1 无法在源文件上打断点
方法: f12进入开发模式,选择sources点击下方的{},就可以点击添加和删除断点
在调试<source>的左下方有一个{}图标,提示“pretty print”,点击,chrome就会另外打开一个:formatted的文件,在里面就可以调试了。

Debugger(调试面板)
- F8 or Ctrl + : 暂停/继续
- F10 or Ctrl + ': 单步执行
- F11 or Ctrl +;: 单步进入
- Shift + F11 or Ctrl + Shift+;: 单步退出
- Ctrl +./Ctrl+, : 上一帧/下一帧(译为框架怪怪的)
- Ctrl +Shift+E: 被选中代码在控制台中打印出console信息(非常实用)
- Ctrl + Shift + A: 添加到debugger的watch里面,可以关注你选中内容的变化
- Ctrl + B: 打断点/取消断点(很实用)
- resourse中ctrl+p可以选择源文件
-
DOM
修改 html & 属性
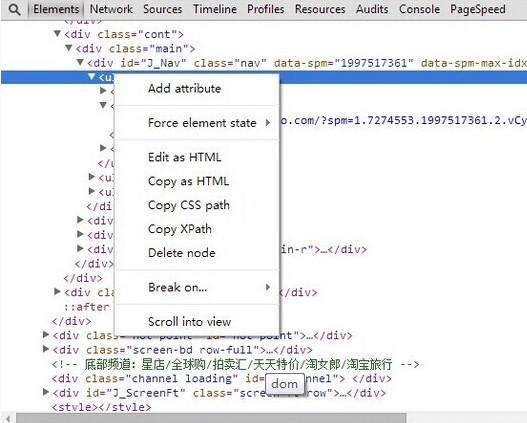
节点右键, 如下图, 可以:
-
- 添加属性(enter)
- 修改 html(F2)
- 删除元素(delete)
除了右键, 还可以:
- h toggle 元素的 visibility 属性
- 拖拽节点, 调整顺序
- 拖拽节点到编辑器
- ctrl + z 撤销修改
查看元素上绑定了哪些事件
- 默认会列出 All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点
- Selected Node Only 只会列出当前节点上绑定的事件
- 每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
元素上事件断点
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners
dom mutation 断点(推荐)
dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发. devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点. 对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图
这种情况使用全局搜索(ctrl + shift + f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以.
全局事件断点
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中