
 //最后一页
//最后一页151
 LinkButton linklast=new LinkButton();
LinkButton linklast=new LinkButton();152
 linklast.ID="linkfirst_"+(this.TotalPages-1).ToString();
linklast.ID="linkfirst_"+(this.TotalPages-1).ToString();153
 //linklast.ForeColor = ForeColor;
//linklast.ForeColor = ForeColor;154
 linklast.ToolTip = "第"+this.TotalPages.ToString()+"页";
linklast.ToolTip = "第"+this.TotalPages.ToString()+"页";155
 linklast.Text = this.TotalPages.ToString();
linklast.Text = this.TotalPages.ToString();156
 //linklast.Attributes.Keys["href"]+=this.ClientID+"_"+linklast.ClientID+".className='"+this.VisitedCssClass+"'";
//linklast.Attributes.Keys["href"]+=this.ClientID+"_"+linklast.ClientID+".className='"+this.VisitedCssClass+"'";157
 linklast.Click += new EventHandler(linklast_Click);
linklast.Click += new EventHandler(linklast_Click);158
 linklast.Enabled = !isLast;
linklast.Enabled = !isLast;159
 // if(this.CurrentPageIndex==this.TotalPages-1)
// if(this.CurrentPageIndex==this.TotalPages-1)160
 // {
// {161
 // linklast.CssClass=this.VisitedCssClass;
// linklast.CssClass=this.VisitedCssClass;162
 // }
// }163
 // else
// else164
 // {
// {165
 linklast.CssClass=this.NotVisitCssClass;
linklast.CssClass=this.NotVisitCssClass;166
 // }
// }167
 cell.Controls.Add(linklast);
cell.Controls.Add(linklast);168

169

170
 }
}数字翻页的事件
1 /// <summary>
/// <summary>
2 /// 数字跳转
/// 数字跳转
3 /// </summary>
/// </summary>
4 /// <param name="sender"></param>
/// <param name="sender"></param>
5 /// <param name="e"></param>
/// <param name="e"></param>
6 private void linknumber_Click(object sender, EventArgs e)
private void linknumber_Click(object sender, EventArgs e)
7 {
{
8
9 LinkButton link=(LinkButton)sender;
LinkButton link=(LinkButton)sender;
10 string linkID=link.ID;
string linkID=link.ID;
11 int charIndex=linkID.IndexOf("_")+1;
int charIndex=linkID.IndexOf("_")+1;
12 int pageID=Convert.ToInt32(linkID.Substring(charIndex,linkID.Length-charIndex));
int pageID=Convert.ToInt32(linkID.Substring(charIndex,linkID.Length-charIndex));
13 //this.ChangeLnkBtnCssClass(link);
//this.ChangeLnkBtnCssClass(link);
14
15 link.CssClass=this.VisitedCssClass;
link.CssClass=this.VisitedCssClass;
16 //((LinkButton)sender).CssClass=this.VisitedCssClass;
//((LinkButton)sender).CssClass=this.VisitedCssClass;
17
18 GoToPage(pageID);
GoToPage(pageID);
19 }
}
 /// <summary>
/// <summary>2
 /// 数字跳转
/// 数字跳转3
 /// </summary>
/// </summary>4
 /// <param name="sender"></param>
/// <param name="sender"></param>5
 /// <param name="e"></param>
/// <param name="e"></param> 6
 private void linknumber_Click(object sender, EventArgs e)
private void linknumber_Click(object sender, EventArgs e)7
 {
{ 8

9
 LinkButton link=(LinkButton)sender;
LinkButton link=(LinkButton)sender; 10
 string linkID=link.ID;
string linkID=link.ID;11
 int charIndex=linkID.IndexOf("_")+1;
int charIndex=linkID.IndexOf("_")+1;12
 int pageID=Convert.ToInt32(linkID.Substring(charIndex,linkID.Length-charIndex));
int pageID=Convert.ToInt32(linkID.Substring(charIndex,linkID.Length-charIndex)); 13
 //this.ChangeLnkBtnCssClass(link);
//this.ChangeLnkBtnCssClass(link);14

15
 link.CssClass=this.VisitedCssClass;
link.CssClass=this.VisitedCssClass;16
 //((LinkButton)sender).CssClass=this.VisitedCssClass;
//((LinkButton)sender).CssClass=this.VisitedCssClass;17

18
 GoToPage(pageID);
GoToPage(pageID);19
 }
}
如还有不清楚之处可以联系本人!
源代码下载:LJHSqlPager.rar (本人测试调试了一天,希望大家看后多多指教!)

