本文转载自https://blog.csdn.net/xiaogeldx/article/details/85101690
css基本使用
- CSS 全称 Cascading Style Sheets,翻译过来就是层叠样式表
- 如果说HTML是网页的结构,那么CSS就是网页化妆师
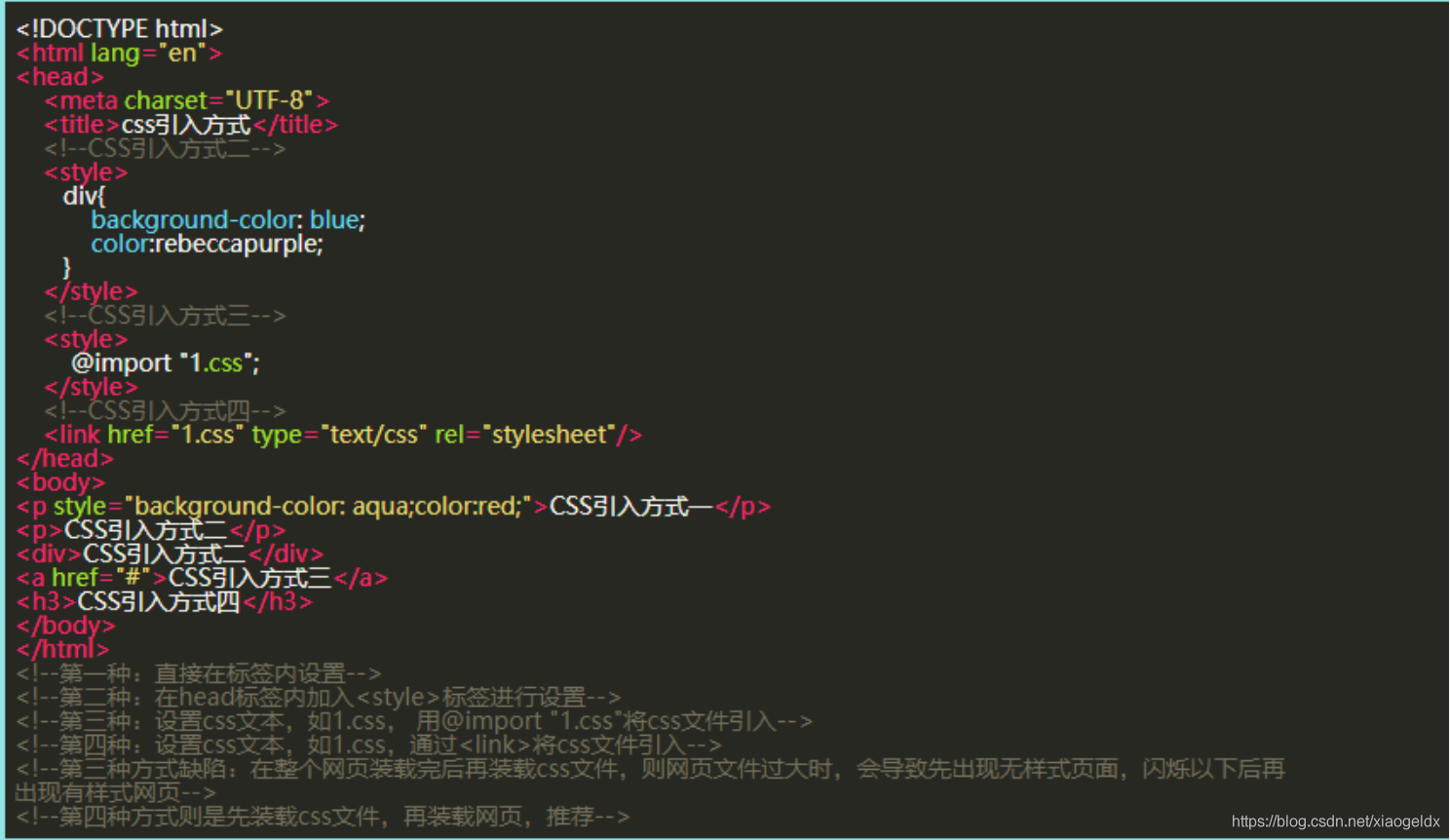
- CSS 有三种写法
- 直接写在标签内
<p style="color:darkred;">hahahaha</p>
- 写在 style 标签内
<head>
<meta charset="UTF-8">
<title>xiaoge</title>
<style type="text/css">
p{ #p标签,如果span标签就改为span
color:greenyellow;
}
</style>
- 使用外部 .css 文件
外部建一个css的文件夹,命名a.css,样式为:
p{
color:mediumvioletred;
}
引用外部:
<head>
<meta charset="UTF-8">
<title>xiaoge</title>
<link rel="stylesheet" href="css/a.css"> #此处放地址
</head>
如下图:

css选择器
- CSS的选择器是CSS最基础,也是最重要的一个知识点,很重要
- 谁的权力大,就听谁的,同理,选择器权重也是一样,谁的权重值高,应用谁的,优先度
- 选择器用处:用于准确的选中元素,并赋予样式
选择器种类
-
class选择器
通过标签的 class 属性 ,选择对应的元素 ,借助了一个类的概念,一处定义,可以多处使用<style type="text/css"> /*类选择器*/ .p1{ color: darkred; } </style> <p class="p1">lalalala1</p> <p class="p1">lalalala2</p> <span class="p1">lalalala2</span> #标签名可以不一致,同一个类一样效果 -
id选择器
-
通过标签的 id 属性,选择 对应的元素,注:id选择器唯一
/*id选择器*/ #p2{ color: yellow; } <p id="p2">lalalala3</p> -
群组选择器
-
群组选择器是可以同时选择多个标签的选择器
p,span{ font-size: 40px; } # p,span的所有的标签都作用到
-
-
层次选择器
-
层次选择器分为,子代、后代、相邻和兄弟等四种选择器
-
后代选择器
div span{ color: blue; } <span id="p2">span #此处为子代 <span> span中的 span </span> <p> span中的 p </p> </span> -
子代选择器
div>span{ color: red; } -
兄弟选择器
p1~span{ font-size: 30px; } -
全选择器:
*{ font-size: 30px; } -
相邻选择器
相邻的标签改变,正常上面的也应该改,但因为顺序是从上到下执行,所以只有下面的变了
#p1+span{ color: blue; } <span id="p1">span2</span> <span class="p2">span</span> -
