一、节点操作
创建节点:var ele_a = document.createElement('a');
添加节点:ele_parent.appendChild(ele_img);
删除节点:ele_parent.removeChild(ele_p);
替换节点:ele_parent.replaceChild(新标签,旧标签);
//具体的节点操作实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点操作</title>
<style>
.c1 {
300px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="c1">
<p id="p1">年后</p>
<p id="p2">hello</p>
</div>
<button class="addBtn">ADD</button>
<button class="delBtn">DEL</button>
<button class="replaceBtn">Replace</button>
<ul>
<li>创建节点:var ele_a = document.createElement('a');</li>
<li>添加节点:ele_parent.appendChild(ele_img);</li>
<li>删除节点:ele_parent.removeChild(ele_p);</li>
<li>替换节点:ele_parent.replaceChild(新标签,旧标签);</li>
</ul>
<table border="1">
<tbody id="t1">
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="delbtn">del1</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="delbtn">del2</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="delbtn">del3</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="delbtn">del4</button></td>
</tr>
</tbody>
</table>
<script>
var ele_add = document.getElementsByClassName('addBtn')[0];
var ele_del = document.getElementsByClassName('delBtn')[0];
var ele_repleace = document.getElementsByClassName('replaceBtn')[0];
console.log(ele_add);
//绑定的添加节点的事件
ele_add.onclick = function () {
//先创建一个标签
var ele_a = document.createElement('a');
console.log(ele_a); //<a></a>
ele_a.innerHTML = '点击'; //<a>点击</a>
ele_a.href = 'http://www.baidu.com'; //<a href='http://www.baidu.com'>点击</a>
//先创建一个标签
var ele_img = document.createElement('img');
ele_img.src = '1.png';
ele_img.width = 50;
ele_img.height = 50;
//找到父标签
var ele_parent = document.getElementsByClassName('c1')[0];
//然后添加
ele_parent.appendChild(ele_a);
ele_parent.appendChild(ele_img);
};
//绑定的删除节点的事件
ele_del.onclick = function () {
//先获取要删除的元素
var ele_p = document.getElementById('p1');
//获取它的父元素
var ele_parent = document.getElementsByClassName('c1')[0];
//然后删除(注意是父元素删除子元素)
ele_parent.removeChild(ele_p)
};
//绑定的替换节点的事件
ele_repleace.onclick = function () {
//找被替换的标签(旧标签)
var ele_p = document.getElementById('p2');
//创建一个替换后的标签(新标签)
var ele_img = document.createElement('img');
ele_img.src = '2.png';
ele_img.width = 100;
ele_img.height = 50;
//找到父节点
var ele_parent = document.getElementsByClassName('c1')[0];
//做替换(父节点替换子节点中的某一个节点):相当于一次删除加一次添加
ele_parent.replaceChild(ele_img, ele_p);
}
</script>
<script>
//绑定删除节点的事件
var ele_dels = document.getElementsByClassName('delbtn');
for(var i=0;i<ele_dels.length;i++){
ele_dels[i].onclick = function () {
//获取删除的元素
var ele_tr = this.parentElement.parentElement;
// console.log(ele_tr)
//找到父节点
var ele_tbody_parent =document.getElementById('t1');
//然后删除
ele_tbody_parent.removeChild(ele_tr)
}
}
</script>
</body>
</html>
事件类型
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
二、onload事件
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
什么时候加载完什么时候触发(如果你想把script放在body上面去,就用到onload事件了)
onload事件(基于节点操作的修改)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点操作</title>
<style>
.c1 {
300px;
height: 200px;
border: 1px solid red;
