babel-polyfill:(解决浏览器不支持es6的问题)
使用方法:
1 npm i babel-polyfill --save
2 在main.js中 import ‘babel-polyfill’
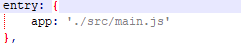
3 修改项目入口设置:

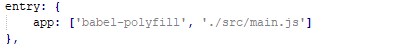
为:

原理就是把es6的语法转换成es5的语法
es6-promise 解决使用Vue后IE下不支持Promise的问题
npm i es6-promise --save-dev
在main.js中
import Promise from 'es6-promise'
Promise.polyfill();