基本选择器
标签选择器$("h1").css("color","blue")
类选择器$(".price").css({"background":"颜色","padding":"5px"})
id选择器$("#author").css("color","颜色");
并集选择器$(".intro,标签1,标签2").css("color","颜色");
全局选择器$("*").css("font-weight","bolor");
层次选择器
后代选择器$(".textRight 标签").css("color","颜色");
子代选择器$("textRight>标签").css("color","颜色");
相邻元素选择器$("h1+p").css("text-decoration","underline");
同辈元素选择器$("h1~p").css("text-decoration","underline");
属性选择器
$("#news a[class]").css("background","#c9cbcb");//a标签带有class属性
$("#news a[class='hot']").css("background", "#c9cbcb"); // class为hot
$("#news a[class!='hot']").css("background", "#c9cbcb");// class不为hot
$("#news a[href^='www']").css("background","#c9cbcb");//以www开头
$("#news a[href$='html']").css("background", "#c9cbcb");//以html结尾
$("#news a[href*='k2']").css("background","#c9cbcb"); //包含"k2"的元素
基本过滤选择器

// 标题元素 $(".contain :header").css({"background":"#2a65ba",…}); // 第一个、最后一个元素 $(".contain li:first").css({"font-size":"16px",…}); $(".contain li:last").css("border","none"); // 偶数、奇数元素 $(".contain li:even").css("background","#f0f0f0"); $(".contain li:odd").css("background","#cccccc"); // 小于、大于某个索引值 $(".contain li:lt(2)").css({"color":"#708b02"}); $(".contain li:gt(3)").css({"color":"#b66302"});
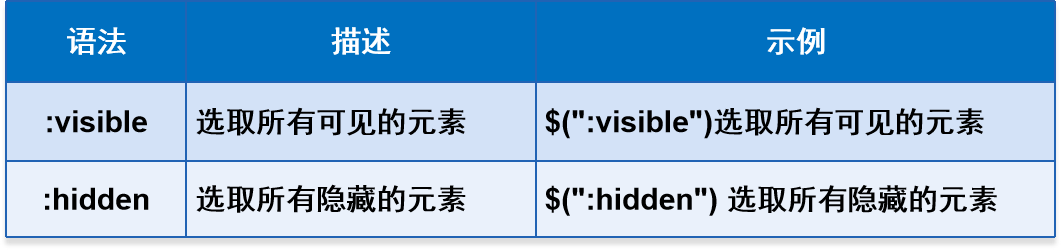
可见性过滤选择器
通过元素显示状态来获取元素

实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>可见性过滤选择器</title> <style type="text/css"> #txt_show {display:none; color:#00C;} #txt_hide {display:block; color:#F30;} </style> </head> <body> <p id="txt_hide">点击按钮,我会被隐藏哦~</p> <p id="txt_show">隐藏的我,被显示了,嘿嘿^^</p> <input name="show" type="button" value="显示隐藏的P元素" id="show"/> <input name="hide" type="button" value="隐藏显示的P元素" id="hide" /> <script src="../BAO/jquery-3.5.1.js"></script> <script> $(document).ready(function(){ $("#show").click(function(){ $("p:hidden").show(); }) $("#hide").click(function(){ $("p:visible").hide(); }) }) </script> </body> </html>