先head引入
<script type="text/javascript" src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
html如下
<div id="login_container"></div>
js如下
setWxerwma() { const obj = new WxLogin({ self_redirect: true, id: 'login_container', // 需要显示的容器id appid: 'wxef5765dd395d8504', // 公众号appid wx******* scope: 'snsapi_login', // 网页默认即可 redirect_uri: encodeURIComponent('https://passport.zcool.com.cn/thirdlogin/wechat_callback.do?appId=1006'), // 授权成功后回调的 state: Math.ceil(Math.random() * 1000), // 可设置为简单的随机数加session用来校验 style: 'black', // 提供"black"、"white"可选。二维码的样式 href: 'https://static.zcool.cn/passport4.0/css/wxCode.css?v=0.1' // 外部css文件url,需要https }) } mounted() { this.setWxerwma() }
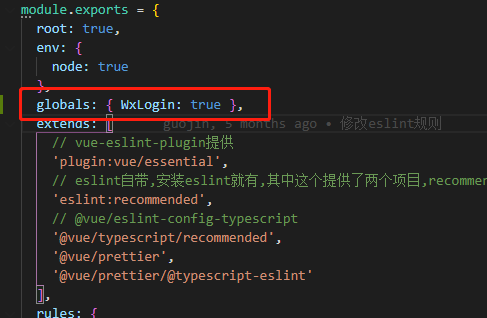
若报错Cannot find name 'WxLogin'. 则可设置eslint规则
在.eslintrc.js中设置如下

最终效果(内嵌网页中)