<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>搜狐首页</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="Shortcut Icon" href="./META-INF/images/souhulogo.png" /> <link rel="stylesheet" href="./sohu.css"> </head> <body> <div class="top"> <div class="logo"> <div class="logoimg"> 图标 </div> <div class="dapp"> 下载app </div> </div> </div> <div class="mast"> <!-- 第一部分 --> <div class="sousuo"> <div class="sousuo1"> 搜索1 </div> <div class="sousuo2"> 搜索2 </div> </div> <!-- 第二部分 --> <div class="toutiaolianjie"> 头条链接 </div> <!-- 第三部分 --> <div class="guanggaolan"> <div class="guanggaolan1"> 广告1 </div> <div class="guanggaolan2"> 广告2 </div> </div> <!-- 第四部分 --> <div class="xinwen"> <!-- 第四部分第一列 图片新闻--> <div class="imgxinwen"> <div class="bigimg"> 大图新闻 </div> <!-- 小图新闻 --> <div class="smallimg"> <table class="smallimgtable"> <tr> <td> <div class="smallimgall smallimg1"> 小图标题新闻1 </div> </td> <td> <div class="smallimgall smallimg2"> 小图标题新闻2 </div> </td> </tr> <tr> <td> <div class="smallimgall smallimg3"> 小图标题新闻3 </div> </td> <td> <div class="smallimgall smallimg4"> 小图标题新闻4 </div> </td> </tr> </table> </div> <!-- 视频标题栏 --> <div class="shipinbiaoti"> 视频标题栏 </div> <!-- 视频 --> <div class="shipin1"> 大视频 </div> <div class="leftnews1"> 文字新闻 </div> <div class="shipin2"> 视频2 </div> <div class="leftnews2"> 文字新闻2 </div> </div> <!-- 第四部分第二列 中间部分文字新闻--> <div class="textxinwen"> <div class="textnewsall textnews1"> 新闻标题8条 </div> <div class="textnewsall textnews2"> 新闻标题6条 </div> <div class="textnewsall textnews3"> 新闻标题6条 </div> <div class="textnewsall textnews4"> 新闻标题6条 </div> <div class="textnewsall textnews5"> 新闻标题6条 </div> <div class="textnewsall textnews6"> 新闻标题1条 </div> </div> <!-- 第四部分第三列 右侧内容标题--> <div class="biaotilan"> <div class="right1"> 换一换广告 </div> <div class="right2"> 图片广告 </div> <div class="right3"> 24小时热文 </div> </div> </div> </div> <!-- 第五部分 --> <script src="" async defer></script> </body> </html>
 看完一整本书,结果写不出什么东西,按书上教程来,基本能把例子完成个七七八八,可是用padding还是margin完全整不清……,而且只要结构一复杂,元素就各种不受控制。
看完一整本书,结果写不出什么东西,按书上教程来,基本能把例子完成个七七八八,可是用padding还是margin完全整不清……,而且只要结构一复杂,元素就各种不受控制。
没办法 找来韩顺平老师的视频(没错,就是在网上不知道怎么搞来的)
看完老师讲完整个html&CSS部分2,终于把这个内容吃透了。
韩顺平老师讲课最后一个用例就是还原搜狐门户网站的首页HTML和css部分,虽然视频中他的是n年前的网站页面,蛋根本不妨碍我完成完成现在版本的搜狐页面 。
第一次看完视频,写的乱七八糟,很多东西摆不到应有的地方,没办法,在浏览器按f12键,查看人家的源代码,发现很多东西用了ul和li的组合插入文字,图片,而是原来HTML和css组合也没这么难,大神的代码实现也是很平凡很淡。
很多收获记手机上,回头整理发这里。
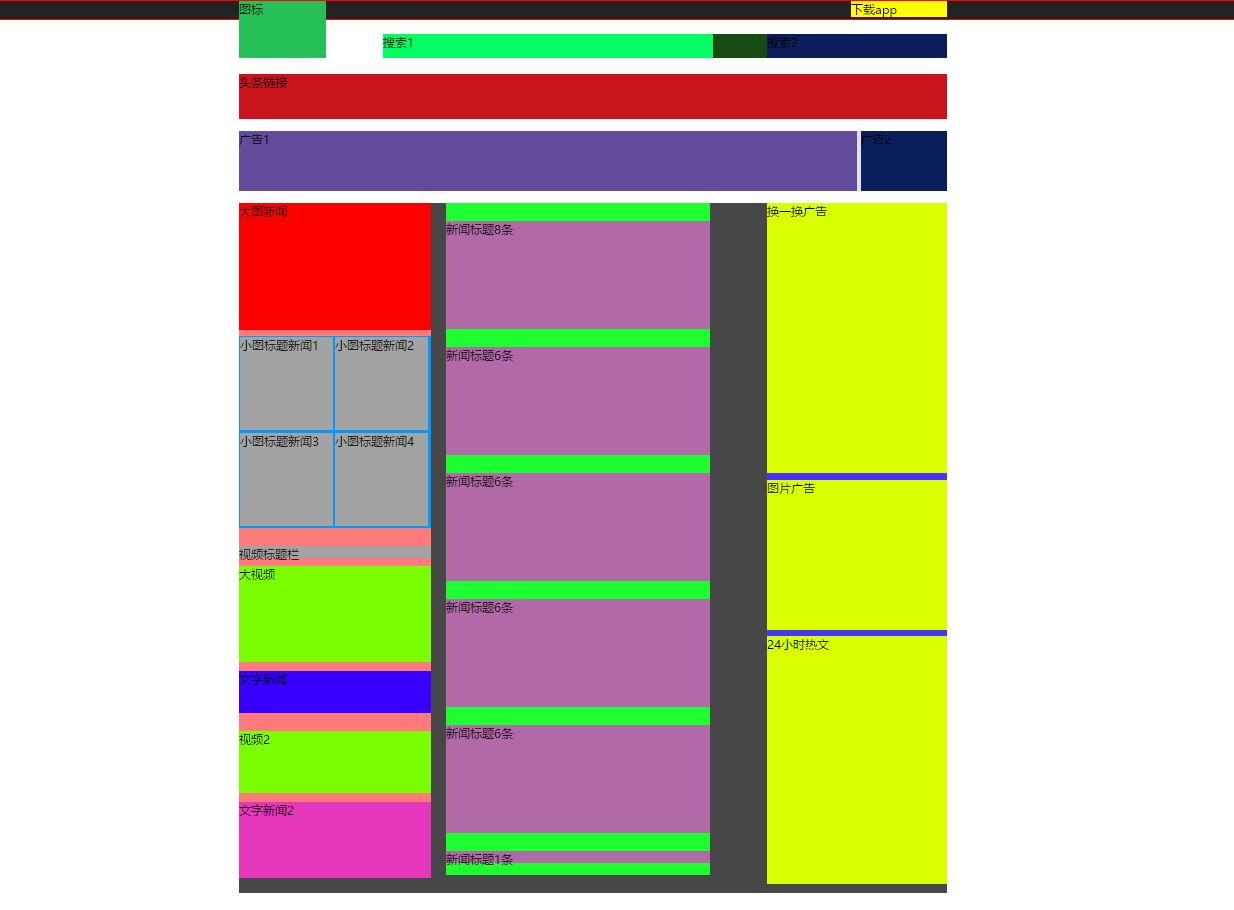
我做出来的效果图是这样的:

代码如下:
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>搜狐首页</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="Shortcut Icon" href="./META-INF/images/souhulogo.png" /> <link rel="stylesheet" href="./sohu.css"> </head> <body> <div class="top"> <div class="logo"> <div class="logoimg"> 图标 </div> <div class="dapp"> 下载app </div> </div> </div> <div class="mast"> <!-- 第一部分 --> <div class="sousuo"> <div class="sousuo1"> 搜索1 </div> <div class="sousuo2"> 搜索2 </div> </div> <!-- 第二部分 --> <div class="toutiaolianjie"> 头条链接 </div> <!-- 第三部分 --> <div class="guanggaolan"> <div class="guanggaolan1"> 广告1 </div> <div class="guanggaolan2"> 广告2 </div> </div> <!-- 第四部分 --> <div class="xinwen"> <!-- 第四部分第一列 图片新闻--> <div class="imgxinwen"> <div class="bigimg"> 大图新闻 </div> <!-- 小图新闻 --> <div class="smallimg"> <table class="smallimgtable"> <tr> <td> <div class="smallimgall smallimg1"> 小图标题新闻1 </div> </td> <td> <div class="smallimgall smallimg2"> 小图标题新闻2 </div> </td> </tr> <tr> <td> <div class="smallimgall smallimg3"> 小图标题新闻3 </div> </td> <td> <div class="smallimgall smallimg4"> 小图标题新闻4 </div> </td> </tr> </table> </div> <!-- 视频标题栏 --> <div class="shipinbiaoti"> 视频标题栏 </div> <!-- 视频 --> <div class="shipin1"> 大视频 </div> <div class="leftnews1"> 文字新闻 </div> <div class="shipin2"> 视频2 </div> <div class="leftnews2"> 文字新闻2 </div> </div> <!-- 第四部分第二列 中间部分文字新闻--> <div class="textxinwen"> <div class="textnewsall textnews1"> 新闻标题8条 </div> <div class="textnewsall textnews2"> 新闻标题6条 </div> <div class="textnewsall textnews3"> 新闻标题6条 </div> <div class="textnewsall textnews4"> 新闻标题6条 </div> <div class="textnewsall textnews5"> 新闻标题6条 </div> <div class="textnewsall textnews6"> 新闻标题1条 </div> </div> <!-- 第四部分第三列 右侧内容标题--> <div class="biaotilan"> <div class="right1"> 换一换广告 </div> <div class="right2"> 图片广告 </div> <div class="right3"> 24小时热文 </div> </div> </div> </div> <!-- 第五部分 --> <script src="" async defer></script> </body> </html>
css(html文件和css文件放同一个目录层下):
body { margin: 0 auto; border: 1px solid red; } .mast { margin: 0 auto; width: 1180px; background-color: rgb(88, 88, 88); } .top { background-color: #222222; height: 30px; } .logo { width: 1180px; margin: 0 auto; background-color: yellow; } /* 从这里开始一律采用左/右浮动 */ .logoimg { float: left; width: 145px; height: 95px; background-color: #25c058; } .dapp { float: right; width: 160px; background-color: yellow; } .sousuo{ float: right; width: 940px; height: 40px; background-color: #174b12; margin-top: 25px; } .sousuo1{ float: left; width: 550px; height: 40px; background-color: rgb(0, 255, 98); } .sousuo2{ float: right; width: 300px; height: 40px; background-color: rgb(10, 30, 92); } .toutiaolianjie{ float: left; width: 1180px; height: 75px; background-color: #c9141d; margin-top: 26px; } .guanggaolan{ float: left; width: 1180px; height: 100px; background-color: #DEE1EA; margin-top: 20px; } .guanggaolan1{ float: left; width: 1030px; height: 100px; background-color: rgb(99, 75, 155); } .guanggaolan2{ float: right; width: 144px; height: 100px; background-color: rgb(10, 30, 92); } .xinwen{ float: left; width: 1180px; height: 1150px; background-color: rgb(71, 71, 71); margin-top: 20px; } .imgxinwen{ float: left; width: 320px; height: 1120px; background-color: rgb(255, 123, 123); } .bigimg{ float: left; width: 320px; height: 213px; background-color: rgb(251, 0, 0); } .smallimg{ float: left; width: 320px; height: 320px; background-color: rgb(251, 0, 0); margin-top: 10px; } .smallimgtable{ float: left; width: 320px; height: 320px; background-color: rgb(0, 153, 255); } .smallimgall{ float: left; width: 155px; height: 155px; background-color: rgb(163, 163, 163); } .shipinbiaoti{ float: left; width: 320px; height: 20px; background-color: rgb(163, 163, 163); margin-top: 30px; } .shipin1{ float: left; width: 320px; height: 160px; background-color: rgb(123, 255, 0); margin-top: 12px; } .leftnews1{ float: left; width: 320px; height: 70px; background-color: rgb(55, 0, 255); margin-top: 15px; } .shipin2{ float: left; width: 320px; height: 104px; background-color: rgb(123, 255, 0); margin-top: 30px; } .leftnews2{ float: left; width: 320px; height: 127px; background-color: rgb(230, 54, 186); margin-top: 15px; } .textxinwen{ float: left; width: 440px; height: 1120px; background-color: rgb(30, 255, 49); margin-left: 25px; } .textnewsall{ float: left; background-color: rgb(0, 202, 185); } .textnews1{ float: left; width: 440px; height: 225px; background-color: rgb(0, 202, 185); } .textnews1,.textnews2,.textnews3,.textnews4,.textnews5{ float: left; width: 440px; height: 180px; background-color: rgb(177, 106, 167); margin-top: 30px; } .textnews6{ float: left; width: 440px; height: 20px; background-color: rgb(177, 106, 167); margin-top: 30px; } .biaotilan{ float: right; width: 300px; height: 1120px; background-color: rgb(72, 52, 255); } .right1{ float: left; width: 300px; height: 450px; background-color: rgb(217, 255, 0); } .right2{ float: left; width: 300px; height: 250px; background-color: rgb(217, 255, 0); margin-top: 12px; } .right3{ float: left; width: 300px; height: 414px; background-color: rgb(217, 255, 0); margin-top: 10px; }
脑袋要炸了,继续完善!