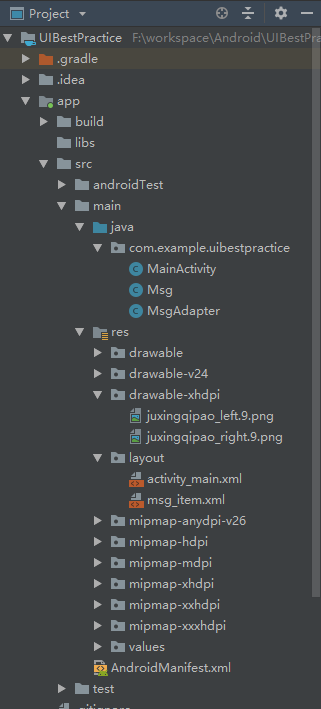
1.0 首先新建一个项目,名叫:UIBestPractice,目录如下:

2.0 这里需要先准备两张图片,放在appsrcmain esdrawable-xhdpi目录下。

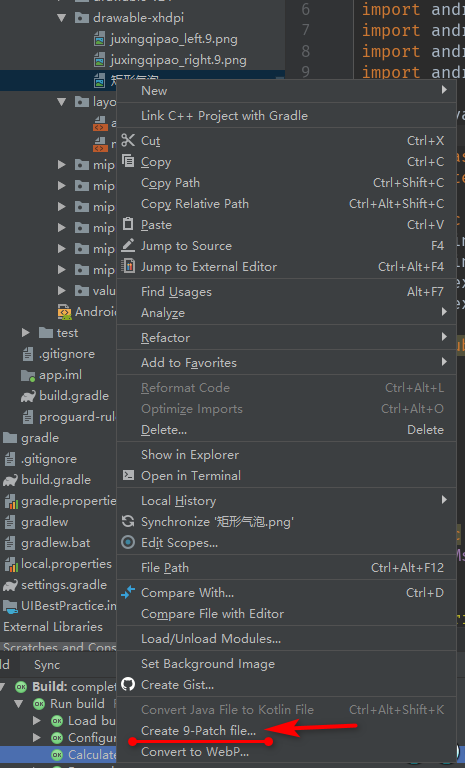
这里图片名称已经制作成为Nine-Patch图片,原本的名字没有“.9”字样。在目录下鼠标选中图片,右击,选择“”即可进入Nine-Patch图片编辑环境,


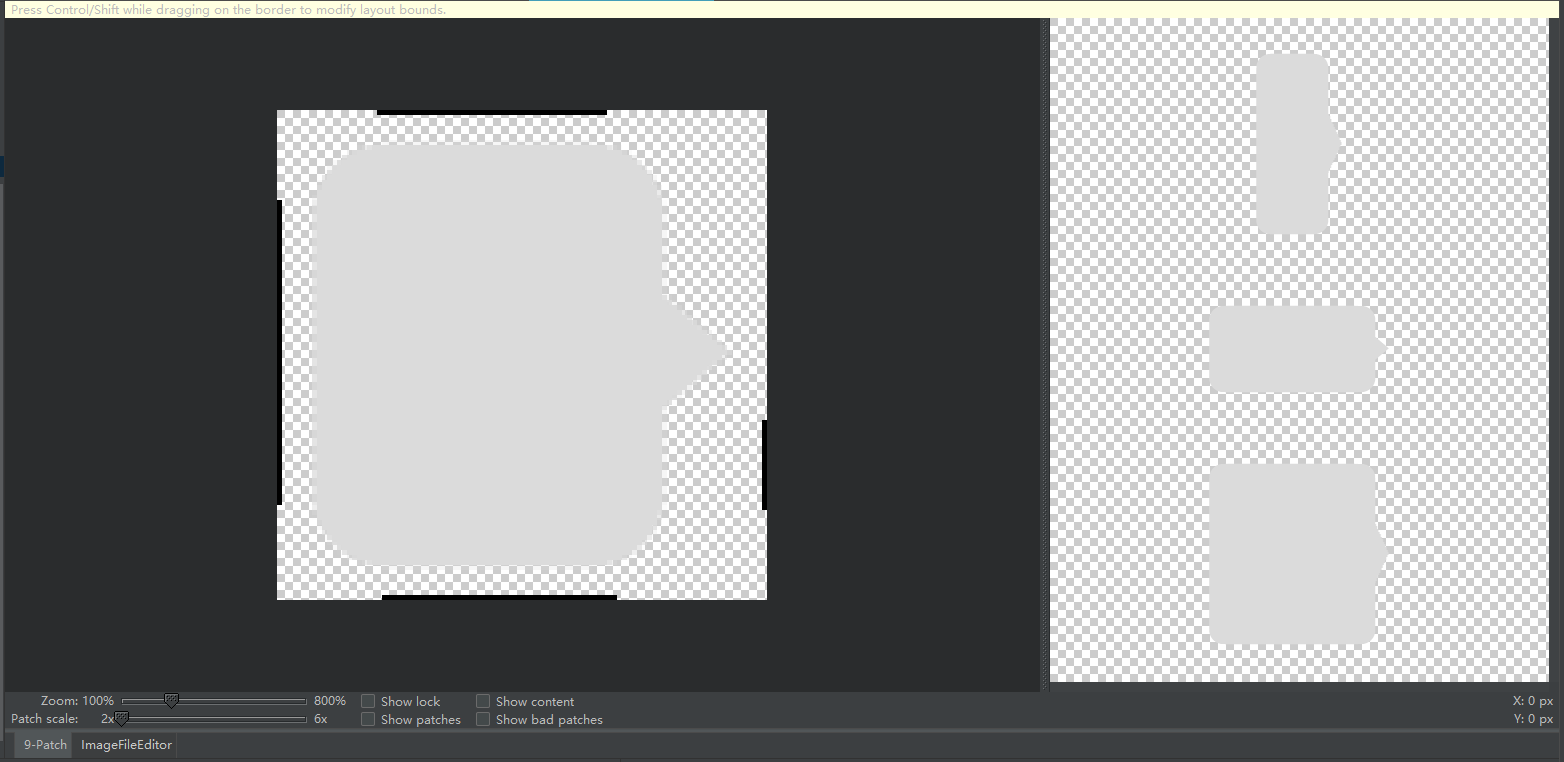
将可见是如下的画面,鼠标点击就会在边上添加黑色线条,意味着该线条所对应的边是允许变形的,按住shift键再点击,即可取消黑边,而且鼠标只有停在图片的四条边才可以操作,才会出现黑边,鼠标也才会变成成为双箭头图案:

