2016-10-17 17:54:13遇到的这个问题,这个问题算是比较综合性的问题,我也是查阅了很多的资料才大概明白的。这里就简单记录一下:
1.首先查看日志记录,结果如下:

根据错误日志:找寻到
(1)Favicon.ico.php:No such file or directory'
(2)request: "GET /favicon.ico HTTP/1.1"
根据以上两个点,我去查询favicon.ico的相关资料如下:
favicon.ico 文件是浏览器收藏网址时显示的图标,当第一次访问页面时,浏览器会自动发起请求获取页面的favicon.ico文件。当/favicon.ico文件不存在时,服务器会记录404日志。当一个站点没有设置favicon.ico时,access.log会记录了大量favicon.ico 404信息。这样有两个缺点:
1.使access.log文件变大,记录很多没有用的数据。
2.因为大部分是favicon.ico 404信息,当要查看信息时,会影响搜寻效率。
解决方法如下:
在nginx的配置中加入:
location = /favicon.ico {
log_not_found off;
access_log off;
}
继续Google其他的详细的解答,大概的解答依然如此:
(1)One should mention that this is a nginx setting. Edit the file /etc/nginx/sites-available/owncloud.conf (or similar) and add this. Then restart nginx OC community seems to discuss this topic as well. 大意是在nginx的配置文件中添加下面的这段代码:
location = /favicon.ico {
log_not_found off;
}
然后重启nginx服务器,就可以了。
nginx服务重启命令:
nginx -s reload :修改配置后重新加载生效。
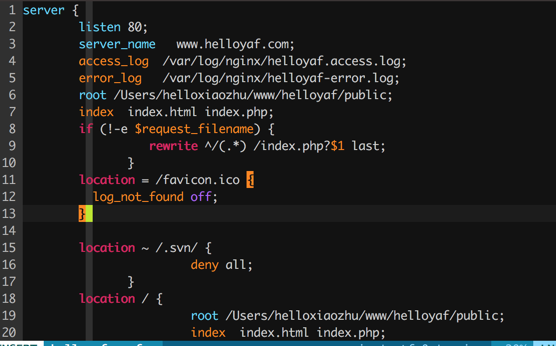
本人的配置如下:

然而,重启之后,我发现问题依然存在。我意识到这并不是我要找寻的答案。竹篮打水一场空,哎呀。
不过,不要泄气,革命的路还长着呢,我们继续探索。
在找寻答案的过程中看见依然看见相同的结果:
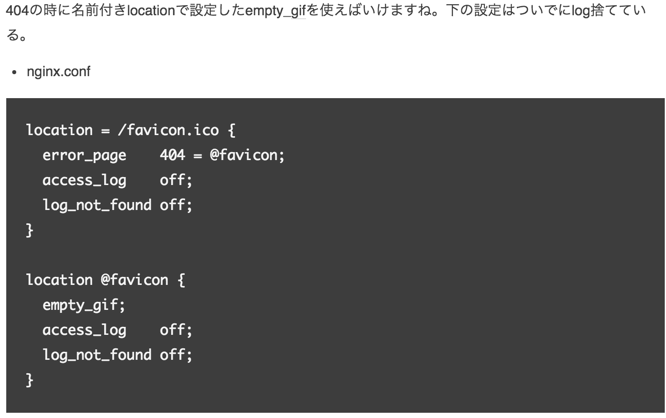
(1)

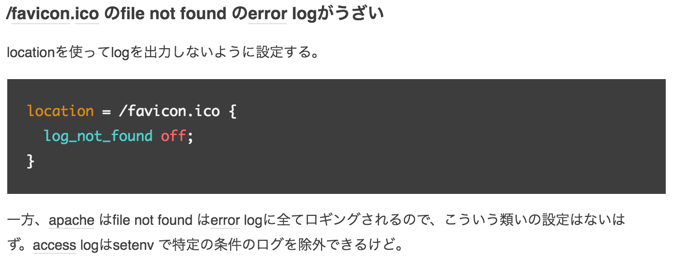
(2)

