题目

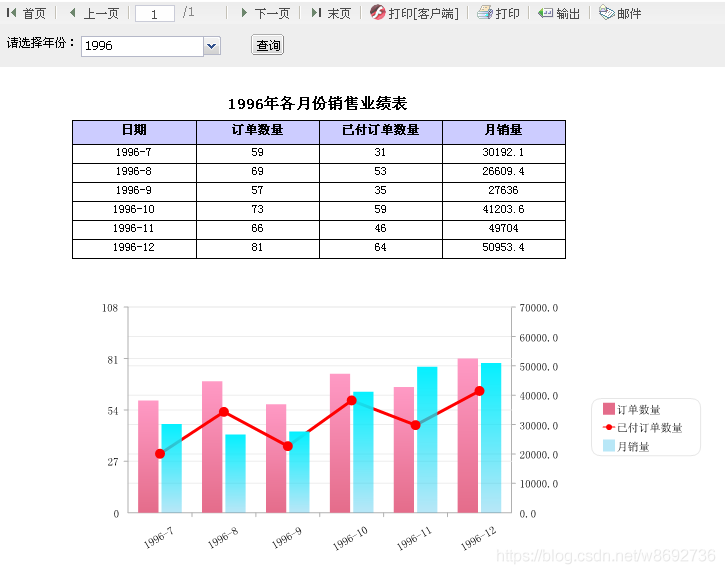
实现功能:
- 可以选择数据库中存在的所有年份
- 根据选择的年份统计出该年下每个月的订单总数、已付订单数量、月销量
- 根据统计的数据制作混合图表,其中已付订单数量使用折线图,月销量坐标轴在右侧
- 分类轴日期倾斜显示
- 统计表中日期从小到大排列
- 动态显示标题:xx年各月份销售业绩表
使用数据:
- FRDemo中的订单表与订单明细
数据集设计要点
月销量 = [订单明细].[数量] * [订单明细].[单价]
一个订单ID对应有多张订单,所以光统计[订单]里ID的数量是达不到范例中的效果的
数据集中最好单独统计出一列“年份”字段,方便后面在表格中接收参数
我在这里用了2个数据集,一个数据集统计“订购数量”和“月销售量”以及“订购年月”,设置有‘$year’变量以提供参数查询;另一个数据集统计数据库中存在的所有年份,供年份控件使用。
以下是后两个数据集的SQL语句:
SELECT strftime('%Y-%m', 订单.订购日期) AS 日期, COUNT(订单.订单ID) AS 订单数量, sum(case when 订单.是否已付='true' then 1 else 0 end) AS 已付订单数量, SUM(订单明细.数量*订单明细.单价) AS 月销量, strftime('%Y', 订单.订购日期) AS 年份 FROM 订单, 订单明细 WHERE 订单.订单ID = 订单明细.订单ID AND 年份 = '${year}' GROUP BY 订购年月, 年份 ORDER BY 年份;
SELECT strftime('%Y', 订单.订购日期) AS 年份 FROM 订单 GROUP BY 年份 ORDER BY 年份;
图表设计
在此题中图表才是真正的重点。该图例要求我们使用“柱状图” + “折线图”的组合图形式进行设计,且折线图的Y轴刻度必须隐藏,月销量的Y轴置于图表右侧。
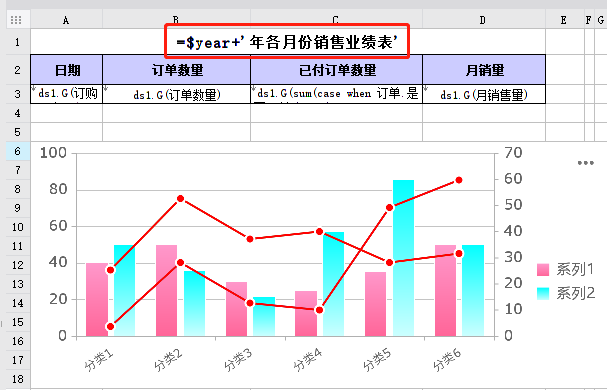
1、首先选中一块区域合并,作为我们插入图表的地方。右键单击该区域,在 “单元格元素” 中选择 “插入图表” ,此时界面会弹出图表类型选择框,在左边的类型中选择组合图 ,选择第一个 “柱形图 - 折线图” 。
2、动态显示标题:xx年各月份销售业绩表,绑定年份控件名的值即可。

3、创建好图表后,我们需要让图表独立显示在当前页面而不是跟着表格变动。故在此我们需要将图表的父格改成无。在右侧侧边栏找到 “单元格属性” ,选择 “扩展” 选项卡,把左父格和上父格改成无。

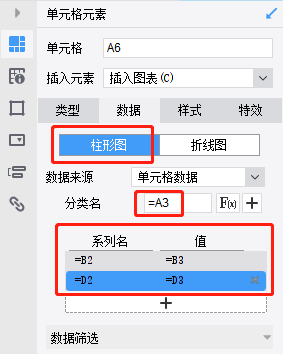
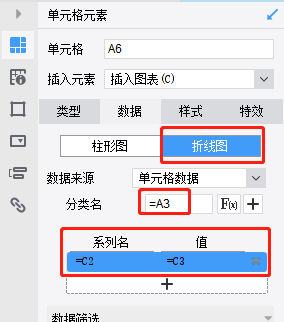
4、现在,让我们把数据列加到图表中。在右侧侧边栏中找到 “单元格元素” ,选择 “数据” 选项卡。注意,此处“数据”选项卡内有两个子项,分别是“柱状图”和“折线图”,接下来我们要分别把数据列输进去。
首先在 “数据来源” 中选择 “单元格数据” ,随后在 “分类名” 输入 “=A3”, 系列名与系列值 需要输入两组,一组是“=B2”和“=B3”,一组是“=D2”和“=D3”。折线图同理。
分类名:x轴。
系列名:2个柱形、1根折线。
系列值:每个系列的值。