}
</style>
<script>
//如果要把script写在body的上面就可以用onload事件
//onload什么时候加载完什么时候触发这个事件
window.onload = function () {
var ele_add = document.getElementsByClassName('addBtn')[0];
var ele_del = document.getElementsByClassName('delBtn')[0];
var ele_repleace = document.getElementsByClassName('replaceBtn')[0];
console.log(ele_add);
//绑定的添加节点的事件
ele_add.onclick = function () {
//先创建一个标签
var ele_a = document.createElement('a');
console.log(ele_a); //<a></a>
ele_a.innerHTML = '点击'; //<a>点击</a>
ele_a.href = 'http://www.baidu.com'; //<a href='http://www.baidu.com'>点击</a>
//先创建一个标签
var ele_img = document.createElement('img');
ele_img.src = '1.png';
ele_img.width = 50;
ele_img.height = 50;
//找到父标签
var ele_parent = document.getElementsByClassName('c1')[0];
//然后添加
ele_parent.appendChild(ele_a);
ele_parent.appendChild(ele_img);
};
//绑定的删除节点的事件
ele_del.onclick = function () {
//先获取要删除的元素
var ele_p = document.getElementById('p1');
//获取它的父元素
var ele_parent = document.getElementsByClassName('c1')[0];
//然后删除(注意是父元素删除子元素)
ele_parent.removeChild(ele_p)
};
//绑定的替换节点的事件
ele_repleace.onclick = function () {
//找被替换的标签(旧标签)
var ele_p = document.getElementById('p2');
//创建一个替换后的标签(新标签)
var ele_img = document.createElement('img');
ele_img.src = '2.png';
ele_img.width = 100;
ele_img.height = 50;
//找到父节点
var ele_parent = document.getElementsByClassName('c1')[0];
//做替换(父节点替换子节点中的某一个节点):相当于一次删除加一次添加
ele_parent.replaceChild(ele_img, ele_p);
};
//表格绑定删除节点的事件
var ele_dels = document.getElementsByClassName('delbtn');
for (var i = 0; i < ele_dels.length; i++) {
ele_dels[i].onclick = function () {
//获取删除的元素
var ele_tr = this.parentElement.parentElement;
// console.log(ele_tr)
//找到父节点
var ele_tbody_parent = document.getElementById('t1');
//然后删除
ele_tbody_parent.removeChild(ele_tr)
}
}
}
</script>
</head>
<body>
<div class="c1">
<p id="p1">年后</p>
<p id="p2">hello</p>
</div>
<button class="addBtn">ADD</button>
<button class="delBtn">DEL</button>
<button class="replaceBtn">Replace</button>
<ul>
<li>创建节点:var ele_a = document.createElement('a');</li>
<li>添加节点:ele_parent.appendChild(ele_img);</li>
<li>删除节点:ele_parent.removeChild(ele_p);</li>
<li>替换节点:ele_parent.replaceChild(新标签,旧标签);</li>
</ul>
<table border="1">
<tbody id="t1">
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td>
<button class="delbtn">del1</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td>
<button class="delbtn">del2</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td>
<button class="delbtn">del3</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td>
<button class="delbtn">del4</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>
onload示例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
window.onload=function(){
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
};
*/
function fun() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun()">
<p id="ppp">hello p</p>
</body>
</html>
三、onkeydown事件
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
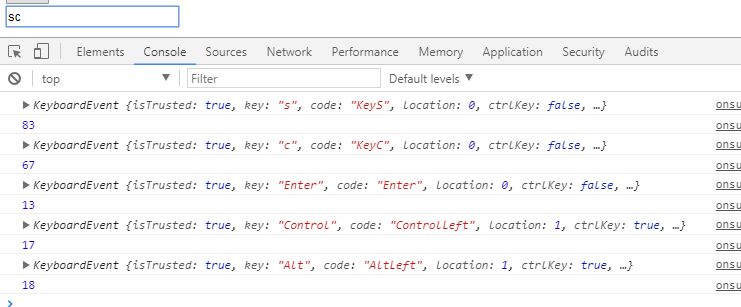
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.