可以看到右侧是拉伸时的形状预览。
保存即可,自动生成相同名字的后缀名为“.9.png”的图片。
3.0 在主活动界面设置布局,activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/msg_recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/linear"
app:layout_constraintEnd_toEndOf="@+id/linear"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1" />
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent">
<EditText
android:id="@+id/input_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="在这里键入内容"
android:maxLines="2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/send"/>
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:text="发送"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/input_text"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
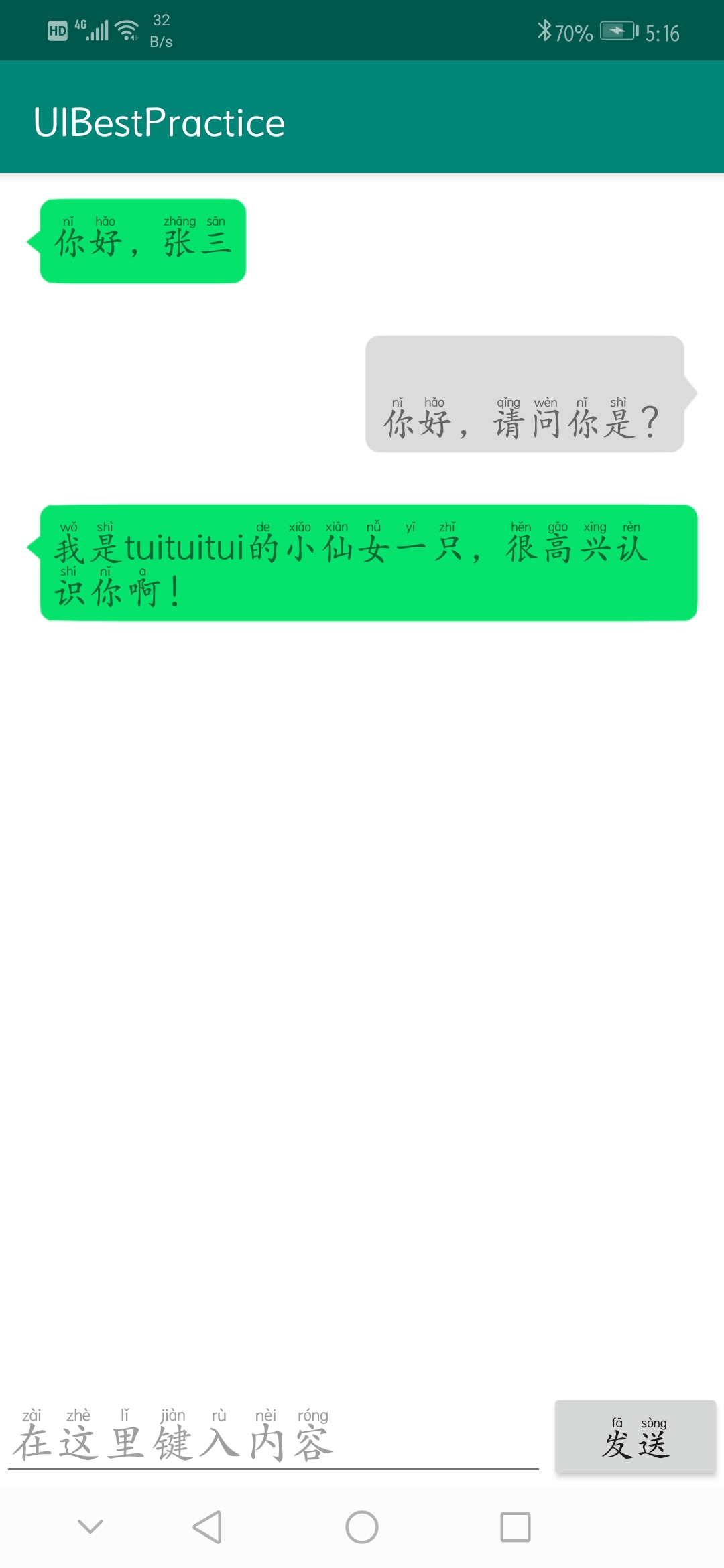
效果如下:

4.0 设置聊天适配器Msg.java:
package com.example.uibestpractice;
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SENT = 1;
private String content;
private int type;
// content 消息的内容
// type 消息的类型
// TYPE_RECEIVED 表示这是一条收到的信息
// TYPE_SENT 表示这是一条发出的信息
public Msg(String content,int type){
this.content =content;
this.type = type;
}
public String getContent(){
return content;
}
public int getType(){
return type;
}
}
5.0 MsgAdapter.java
package com.example.uibestpractice;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.view.View;
import java.util.List;
public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder> {
private List<Msg> mMsgList;
static class ViewHolder extends RecyclerView.ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
public ViewHolder(View view) {
super(view);
leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
leftMsg = (TextView) view.findViewById(R.id.left_msg);
rightMsg = (TextView) view.findViewById(R.id.right_msg);
}
}
public MsgAdapter(List<Msg> msgList){
mMsgList =msgList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.msg_item,viewGroup,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
Msg msg = mMsgList.get(i);
if (msg.getType() == Msg.TYPE_RECEIVED){
//如果是收到的信息,则显示在左边的消息布局,将右边的消息布局隐藏
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
}else if (msg.getType() == Msg.TYPE_SENT){
//如果是发出的信息,则显示在右边的消息布局,将左边的消息布局隐藏
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.rightMsg.setText(msg.getContent());
}
}
@Override
public int getItemCount() {
return mMsgList.size();
}
}
6.0 针对聊天显示进行布局设置,msg_item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/juxingqipao_left"
android:gravity="left"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left" />
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/juxingqipao_right"
android:gravity="right"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
7.0 主函数 :MainActivity.java
package com.example.uibestpractice;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Msg> msgList = new ArrayList<>();
private EditText inputText;
private Button send;
private RecyclerView msgRecyclerView;
private MsgAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initMsgs();//初始化数据
inputText = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
msgRecyclerView = (RecyclerView) findViewById(R.id.msg_recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
msgRecyclerView.setLayoutManager(layoutManager);
adapter = new MsgAdapter(msgList);
msgRecyclerView.setAdapter(adapter);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if (!"".equals(content)) {
Msg msg = new Msg(content, Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyItemInserted(msgList.size() - 1);
//当有新消息时,刷新RecyclerView中的显示
msgRecyclerView.scrollToPosition(msgList.size() - 1);
//将RecyclerView定位到最后一行
inputText.setText("");//清空输入框中的内容
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("你好,张三", Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("你好,请问你是?", Msg.TYPE_SENT);
msgList.add(msg2);
Msg msg3 = new Msg("我是tuituitui的小仙女一只,很高兴认识你啊!", Msg.TYPE_RECEIVED);
msgList.add(msg3);
}
}
8.0 运行效果(真机)如下: