<!DOCTYPE HTML>
<html>
<head>
<meta charest="utf-8"/>
</head>
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css"/>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
font-family:arial,sans-serif;
font-size:100%;
margin:3em;
background:#666 ;
color:#fff ;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow:hidden;
padding:3em;
}
ul li p {
font-family: "Reenie Beanie" ,arial,sans-serif,微软雅黑;
font-size: 110%;
}
ul li a {
text-decoration: none;
color: #000 ;
background: #ffc ;
display: block;
height: 10em;
10em;
padding: 1em;
-moz-box-shadow: 5px 5px 7px rgba(33,33,33,1) ;
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7) ;
box-shadow: 5px 5px 7px rgba(33,33,33,.7) ;
}
ul li{
margin:1em;
float:left;
}
ul li:nth-child(even) a{
-o-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-webkit-transform:rotate(3deg);
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
background:#cff;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg);
-moz-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
background:#cfc;
}
ul li a:hover,ul li a:focus{
-webkit-box-shadow:10px 10px 10px rgba(0,0,0,.7);
box-shadow:10px 10px 10px rgba(0,0,0,.7);
-webkit-transform:scale(1.25);
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
</style>
<body>
<ul>
<li>
<a href=”#”>
<h2>爱情:</h2>
<p>How's your love life?</p>
</a>
</li>
<li>
<a href=”#”>
<h2>感情:</h2>
<p>Winning gave us emotional satisfaction.</p>
</a>
</li>
<li>
<a href=”#”>
<h2>生活:</h2>
<p>You have your life.</p>
</a>
</li>
<li>
<a href=”#”>
<h2>鲜花:</h2>
<p>Use authentic plants and fresh flowers wherever possible.</p>
</a>
</li>
<li>
<a href=”#”>
<h2>掌声:</h2>
<p>Thanks for you clapping for me</p>
</a>
</li>
<li>
<a href=”#”>
<h2>某武林高手:</h2>
<p>grammear 刀枪不入,武林大侠</p>
</a>
</li>
</ul>
</body>
</html>
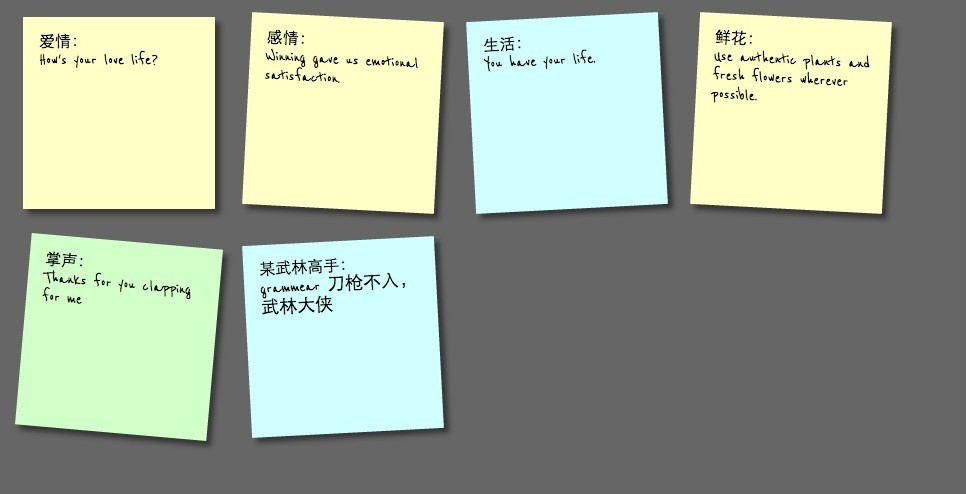
效果图: