事实上,地球上任意两个坐标点在地平线上的距离并不是直线,而是球面的弧线。
下面介绍如何利用正矢公式计算已知经纬度数据的两个坐标点之间的距离。半正矢公式也成为Haversine公式,它最早时航海学中的重要公式,其原理是将地球看作圆形,利用公式来计算圆形表面上任意两个点之间的弧线距离。
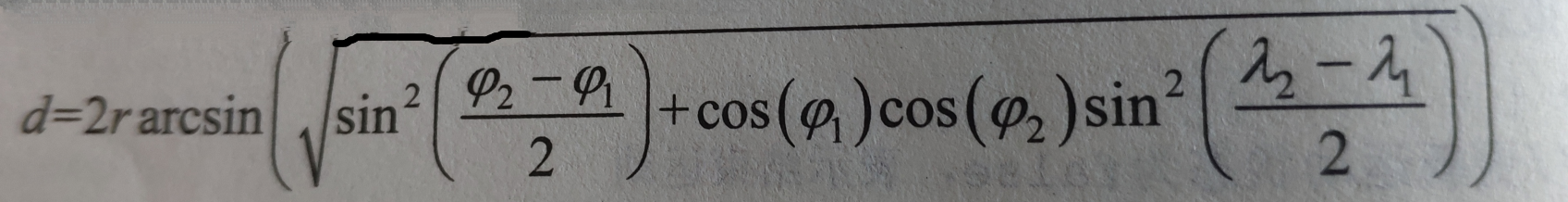
Haversine公式中与本项目有关的公式为:

相关符号解释如下:
d : 两点之间的弧线总距离
r : 球体的半径
Q1,Q2: 第一个和第二个坐标点的纬度(需要将角度转换为弧度表示)
y1,y2 : 第一个和第二个坐标点的经度(需要将角度转换为弧度表示)
看个例子:
HTML5运动数据记录页面的设计与实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>跑步记录功能的设计与实现</title>
<style>
div {
text-align: left;
margin: auto;
padding: 10px;
}
.center {
text-align: center
}
</style>
</head>
<body>
<h3>跑步记录功能的设计与实现</h3>
<hr />
<div>
<h4>您的当前状态</h4>
<ul>
<li>
开始时间:<span id="start_time"></span>
</li>
<li>
完成时间:<span id="end_time"></span>
</li>
<li>
总距离:<span id="distance">0</span>km
</li>
</ul>
<h4>详细信息</h4>
<ul>
<li>
经度:<span id="long"></span>°
</li>
<li>
纬度:<span id="lat"></span>°
</li>
<li>
位置精确度:<span id="acc"></span>
</li>
<li>
海拔高度:<span id="alt">0</span>m
</li>
<li>
速度:<span id="speed">0</span>m/s
</li>
</ul>
<div class="center">
<button id="btn" onclick="toggleBtn()">
开始记录
</button>
</div>
</div>
<script>
//前一次获取的经度
var oldLong;
//前一次获取纬度
var oldLat;
//最新获取的经度
var currentLong;
//最新获取的纬度
var currentLat;
//获取地理位置
function getLocation() {
if (navigator.geolocation) {
var watchID = navigator.geolocation.watchPosition(showPosition, showError, options);
} else {
alert("对不起,您的浏览器不支持HTML5地理定位API");
}
}
//回调函数,用于接收获取的经纬度以及描述信息
function showPosition(position) {
//更新经纬度数据
if (currentLong != null && currentLat != null) {
oldLong = currentLong;
oldLat = currentLat;
}
currentLong = position.coords.longitude;
currentLat = position.coords.latitude;
alert(currentLong + "," + currentLat);
//更新经度
var long = document.getElementById("long");
long.innerHTML = currentLong;
//更新纬度
var lat = document.getElementById("lat");
lat.innerHTML = currentLat;
//更新位置精确度
var acc = document.getElementById("acc");
acc.innerHTML = position.coords.accuracy;
//更新海拔高度
var alt = document.getElementById("alt");
alt.innerHTML = position.coords.altitude;
//更新速度
var speed = document.getElementById("speed");
speed = position.coords.speed;
//更新运动距离
if (oldLat != null && oldLong != null) {
//计算本次运行的距离
var d = getDistance(currentLat, currentLong, oldLat, oldLong);
//获取页面上目前的总距离
var lastDistance = document.getElementById("distance").innerHTML;
alert(d);
//将总距离加上本次运动的距离,再更新到页面上
document.getElementById("distance").innerHTML = parseFloat(lastDistance) + d;
}
}
//回调函数,用于接收获取失败时的错误代码
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert("用户拒绝了地理定位的请求。");
break;
case error.POSITION_UNAVAILABLE:
alert("位置信息不可用。");
break;
case error.TIMEOUT:
alert("请求超时。");
break;
case error.UNKNOWN_ERROR:
alert("未知错误发生。");
break;
}
}
//定位参数设置
var options = {
enableHighAccuracy : true,
timeout : 2000,
maximunAge : 2000
};
//当前运动状态,true为正在运动,false为没有运动
var isRunning = false;
//显示运动开始时间的<span>对象
var start_time = document.getElementById("start_time");
//显示运动结束时间的<span>对象
var end_time = document.getElementById("end_time");
function toggleBtn() {
var btn = document.getElementById("btn");
//开始运动
if (!isRunning) {
//获取当前时间对象
var now = new Date();
//更新开始时间信息
start_time.innerHTML = now.toLocaleString();
//清空结束时间信息
end_time.innerHTML = "";
//更新运动状态为true,表示正在运动
isRunning = true;
//更新按钮上的文字内容
btn.innerHTML = "完成记录";
//运动总距离清零
document.getElementById("distance").innerHTML = "0";
//开始定位
getLocation();
}
//结束运动
else {
//更新运动状态为false,表示结束运动
isRunning = false;
//更新按钮上的文字内容
btn.innerHTML = "开始记录";
//获取当前时间对象
var now = new Date();
//更新结束时间信息
end_time.innerHTML = now.toLocaleString();
}
}
//角度转换为弧度
function toRadians(degree) {
return degree * Math.PI / 180;
}
//计算两个坐标点之间的距离
function getDistance(lat1, long1, lat2, long2) {
// 地球的半径(单位:公里)
var R = 6371;
//角度转换为弧度
var deltaLat = toRadians(lat2 - lat1);
var deltaLong = toRadians(long2 - long1);
lat1 = toRadians(lat1);
lat2 = toRadians(lat2);
//计算过程
var h = Math.sin(deltaLat / 2) * Math.sin(deltaLat / 2) + Math.cos(lat1) * Math.cos(lat2) * Math.sin(deltaLong / 2) * Math.sin(deltaLong / 2);
//求距离
var d = 2 * R * Math.asin(Math.sqrt(h));
return d;
}
</script>
</body>
</html>
HTML5运动数据记录页面的设计与实现: