首先下载ueditor编辑器的文件放入tp5的static目录下

第二步,引入Ueditor编辑器
在用到的页面(视图页面)载入ueditor的js文件
然后初始化ueditor,实例代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index页面</title>
</head>
<body>
<h1>首页,练习ueditor编辑器</h1>
<!-- 加载编辑器的容器 -->
<form action="" method="post" enctype="multipart/form-data">
<input type="text" name="id">
<textarea id="container" name="content" cols="30" rows="15" style="80%; margin: 0 auto;">我的editor
</textarea>
<input type="submit" value="提交">
</form>
<!-- 配置文件 -->
<script type="text/javascript" src="__STATIC__/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="__STATIC__/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
//var ue = UE.getEditor('container');
var ue = UE.getEditor('container', {
autoHeightEnabled:false,
initialFrameHeight:420
});
</script>
</body>
</html>
也可以使用script的方式载入ueditor
代码如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="__STATIC__/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="__STATIC__/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>
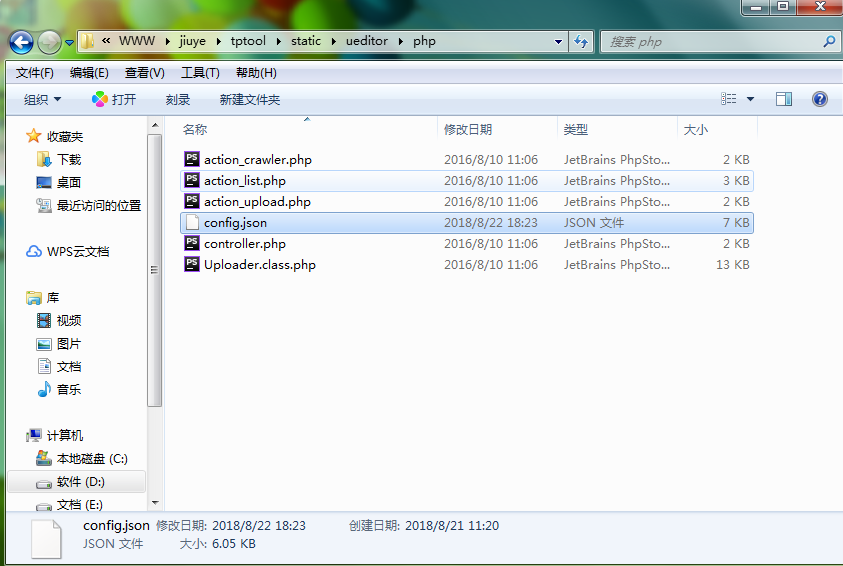
第三部配置上传图片的保存路径,主要需要修改config.json 文件里的配置即可
具体参考官方文档
http://fex.baidu.com/ueditor/#server-php

第四步,修改前端配置,来满足需求即可
主要修改ueditor.config.js 文件,具体参考官方文档

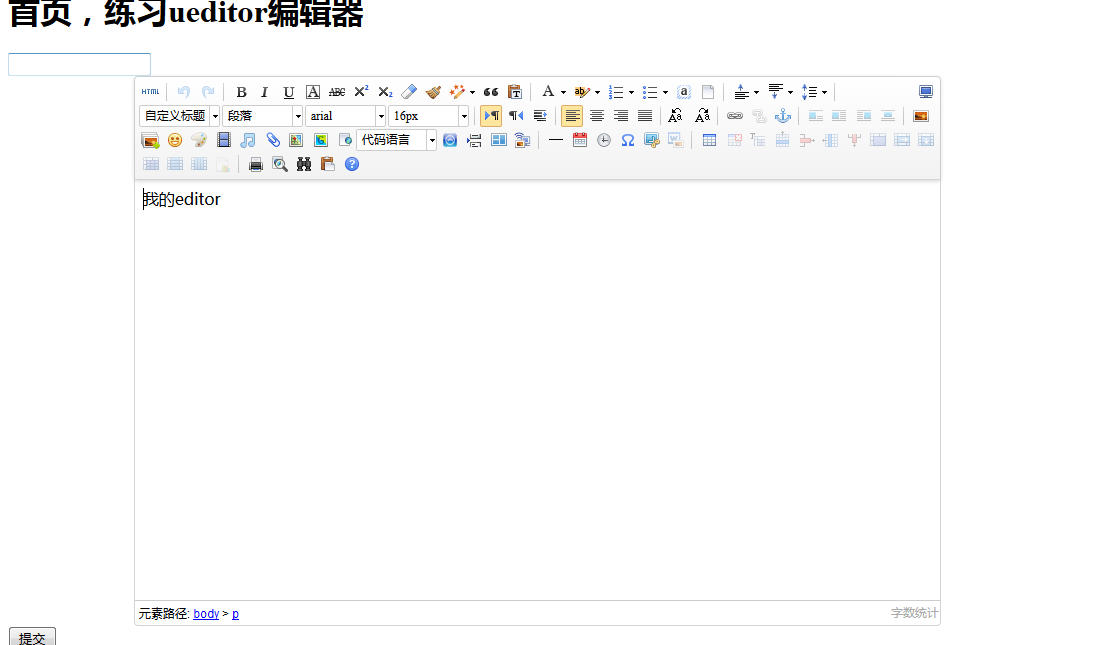
最后运行测试效果展示如下

控制器代码如下:用来接收编辑器的内容
<?php
// +----------------------------------------------------------------------
// | ThinkAdmin
// +----------------------------------------------------------------------
// | 版权所有 2014~2017 广州楚才信息科技有限公司 [ http://www.cuci.cc ]
// +----------------------------------------------------------------------
// | 官方网站: http://think.ctolog.com
// +----------------------------------------------------------------------
// | 开源协议 ( https://mit-license.org )
// +----------------------------------------------------------------------
// | github开源项目:https://github.com/zoujingli/ThinkAdmin
// +----------------------------------------------------------------------
namespace appindexcontroller;
use thinkController;
/**
* 应用入口控制器
* @author Anyon <zoujingli@qq.com>
*/
class Index extends Controller
{
public function index()
{
if(request()->isPost()){
$a=$_POST;
var_dump($a);
//$b=str_replace('<','<',$a);
//var_dump($b);
}
return $this->fetch();
}
}
最后,写的比较匆忙,不够详细,有不理解的加群咨询群主即可。