注:本文转载自https://blog.csdn.net/xiaogeldx/article/details/87662400
模板路径总结
- django框架查找模板有顺序
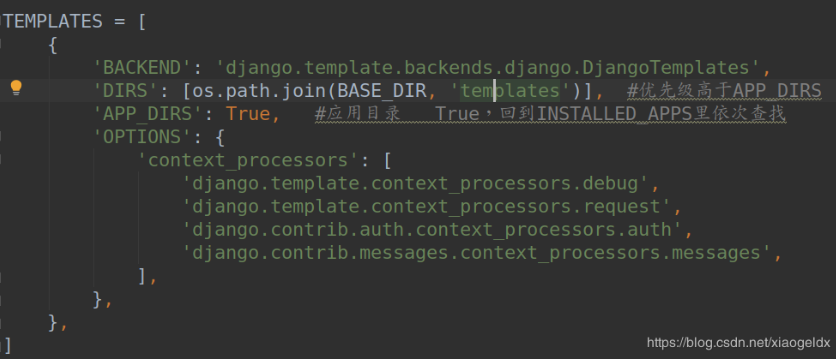
- 在配置文件settings.py中找到TEMPLATES设置来配置
模板路径设置
- 模板路径设置的两种方案
- DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件,将templates放在主项目目录下,在templates中再建每个app名的文件夹,所有app的模板放在对应的app文件夹中,一般用这种
- 在每个app文件夹里有自己的模板,APP_DIRS告诉模板引擎是否应该进入每个已安装的应用中查找模板,值为TRUE则模板会去安装了的app下面的templates文件夹查找模板,这种方式需要将app添加到settings.py文件的INSTALLED_APPS列表中,当app可以复用,用这种方式
只要找到一个符合的模板就返回
模板路径的查找
- 查找顺序
-
DIRS中可以设置模板路径,可以定义一个或者多个路径,优先查找DIRS,优先级高于APP_DIRS

-
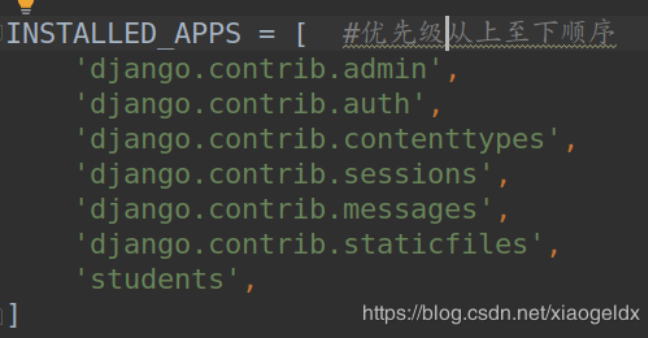
APP_DIRS=True(用到APP_DIRS作为模板路径)时,会到INSTALLED_APPS里依次查找(students为app名)

-
模板变量
- 静态页面:内容是绝对的,不随着时间,客户端改变而改变
- 动态页面:内容会随着时间,客户端而改变,有交互效果
调用渲染
- 在index.html文件中
- {{变量名}}
- 在viwes.py文件中:
- return HttpResponse(request, 'students/index.html', context{'变量名': 变量})
- 语法:命名由字母和数字以及下划线组成,不能有空格和标点符号,不能以下划线,数字开头,不能以Python,django关键字命名
- 变量的值可以是任何数据类型(字典,模型,方法,函数,列表...)
- 变量的解析规则
- 当模板引擎遇到模板变量,会计算变量,将其替换为结果
- 解析结果相当于print的值
- 模板变量中有点(.)的时候,按以下顺序查找
- 字典键值查找
- 属性或方法查找
- 数字索引查找
- 如果结果是可调用的,则调用它时不带参数,调用的结果成为模板的值(解析结果)
如果渲染失败,返回空
案例
-
views.py文件
from django.shortcuts import render, redirect, reverse from django.http import HttpResponse from django.template.loader import get_template from datetime import datetime class Test: def __init__(self, name, age): self.name = name self.age = age def student(self): return 'my girl' s = Test('xiaoge', 18) def index(request): lt = [1, 2, 3] now = datetime.now() dt = {'name': 'xiaoge', 'age': 19, 'items':'abc'} tp = (1, 2, 3) str = 'hi girl' return render(request, 'students/index.html', context={ 'now': now, 'lt': lt, 'cs': s, 'name': s.name, 'fc': s.student, 'dt': dt, 'tp': tp, 'str':str, }) -
index.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>列表{{ lt }}</p> #大括号里面的lt对应的是complex的键'lt' <p>列表第一个值{{ lt.0 }}</p> <p>现在时间{{ now }}</p> <p>字典{{ dt }}</p> <p>字典的值age{{ dt.age }}</p> <p>字典的键'items'{{ dt.items }}</p> <p>元组{{ tp }}</p> <p>元组的第二个值{{ tp.1 }}</p> <p>Test的方法{{ name }}</p> <p>函数{{ fc }}</p> <p>字符串{{ str }}</p> <p>字符串第一个字/字母{{ str.0 }}</p> </body> </html>

