综合检索与分页美化
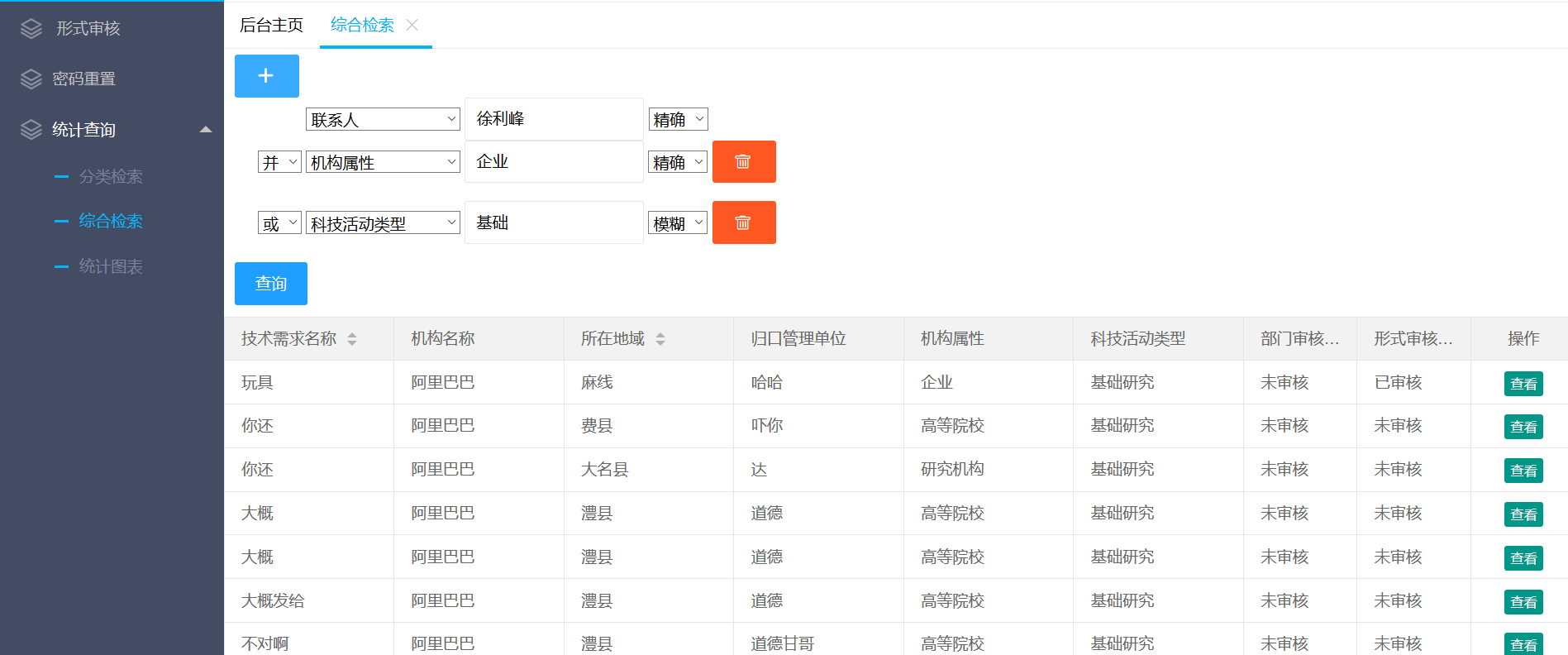
综合检索
包含逻辑与/或的嵌套以及多个条件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>需求查询</title> <!-- <link rel="stylesheet" type="text/css" href="../../static/admin/layui/css/layui.css"/>--> <!-- <link rel="stylesheet" type="text/css" href="../../static/admin/css/admin.css"/>--> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="../../layui/layui.js" charset="utf-8"></script> <link rel="stylesheet" href="../../layui/css/layui.css" media="all"> </head> <script> </script> <body> <div class="wrap-container clearfix"> <div class="column-content-detail"> <div class="layui-inline tool-btn"> <button class="layui-btn layui-btn-small layui-btn-normal addBtn" id="add"><i class="layui-icon"></i></button> </div> <div id="addCondition"> <div id='0'> <div class='layui-inline' style="padding-left: 43px"> <select lay-filter='status' id='two0'> <option value='机构全称'>机构全称</option> <option value='归口管理单位'>归口管理单位</option> <option value='所在地域'>所在地域</option> <option value='法人代表'>法人代表</option> <option value='联系人'>联系人</option> <option value='机构属性'>机构属性</option> <option value='技术需求名称'>技术需求名称</option> <option value='关键字'>关键字</option> <option value='拟投入资金总额'>拟投入资金总额</option> <option value='技术需求解决方式'>技术需求解决方式</option> <option value='科技活动类型'>科技活动类型</option> <option value='学科分类'>学科分类</option> <option value='需求技术所属领域'>需求技术所属领域</option> <option value='需求技术应用行业'>需求技术应用行业</option> <option value='管理处室'>管理处室</option> </select> </div> <div class='layui-inline'> <input type='text' id='three0' placeholder='请输入标题' class='layui-input'> </div> <div class='layui-inline'> <select lay-filter='status' id='four0'> <option value='精确'>精确</option> <option value='模糊'>模糊</option> </select> </div> </div> </div> <button class="layui-btn layui-btn-normal" lay-submit="search" onclick="select()">查询</button> <br> </div> </div> <div style="float:left;"> <table class="layui-hide" id="test" lay-filter="order1"> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">查看</a> </script> <script type="text/html" id="sfsh"> {{# if (d.sfsh==1) {}} <span>已审核</span> {{# }else if(d.sfsh==0){}} <span>未审核</span> {{# }}} </script> <script type="text/html" id="bmsfsh"> {{# if (d.bmsfsh==1) {}} <span>已审核</span> {{# }else if(d.bmsfsh==0){}} <span>未审核</span> {{# }}} </script> </table> </div> </body> <script> var k=1; function del(x) { $("#"+x).remove(); k--; } function select() { var one=""; var two=""; var three=""; var four=""; for(i=0;i<k;i++) { if(i!