1 element-ui form表单动态增减表单项校验:
<el-form-item v-for="(domain, index) in dynamicValidateForm.domains" :label="'域名' + index" :key="domain.key" :prop="'domains.' + index + '.value'" :rules="{ required: true, message: '域名不能为空', trigger: 'blur' }" >
:prop="'domains.' + index + '.value'"
理解:
官网说的prop传入form组件的model中的字段,string类型,组件应该会通过<el-form :model='dynamicValidateForm'>这里去找,所以'domains.'+index+'.value'去找dynamicValidateForm.domains[${index}].value,找到对应的model字段
2 vue render列表,createElement 生成element el-tooltip失效
render:(h,{column})=>{
return h('el-tooltip',{props:{effect:'light',content:'提示信息',placement:'top'}},[h('span',content]))
}
这样可以生效,content过长需要换行,使用slot content 失效
render:(h,{column})=>{
return h('el-tooltip',{props:{effect:'light',placement:'top'}},[h('div',{props:{slot:'content'}},content),h('span',content)])
}
解决办法:
1 还是使用createElement 使用全局组件
1.1 创建组件
<template> <el-tooltip popper-class='popper' :placement="placement" :disabled='content.length<max' :effect="effect"> <div slot="content" class='content'>{{content}}</div> <p v-if='content.length==0'>-</p> <p class='left_align' v-else>{{content.length>max?content.slice(0,max)+'...':content}}</p> </el-tooltip> </template> <script> export default{ props:{ content:{type:String,default:''}, max:{type:Number,default:100}, effect:{type:String,default:'light'}, placement:{type:String,default:'top'}, } } </script>
1.2 注册全局
import Vue from 'vue';
Vue.component('ex-tool-tip',toolTip);
1.3 使用
render:(h,{column})=>{
return h('ex-tool-tip',content)
}
实现效果
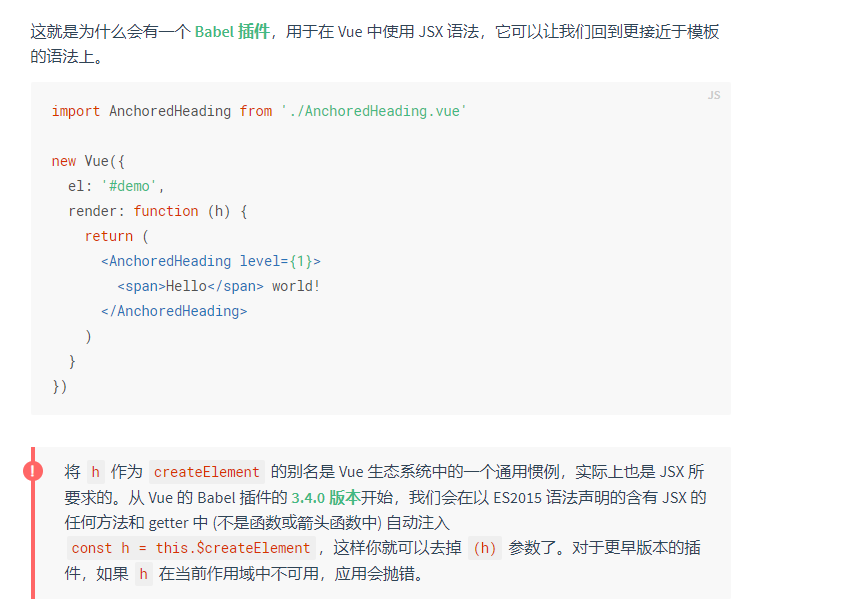
方法2:使用jsx, vue官网:

2.1 安装依赖
npm install @vue/babel-preset-jsx @vue/babel-helper-vue-jsx-merge-props
2.2 配置文件.babelrc
module.exports = { presets: [ '@vue/cli-plugin-babel/preset', ['@vue/babel-preset-jsx', { 'injectH': false }] ] }
2.3 实现
render:(h,{column})=>{
return (
<el-tooltip class="tooltip" effect="dark" placement="right">
<ul slot="content">
<li>这是第一个提示</li>
<li>这是第二个提示<li>
</ul>
<i class="el-icon-question"></i>
</el-tooltip>
);
}