注意
-
如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法
-
字典里没有items这个键
dt = {'name': 'xiaoge', 'age': 19} <p>字典的方法items{{ dt.items }}</p> #字典的方法itemsdict_items([('name', 'xiaoge'), ('age', 19)]) -
字典里有items这个键
dt = {'name': 'xiaoge', 'age': 19, 'items':‘abc’} <p>字典的键'items'{{ dt.items }}</p> #字典的键'items'abc
模板过滤器
-
对变量进行过滤,在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来
-
语法:{{value|方法}}
-
使用参数:过滤器可以使用参数,在过滤器名称后面使用‘:’,再在引号中加上参数
- {{value|方法:'参数'}}
-
常用模板过滤器
- add 将参数与值相加 首先尝试转换成整数相加,失败,则尝试所有可能,字符串,列表等。{{ value|add:"2" }}
- capfirst 首字母大写,如果第一个字母不是字母则不起作用。{{ value|capfirst }}
- date 日期格式化 {{ value|date:"D d M Y" }}
- time 时间格式化 {{ value|time:"H:i:s" }} 格式化格式见官方文档:https://docs.djangoproject.com/en/2.1/ref/templates/builtins/#date
- default 如果变量解析失败,使用给定的默认值。{{ value|default:"nothing" }}(注意如果value是空字符串或者None,输出将会是'nothing')
- first 返回列表的第一个元素 {{ value|first }}
- last 返回列表的最有一个元素 {{ value|last }}
- slice 返回一个列表的切片 {{ some_list|slice:"2" }}
- join 连接字符串列表 与str.join(list)一样 {{ value|join:" // " }}
- length 返回字符串或列表的长度
- length_is 判断字符串或列表长度是否指定的值,相等返回True {{ value|length_is:"4" }}
- lower 字符串中的字母都变小写{{ value|lower }}
- upper 字符串中的字母都变大写{{ value|upper }}
- safe 关闭变量的自动转义,使html标签生效{{ value|safe }}
- title 标题化,首字母大写 {{ value|title }}
- floatformat 浮点数格式化 不指定小数位参数,默认保留一个为小数value Template Output 34.23234 {{ value|floatformat }} 34.2 34.23234 {{ value|floatformat:3 }} 34.232
案例
-
index.html文件:
<p>现在时间{{ now|date:'Y-m-d H:i:s' }}</p> #模板过滤器 <p>列表第一个值+3:{{ lt.0|add:3 }}</p> <p>列表第一个值+3.5:{{ lt.0|add:3.5 }}</p> <p>列表第一个值+'3':{{ lt.0|add:'3' }}</p> <p>首字母大写:{{ fc|capfirst}}</p> <p>字母都大写:{{ fc|upper}}</p> <p>字母标题化:{{ fc|title}}</p> <p>浮点数:{{ 3.1413223|floatformat}}</p> <p>浮点数:{{ 3.1413223|floatformat:'3'}}</p> <p>插入/:{{ fc|join:'/'}}</p> <p>字符串长度:{{ fc|length}}</p> <p>字符串长度:{{ fc|length_is:'7'}}</p> <p>列表第一个值+'3.5':{{ lt.0|add:'3.5' }}</p> <p>函数加字符串{{ fc|add:'haha' }}</p> <p>字典的值gender是否存在{{ dt.gender|default:'nothing' }} <p>列表第一个值:{{ lt|first }}</p> <p>列表最后一个值:{{ lt|last }}</p> <p>列表切片:{{ lt|slice:'2' }}</p> #取前两个 <p>列表倒序:{{ lt|slice:'::-1' }}</p>
/home/xiaoge/图片/2019-02-19 20-14-19屏幕截图.png
/home/xiaoge/图片/2019-02-19 20-14-40屏幕截图.png
xss(跨站脚本攻击)
-
XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式
-
XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码,从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式
-
什么是自动转义
-
自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
< 转义成< > 转义成> ‘ 转义成' “ 转义成" & 转义成&
-
-
反射型XSS:非持久化,需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面,一个典型的非持久性XSS包含一个带XSS攻击向量的链接(即每次攻击需要用户的点击)。
-
存储型,又称为持久型跨站点脚本,它一般发生在XSS攻击向量(一般指XSS攻击代码)存储在网站数据库,当一个页面被用户打开的时候执行,每当用户打开浏览器,脚本执行(虽然还有种DOM型XSS,但是也还是包括在存储型XSS内)
-
持久的XSS相比非持久性XSS攻击危害性更大,因为每当用户打开页面,查看内容时脚本将自动执行,谷歌的orkut曾经就遭受到XSS
静态文件
-
路径设置
- 在settings.py文件中添加STATICFILES_DIRs = [os.path.join(BASE_DIR, 'static')]
-
新建文件
- 在项目根目录下新建static文件夹,在static下新建app名的文件夹,在app文件夹下新建css等需要的文件夹,在css文件夹下新建cover.css文件(名自己起)