-
-
选择器的优先级:
- id选择器优先度高于类选择器优先于标签选择器
- id>class>标签
伪类选择器
-
link:未访问的
-
visited:访问过的
-
hover:划过的(鼠标划过的)
-
active:激活的(鼠标点中时就是激活)
a:link{ font-size: 20px; } <a href="#">点我回到顶部</a>
css字体/文本
font-family:字体
font-size:字大小
font-style:字体样式 italic:斜体
font-weight:字体粗细 bold:加粗
font-variant:字体大小写
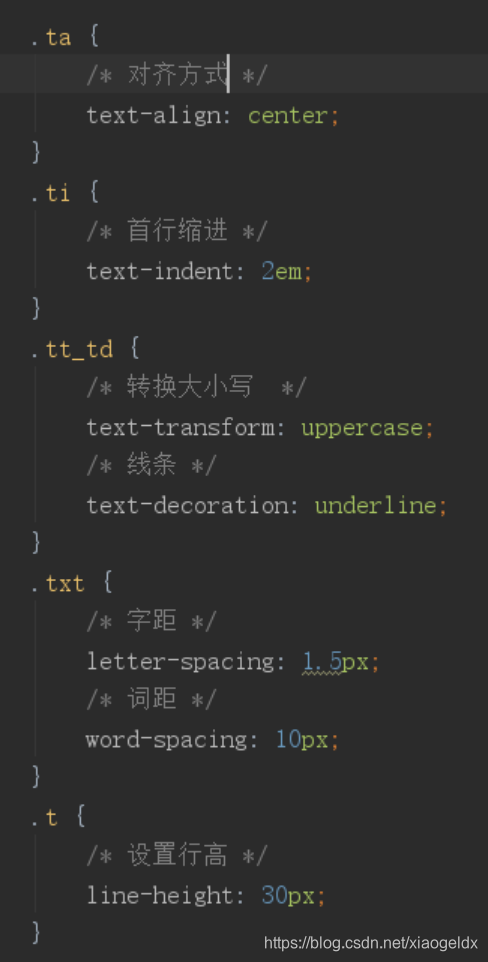
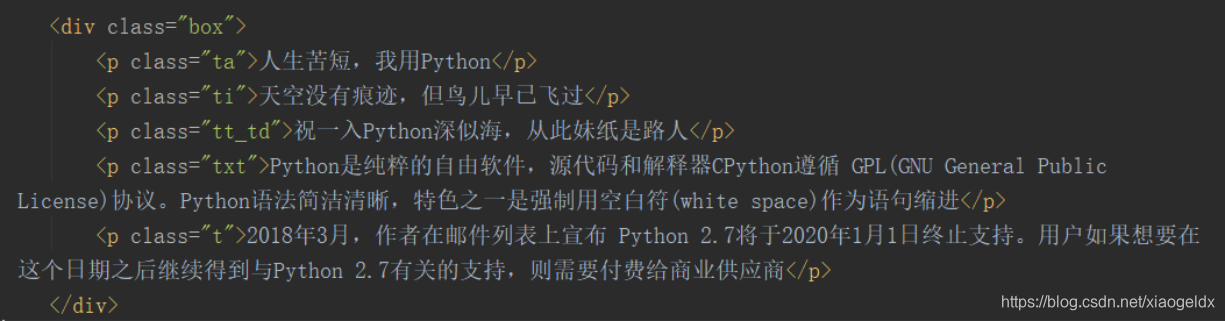
text-align:对齐方式
text-indent:首行缩进
text-decoration:文本线
letter-spacing:字距
word-spacing:词距
line-height:行高
font:复合样式
.p1{font:italic bold 20px 新宋体}
#有顺序,中间有空格,样式,粗细,大小,字体
- 文本


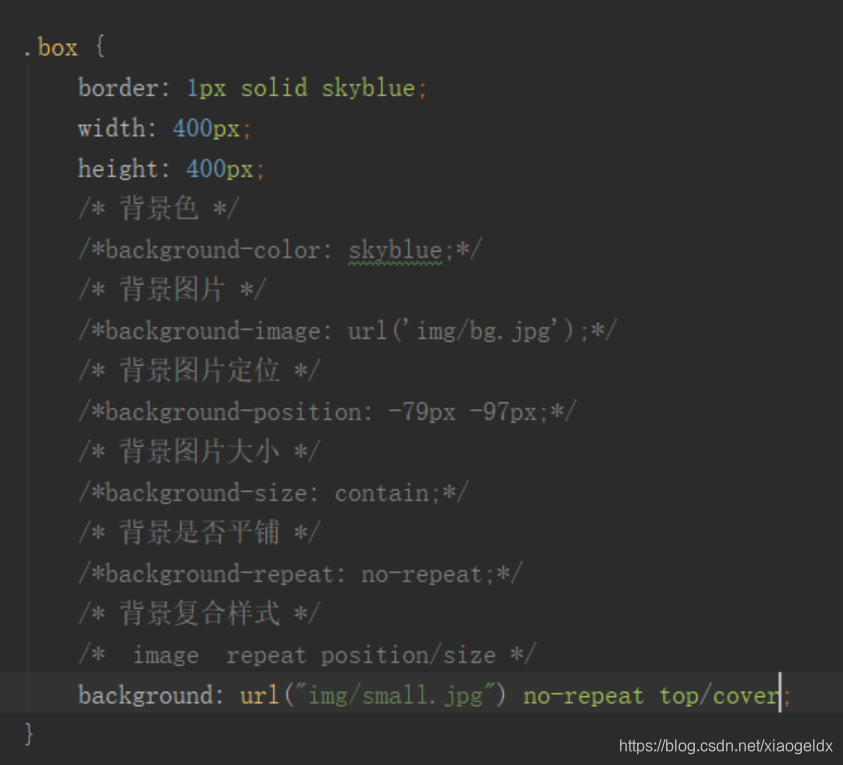
css背景
-
背景样式:
background-color:背景颜色 background-image:背景图片 ackground-repeat:背景铺盖 background-size:背景大小 background-position:背景定位 ackground:复合样式