新掌握的技能
layui文件上传&图片上传
解决方法如下:
#文件上传存放的文件夹, 值为非绝对路径时,相对于项目根目录 IMAGE_FOLDER = 'static/photo/' #model模型上传存放文件夹,值为非绝对路径时,相对于项目根目录 JSON_FOLDER='static/model/' #生成无重复随机数 gen_rnd_filename = lambda :"%s%s" %(datetime.datetime.now().strftime('%Y%m%d%H%M%S'), str(random.randrange(1000, 10000))) #文件名合法性验证 allowed_file = lambda filename: '.' in filename and filename.rsplit('.', 1)[1] in set(['png', 'jpg', 'jpeg', 'gif', 'bmp','gif']) app.config.update( SECRET_KEY = os.urandom(24), # 上传文件夹 UPLOAD_FOLDER = os.path.join(app.root_path, IMAGE_FOLDER), #model文件夹 UPLOAD_JSONFOLDER=os.path.join(app.root_path,JSON_FOLDER), # 最大上传大小,当前16MB MAX_CONTENT_LENGTH = 16 * 1024 * 1024 ) #照片上传 @app.route('/photoupload', methods=['POST','OPTIONS']) def photoupload(): res = dict(code=-1, msg=None) f = request.files.get('file') if f and allowed_file(f.filename): filename = secure_filename(gen_rnd_filename() + "." + f.filename.split('.')[-1]) # 随机命名 # 自动创建上传文件夹 print(filename) if not os.path.exists(app.config['UPLOAD_FOLDER']): os.makedirs(app.config['UPLOAD_FOLDER']) # 保存图片 f.save(os.path.join(app.config['UPLOAD_FOLDER'], filename)) imgUrl = "../static/photo/"+filename print(imgUrl) res.update(code=0, data=dict(src=imgUrl)) else: res.update(msg="Unsuccessfully obtained file or format is not allowed") return jsonify(res)
layui生成Tab页,完成相应的操作后,母页面自动刷新
if (data == "yes") {
//发异步,把数据提交给php
layer.alert("修改成功", {
icon: 6
},
function() {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
//刷新母页面
window.parent.location.reload();
});
}
获取ajax返回的数据,作为全局数据使用
在html页面添加一个hidden属性的input标签,将获取的ajax数据赋值到该标签内,即可在外部访问到ajax数据,同时还会保证async: true
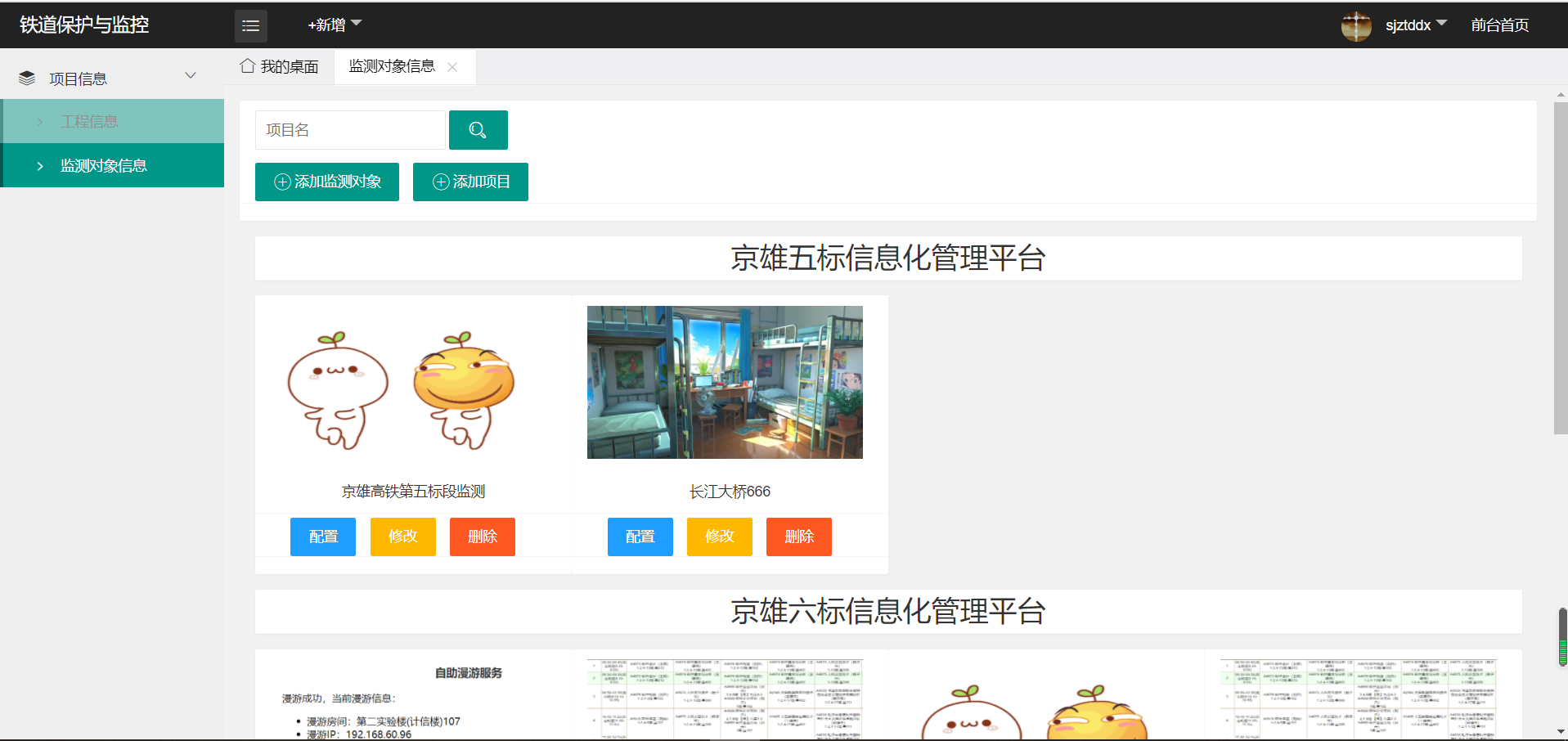
开发进度
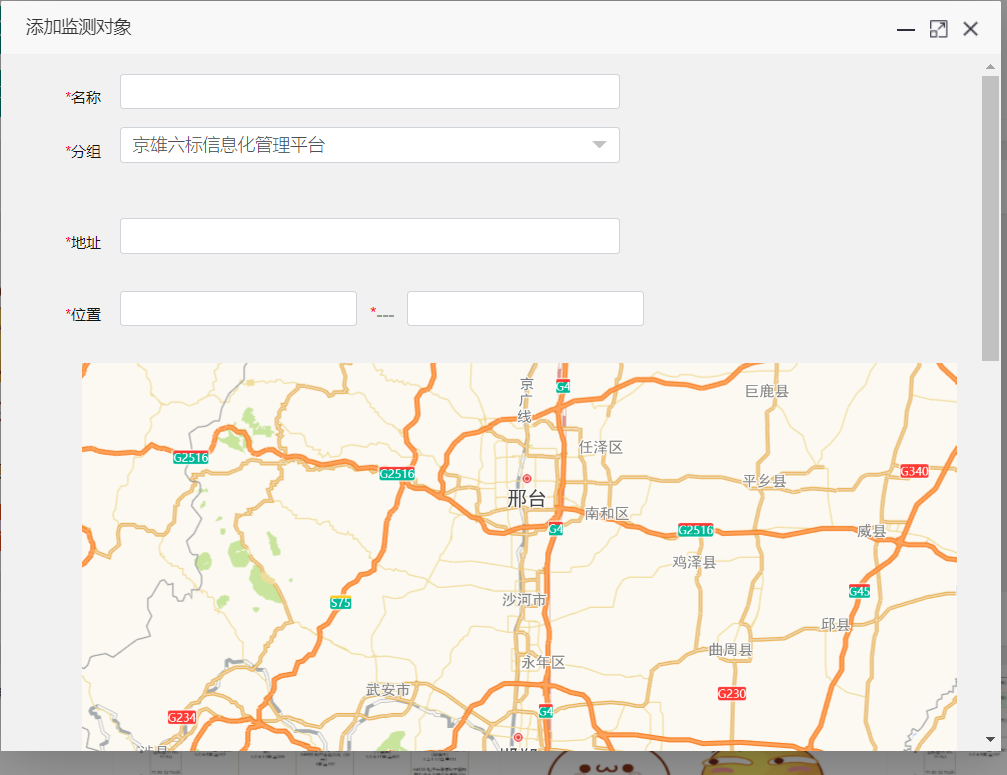
添加监测对象
点击按钮,即可添加



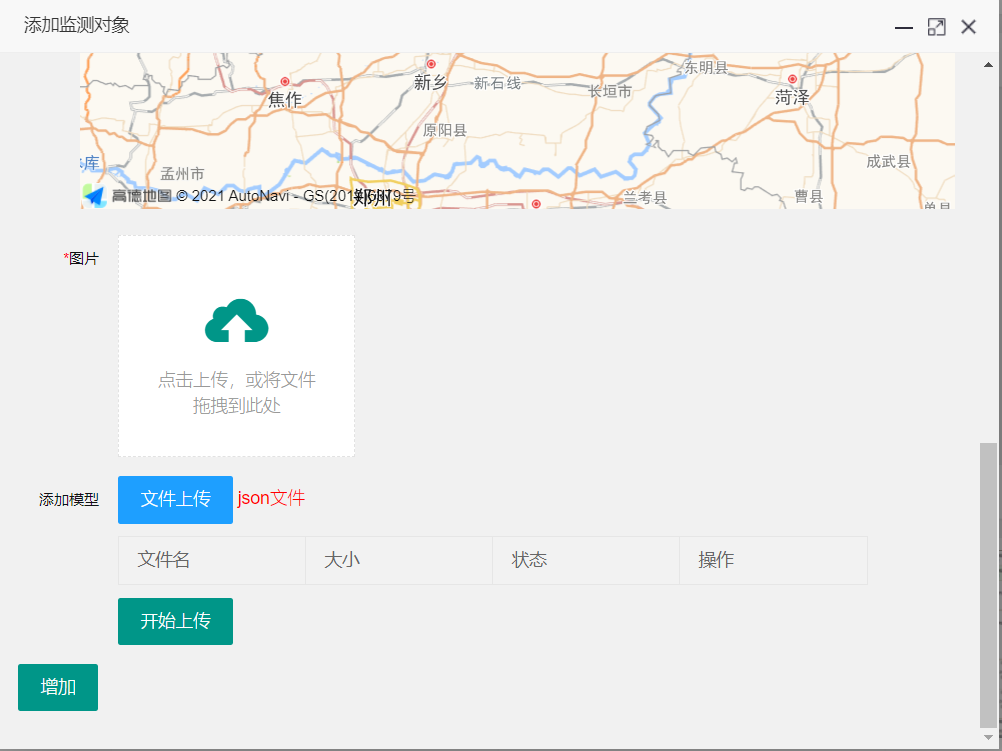
这里的页面采用Tab展示,包含地图坐标选择,自动补充经纬度以及地址,下面是图片上传,以及模型的上传
添加项目

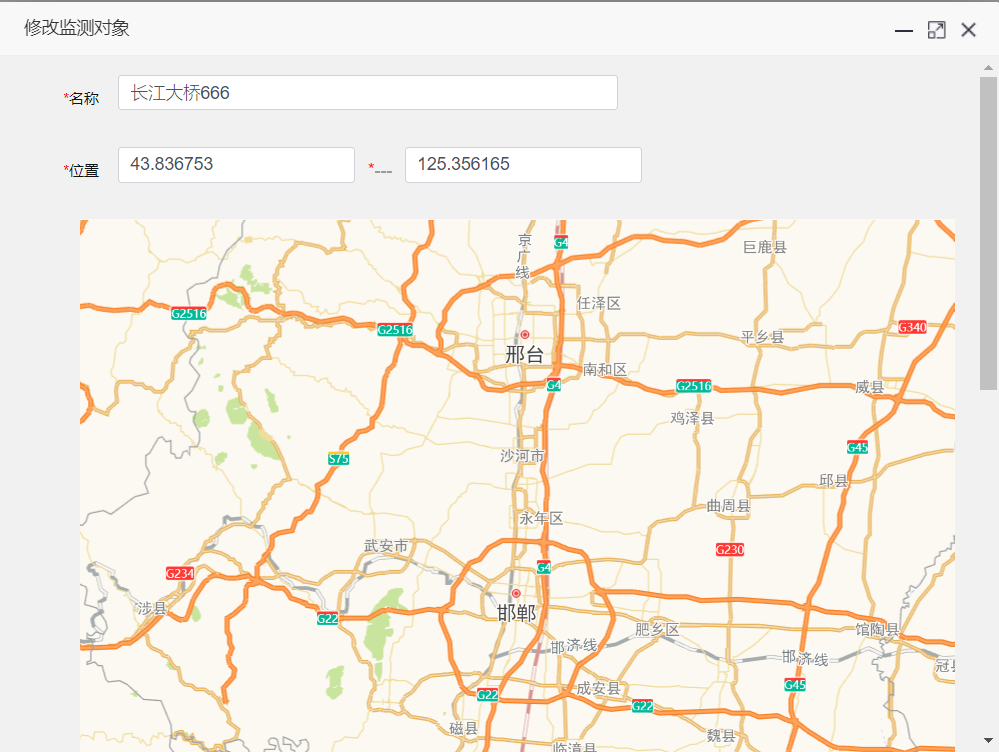
修改项目

删除项目

总结
本次开发,难点在于文件的上传,耗费的时间较多。下次开发准备完成:模糊搜索&配置(主要)