- 在项目根目录下新建static文件夹,在static下新建app名的文件夹,在app文件夹下新建css等需要的文件夹,在css文件夹下新建cover.css文件(名自己起)
-
静态文件的引入
-
硬编码 通过STATIC_URL,测试时可用,开发不推荐
-
在head标签中加入
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/students/css/index.css"> </head>
在settings.py中有STATIC_URL = '/static/' #这里的static对应link中href的static,不建议改
-
模板标签
-
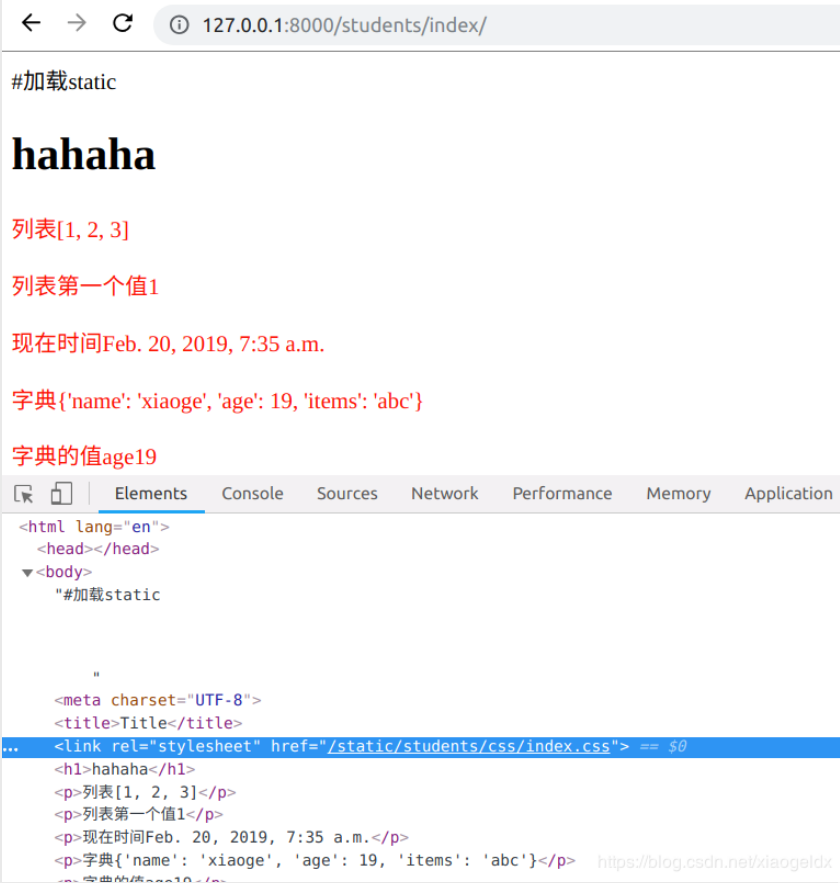
在开头加载static,在head标签中加入link
{% load static %} #加载static <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> #在link的href中加载路径,格式为{% static 'app名/css路径' %} <link rel="stylesheet" href="{% static 'students/css/index.css' %}"> </head>
-
-
F12查看网页,会发现选中的部分和硬编码一样

案例
-
在templates中新建一个HTML文件,/templates/students/cover.html,在static中新建一个css文件,/static/students/css/cover.css
-
在http://www.bootcss.com/上找个模板,查看源代码,复制,粘贴cover.html
-
F12查看,复制cover.css中的代码,粘贴到static/students/css/cover.css中

效果图: