今天将昨天剩余的bug修复,并且完成图标的美化,设置长按删除,模仿支付宝实现金额的动态增加。
①将昨天的布局进行了修改:之前是fragment,改成FrameLayout布局,不再设置name,进而在MainActivity就多了一步
就是先给记账Fragment(也就是Account_Fragment)传递数据并进行布局的切换,由此实现了将用户名的信息传递给第一个Fragment,其他的皆可由点击事件进行传递。
//将数据传入到第一个记账Account_Fragment同时将fragment进行切换到记账布局 Fragment fragment = new Account_Fragment(); fragment.setArguments(bundle);//数据传递到fragment中 FragmentManager fm = getFragmentManager(); // 获取Fragment FragmentTransaction ft = fm.beginTransaction(); ft.replace(R.id.fragment,fragment); ft.commit();
②完成图标的美化,当未点击时为灰色,当点击完成后变成彩色,便于用户区分是哪个页面。




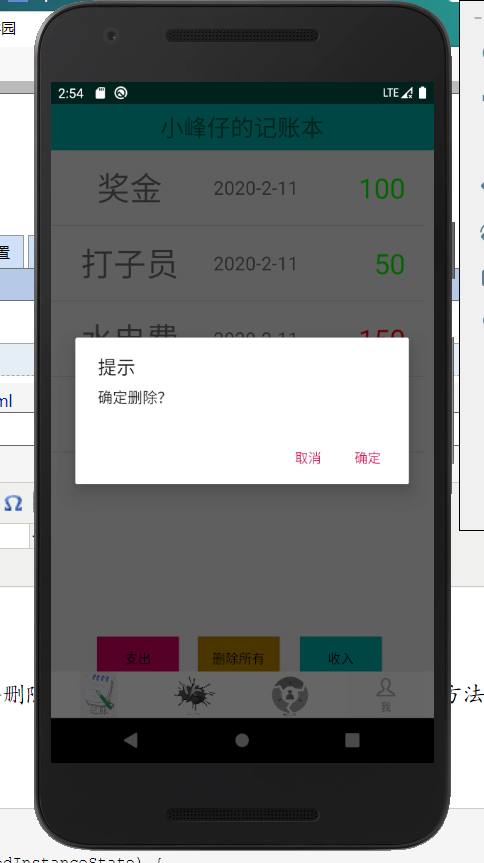
③设置长按删除。
由于是在Fragment页面,我们想要使用长按删除事件监听,只能在onActivityCreated方法里实现,该方法必须和onCreat方法同在,当onCreat方法执行完后就会执行该方法。

//实现长按删除listview里的item事件 public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); final ListView listView = (ListView) getActivity().findViewById(R.id.lv_main); listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> parent, final View view, final int position, long id) { AlertDialog.Builder builder=new AlertDialog.Builder(view.getContext()); builder.setMessage("确定删除?"); builder.setTitle("提示"); final Account[] account = {null}; builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { account[0] =list.get(position); accountOperator.deletebycontent(account[0].content,account[0].author); list.remove(position); accountAdapter.notifyDataSetChanged(); Toast.makeText(view.getContext(), "删除"+ account[0].content, Toast.LENGTH_SHORT).show(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); builder.create().show(); return false; } }); }
④模仿支付宝实现金额的动态增加:(明天下个录播器,暂时只能这样了看个图片吧!)

明天要完成:图表的展示(饼状图或者折线图)