onkeydown事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" class="test">
<input type="text" id="t1"/>
<script>
//测试event对象
var ele = document.getElementsByClassName('test')[0];
// event :每次触发事件时所有的状态信息
// event.keyCode :保存着所有的状态信息
ele.onkeydown =function (event) {
// onkeydown按下键盘触发的事件
console.log(event);
console.log(event.keyCode);
if (event.keyCode==13){
//按回车就会弹出
alert(666)
}
}
</script>
<script type="text/javascript">
var ele=document.getElementById("t1");
ele.onkeydown=function(e){
e=e||window.event;
var keynum=e.keyCode;
var keychar=String.fromCharCode(keynum);
// console.log(keynum); //每次键盘敲下的状态信息
// console.log(keychar); //输入的字符
// alert(keynum);
// alert(keychar) //你键盘输入的字符
};
</script>
</body>
</html>

四、onsubmit事件
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
onsubmit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit事件</title>
<!--onsubmit事件:确定按钮被点击-->
<!--在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.-->
<!--提交按钮本身就有一个默认事件(你点击提交的时候就会把数据发过去)-->
</head>
<body>
<form action="" id="submit">
<p>姓名:<input type="text" class="name"></p>
<p>年龄:<input type="text" class="age"></p>
<input type="submit">
</form>
<input type="text" class="test">
<script>
var ele_form = document.getElementById('submit');
var ele_name = document.getElementsByClassName('name')[0];
var ele_age = document.getElementsByClassName('age')[0];
ele_form.onsubmit = function (event) {
var username = ele_name.value;
var age = ele_age.value;
alert(username);
alert(age);
if (username=='haiyan'){
//阻止默认事件的两种方式
// 方式一:
// return false;
// 方式二
// 给函数给一个形参,这个形参写什么都行,一般我们写成event
event.preventDefault() //阻止默认事件(表单的提交)
}
}
</script>
<script>
//测试event对象
var ele = document.getElementsByClassName('test')[0];
// event :每次触发事件时所有的状态信息
// event.keyCode :保存着所有的状态信息
ele.onkeydown =function (event) {
// onkeydown按下键盘触发的事件
console.log(event);
console.log(event.keyCode);
if (event.keyCode==13){
//按回车就会弹出
alert(666)
}
}
</script>
</body>
</html>
五、事件传播
事件传播
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件传播</title>
<style>
.box1 {
300px;
height: 300px;
background-color: rebeccapurple;
}
.box2{
150px;
height: 150px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<script>
//因为盒子1是盒子2的父亲,所以当给父亲绑定一个事件,给儿子也绑定一个事件,就像
// 继承一样,儿子会继承父亲的事件,所以现在运行的时候如果点击盒子2,会把自己的是事件和
// 父亲的事件都执行了。所以如果只想让儿子执行自己的事件,那么就得阻止发生事件传播
var ele1 = document.getElementsByClassName('box1')[0];
var ele2 = document.getElementsByClassName('box2')[0];
ele1.onclick = function () {
alert(123)
};
ele2.onclick = function (event) {
alert(456);
console.log(event);
console.log(event.keyCode);
// 阻止事件传播的方式
event.stopPropagation();
};
</script>
</body>
</html>
六、seach实例
模拟placeholder属性的功能
<input type="text" placeholder="username" id="submit">
placeholder和value的区别:
placeholder:只是一个提示功能,不传值。
value:是一个默认的值,如果你的输入框中不写数据的时候,它会把默认的数据发过去
seach示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟placeholder属性的功能</title>
</head>
<body>
<input type="text" placeholder="username" id="submit">
<input type="text" value="username" id="submit1">
<script>
// var ele = document.getElementById('submit1');
var ele = document.getElementById('submit1');
ele.onfocus = function () {
//先获取焦点,点击输入框就获取到焦点,光标一上去就把值设成空
this.value=""
};
ele.onblur = function () {
// 当光标不点击那个输入框的时候就失去焦点了
//当失去焦点的时候,判断当前的那个值是不是为空,是否含有空格
// 如果为空或者有空格,用trim()去掉空格。然后赋值为username
if (this.value.trim()==""){
this.value='username'
}
}
</script>
</body>
</html>
七、onchange事件
onchange
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange事件</title>
</head>
<body>
<select name="" id="s1">
<option value="">甘肃省</option>
<option value="">安徽省</option>
<option value="">湖北省</option>
</select>
<script>
var ele = document.getElementById('s1');
//下拉菜单,和你当前事件不同的时候出发事件
ele.onchange= function () {
alert(123)
}
</script>
</body>
</html>
用onchange事件实现的二级联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二级联动</title>
</head>
<body>
<select name="" id="s1">
<option value="">请选择省份</option>
<option value="gansu">甘肃省</option>
<option value="hebei">河北省</option>
<option value="henan">河南省</option>
</select>
<select name="" id="c1">
<option value="city">请选择城市</option>
</select>
<script>
var data = {'gansu':['兰州市','天水市','武威市'],'hebei':['保定','石家庄'],'henan':['郑州','开封']}
var ele_select = document.getElementById('s1');
var ele_critys = document.getElementById('c1');//父亲标签
ele_select.onchange =function () {
// alert(123)
// console.log(this.value)
var ele_provice = this.value;
var citys = data[ele_provice];
console.log(citys);
//要在没有添加之间清空,不然你点一次添加一次,点一次添加一次
//方式一
// ele_critys.children.length=1; //不可行。。但是原理和方式二的一样
//方式二
// ele_critys.options.length = 1; //留一个,一般多的是设成0了
for (var i =0;i<citys.length;i++) {
//创建一个option标签
var ele_option = document.createElement('option'); //<option></option>
ele_option.innerHTML = citys[i]; //得到有文本的option标签
ele_option.value = i + 1; //设置属性值
console.log(ele_option);
ele_critys.appendChild(ele_option);
}
}
</script>
</body>
</html>
八、onmouse事件
onmouse
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onmouse事件</title>
<style>
.box{
300%;
height: 200px;
}
.title{
background: steelblue;
line-height: 40px;
}
.con{
background: slategray;
line-height: 30px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="title">onmouse</div>
<div class="con hide">
<div><a href="" class="item">你好吗?</a></div>
<div><a href="" class="item">我好啊</a></div>
<div><a href="" class="item">好就好呗</a></div>
</div>
</div>
<script>
var ele_title = document.getElementsByClassName('title')[0];
var ele_box = document.getElementsByClassName('box')[0];
//鼠标指上去的事件
ele_title.onmouseover = function () {
this.nextElementSibling.classList.remove('hide');
};
//鼠标移走的事件的两种方式
// 方式一(推荐)
ele_box.onmouseleave= function () {
ele_title.nextElementSibling.classList.add('hide');
};
// 方式二
// ele_title.onmouseout = function () {
// this.nextElementSibling.classList.add('hide');
// }
// 方式一和方式二的区别:
// 不同点
// onmouseout:不论鼠标指针离开被选元素还是任何子元素,都会触发onmouseout事件
// onmouseleave:只有在鼠标指针离开被选元素时,才会触发onmouseleave事件
// 相同点:都是鼠标移走触发事件
</script>
</body>
</html>
九、事件委派
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委派(委派给所有的子元素)</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<button class="addbtn">点我添加</button>
</body>
<script>
var ele_btn = document.getElementsByClassName('addbtn')[0];
var ele_ul = document.getElementsByTagName('ul')[0];
var ele_li =document.getElementsByTagName('li');
//绑定事件
for (var i=0;i<ele_li.length;i++){
ele_li[i].onclick = function () {
alert(this.innerHTML)
}
}
//事件委派
ele_btn.onclick = function () {
//创建一个li标签
var ele_li = document.createElement('li');
// ele_li.innerHTML= 444;
ele_li.innerText = Math.round(Math.random()*1000);
ele_ul.appendChild(ele_li);//吧创建的li标签添加到ul标签
ele_ul.addEventListener('click',function (e) {
console.log(e.target); //当前点击的标签
console.log(e.target.tagName);//拿到标签的名字 LI
if (e.target.tagName=='LI'){
console.log('ok');
// alert(ele_li.innerHTML)
}
})
}
</script>
</html>