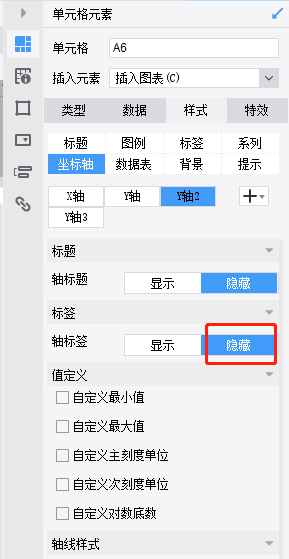
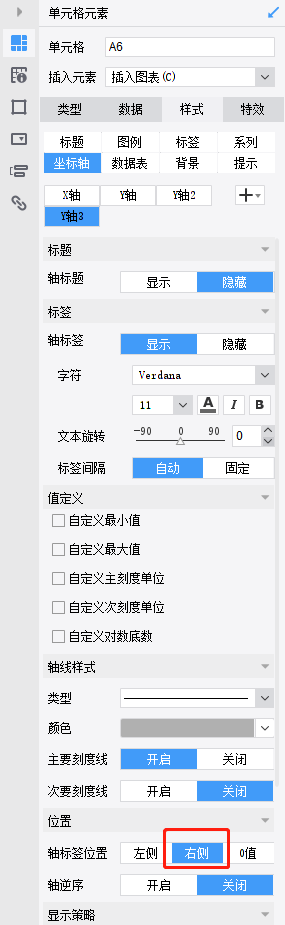
5、接下来,我们还需要对Y轴进行设置。在 “单元格元素” 中打开 “样式” 选项卡,找到子项 “坐标轴” ,随后点击下方的“+”号,添加一列新的Y轴3,然后将Y轴2的轴标签修改为 “隐藏” ,将Y轴2和Y轴3的位置修改为 “右侧” 。


轴标签位置的值代表着Y坐标轴是在左侧还是右侧,选择0值会使坐标轴靠在最左侧。
轴标签的显示和隐藏是表示该Y轴是否显示在图表中。从图例中我们可以看到,左侧显示的是“订购数量”的Y轴,右侧显示的是“月销量”的Y轴,没有“已付订单”的Y轴2,所以在这里我们要隐藏Y轴2。
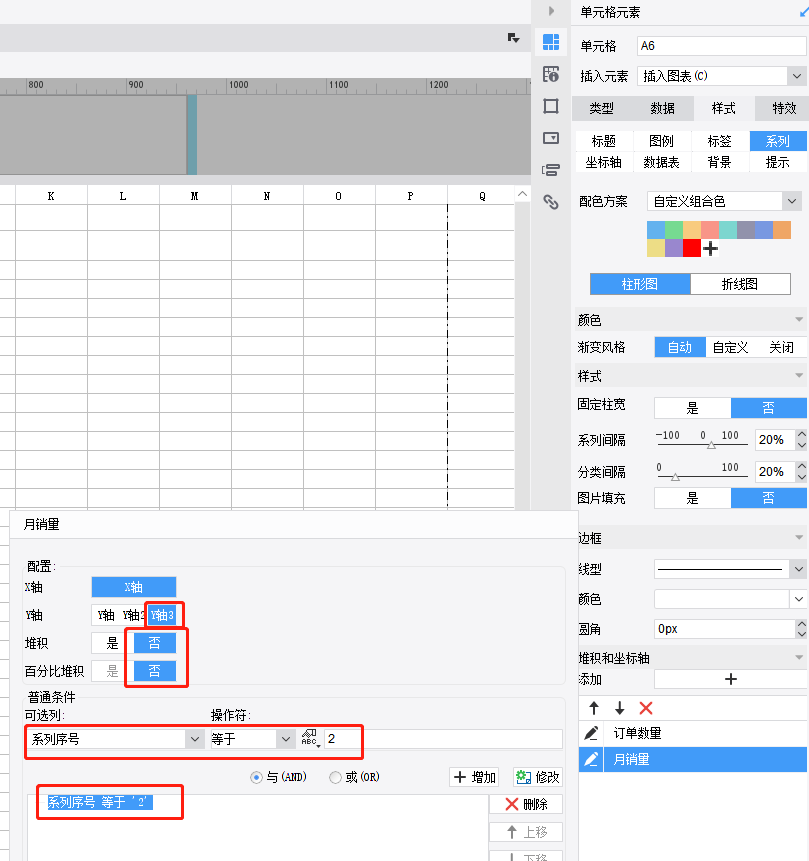
6、添加完Y轴之后,我们点击 “样式” 选项卡下的 “系列” 子项,在这里设置坐标轴对应的系列。
同样,我们可以在这里看见“柱状图”和“折线图”两项。首选选择“柱状图”,在 “堆积和坐标轴” 中点击“+”号添加新项,界面上会弹出坐标轴设置窗口,在Y轴中选择“Y轴3”,然后添加条件“系列序号 等于 2”,点击屏幕上的空白处使修改生效。
注意,柱形图用到的是y轴和y轴3,折线图用到的是y轴2。



7、分类轴日期倾斜显示。

8、改变柱形图和折线图颜色。在特效->条件显示,添加条件。


到这里,我们的图表已经基本符合我们题目的要求了。