=0) one+=$("#one"+i).val()+","; else one+="弥补第一个"+","; two+=$("#two"+i).val()+","; three+=$("#three"+i).val()+","; four+=$("#four"+i).val()+","; } layui.use('table', function(){ var table = layui.table; var laypage = layui.laypage; var layer=layui.layer; var $=layui.jquery; var username=localStorage.getItem("username"); table.render({ elem: '#test' ,url:'../../zonghedoc' ,where: {"one": one,"two":two,"three":three,"four":four} ,cols: [[ {field:'jsxqmc', 150, title: '技术需求名称', sort: true} ,{field:'department', 150, title: '机构名称'} ,{field:'szdy', 150, title: '所在地域', sort: true} ,{field:'gkglbm', 150, title: '归口管理单位'} ,{field:'jgsx', title: '机构属性', minWidth: 150} ,{field:'yjlx', title: '科技活动类型', minWidth: 150} ,{field:'bmsfsh', title: '部门审核', minWidth: 100, sort: true,templet:'#bmsfsh'} ,{field:'sfsh', 100, title: '形式审核', sort: true,templet:'#sfsh'} ,{ field: 'operation', title: '操作', align: 'center', toolbar: '#barDemo' } ]] ,page:{ //分页设置 limit:10, //默认每一页显示数量 limits:[5,10,20,30,40,50] //可选择每页显示的数量 } ,parseData:function(res){ //res 即为原始返回的数据 console.log(res); var current_pages; //第一次显示的时候this.page=true,把这种情况单独列出 if(this.page===true)current_pages=1; else current_pages=this.page.curr; //根据分页要求选出需要显示的数据 var data= res.data.slice(this.limit*(current_pages-1),this.limit*current_pages); return { "code": res.code, "msg":res.msg, "count": res.data.length, "data": data } } }); table.on('tool(order1)', function (obj) { var data = obj.data; //获取当前行数据 var layEvent = obj.event; //获得lay-event对应的值 if (layEvent === 'edit') { //此处为编辑操作的代码 //alert(data.wjid); location.href="../user/lookdoc.html?wjid="+data.wjid; } }); }); } $(function () { //添加条件 $("#add").click(function (){ if(k<=3){ var text="<div id='"+k+"'><div class='layui-inline'>" + " <select lay-filter='status' id='one"+k+"'>" + " <option value='并'>并</option>" + " <option value='或'>或</option>" + " </select>" + " </div>" + " <div class='layui-inline'>" + " <select lay-filter='status' id='two"+k+"'>" + " <option value='机构全称'>机构全称</option>" + " <option value='归口管理单位'>归口管理单位</option>" + " <option value='所在地域'>所在地域</option>" + " <option value='法人代表'>法人代表</option>" + " <option value='联系人'>联系人</option>" + " <option value='机构属性'>机构属性</option>" + " <option value='技术需求名称'>技术需求名称</option>" + " <option value='关键字'>关键字</option>" + " <option value='拟投入资金总额'>拟投入资金总额</option>" + " <option value='技术需求解决方式'>技术需求解决方式</option>" + " <option value='科技活动类型'>科技活动类型</option>" + " <option value='学科分类'>学科分类</option>" + " <option value='需求技术所属领域'>需求技术所属领域</option>" + " <option value='需求技术应用行业'>需求技术应用行业</option>" + " <option value='管理处室'>管理处室</option>"+ " </select>" + " </div>" + " <div class='layui-inline'>" + " <input type='text' id='three"+k+"' placeholder='请输入内容' class='layui-input'>" + " </div>" + " <div class='layui-inline'>" + " <select lay-filter='status' id='four"+k+"'>" + " <option value='精确'>精确</option>" + " <option value='模糊'>模糊</option>" + " </select>" + " </div>"+ " <button class='layui-btn layui-btn-small layui-btn-danger delBtn' onclick='del(this.value)' value='"+k+"'><i" + " class='layui-icon'></i></button></div><br>"; $("#addCondition").append(text); k+=1; } }); }) </script> </html>

分页美化:


将之前的个人需求表查看页面进行更换

明日目标
将统计图表展示进行完善