以上都不是我要找寻的结果,不过,也许会是你们遇到的问题的解决办法哦~。
2.我回到了日志文件中,我查看了另外的一个文件:helloyaf.access.log

看到了501的信息:我跟着这个点Google:
HTTP 501 错误 – 未实现 (Not implemented) .
您的Web 服务器不理解或不支持它在客户端发送给它的HTTP数据流中找到的HTTP方法。
这些在 HTTP 协议中定义的方法如下:
OPTIONS( 选项 ) :查找适用于一个特定网址资源的通讯选择。 在不需执行具体的涉及数据传输的动作情况下, 允许客户端来确定与资源相关的选项以及 / 或者要求, 或是一个服务器的性能。
GET( 获取 ) :检索由网址资源所确定的信息,如获取一个特定的网页或图片。这是最常用的方法。
HEAD( 头 ) :除了服务器只反馈标头信息而不是网址资源所确定的信息本身外, 基本同于 GET ( 获取 ) 。 可用于获取一个请求所要求的响应实体的元信息 ( metainformation) ,而不需传输响应实体本身。 经常用来测试超文本链接的有效性, 可达性, 和最近的修改。
POST( 投寄 ) :将数据提交到 Web 服务器,如 1 )在电子公告板,新闻组中,或向 邮件名单发送信息, 2 )提供输入数据 - 通常由一个公共网关接口(CGI) 表, 到 一个数据处理进程, 3 )直接将记录添加到一个数据库中。
PUT( 放置 ) :将一个具体网址的数据设置( 置入 / 替换)成客户提交的新数据。例如,将新的网页上载给服务器。
DELETE( 删除 ) :删除与网址资源相关的数据。例如,删除网页。
TRACE( 跟踪 ) :运行请求信息的一个远程应用层回送。 实际上是一个 'ping', 用以测试 Web 服务器正在从客户端接收什么数据。
CONNECT( 连接 ) :保留以便通过代理服务器和隧道一起使用(如 SSL )。这种方法只在 HTTP 1.1 版中定义, 而在先前的 1.0 版中却没有。
如果 HTTP 数据流中的请求方法不是任何上述之一, 那么将导致 501 错误。 或是方法可能有效, 但并不被您的 Web 服务器支持。 这通常只会在使用新方法时发生,如旧的 Web 服务器接收到 CONNECT 方法时。
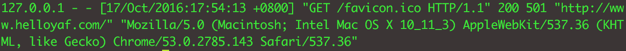
根据我的日志记录:
GET /favicon.ico HTTP/1.1" 200 501 "http://www.helloyaf.com/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36"
HTTP 循环中的 501 错误:
任何客户端在和您的网络服务器通讯时,都需经过以下循环:
从您站点的 IP 名称 ( 即您站点的网址-URL, 不带起始的 ‘http://') 获得一个 IP 地址。
这个对应关系 ( 即由 IP 名称向 IP 地址转换的对应关系 ) 由域名服务器 (DNSs) 提供。
(1)打开一个 IP 套接字 (socket) 连接到该 IP 地址。
(2)通过该套接字写 HTTP 数据流。
(3)从您的Web服务器接受响应的 HTTP 数据流。
该数据流包括状态编码, 其值取决于 HTTP 协议 。 解析该数据流得到 状态编码和其他有用信息。
该错误在以上所述的最后一步生成,即当客户端收到HTTP状态编码并识别其为 ‘501’ 时。
解决 501 错误 – 一般方法
这个错误在任何浏览器上都应是非常罕见的。 如果客户端不是一个浏览器则更有可能 – 特别是如果 Web 服务器很旧时。 在这两种情况下, 如果客户端指定了一个有效的请求类型, 那么Web 服务器不是响应不正确,就是需要升级。
我遇到了这个非常罕见的问题,我的nginx版本是:

官网上面的都是比较新的版本了:

我没有通过升级来解决这个问题,升级需要重新配置环境,因为是客户端或者nginx服务器的问题,于是我猜测,换了一个浏览器能不能解决呢。我换了火狐浏览器,就可以运行访问了。后面会升级nginx服务器的版本。
参考网址:http://blog.csdn.net/chinmusam/article/details/8491336
记录下来,大家相互学习。:)