前面的话
Bootstrap对默认的HTML元素进行了CSS样式定义,使得各种基本结构套用出来的HTML页面更加美观。本文将详细介绍Bootstrap中排版相关的内容
标题
【h】
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用
默认情况下,从h1到h6的font-size如下所示
2em -> 1.5em -> 1.17em -> 1em -> 0.83em -> 0.67em;
初始情况,1em = 16px,则换算如下
32px -> 24px -> 18.72px -> 16px -> 13.28px -> 10.72px;
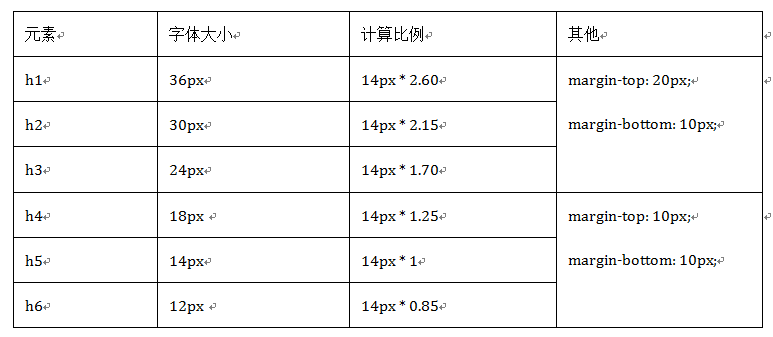
Boostrap将h1-h6的字体大小font-size重新进行了设置,如下所示
36px -> 30px -> 24px -> 18px -> 14px -> 12px;

另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式,除了display属性不同外,其他属性与<h1> 到 <h6>样式相同
h1,.h1{
font-size: 36px;
margin-top: 20px;
margin-bottom: 10px;
font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
【small】
在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。<small>标签和.small类的元素的样式相同
h1 small,.h1 small, h1 .small, .h1 .small{
font-size: 65%;
font-weight: normal;
line-height: 1;
color: #777;
}
<h1>标题一 <small>副标题一</small></h1> <h2>标题二 <small>副标题二</small></h2> <h3>标题三 <small>副标题三</small></h3> <h4>标题四 <small>副标题四</small></h4> <h5>标题五 <small>副标题五</small></h5> <h6>标题六 <small>副标题六</small></h6>
段落
【body】
默认情况下,页面font-size为16px,行高line-height(chrome下)为1.334
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 20px。这些属性直接赋予 <body> 元素和所有段落元素
body{
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
color: #333;
background-color: #fff;
margin:0;
}
【p】
另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)
p{
margin: 0 0 10px;
}
【.lead】
通过添加 .lead 类可以让段落突出显示
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight: 300;
line-height: 1.4;
}
<p>一般内容</p> <p class="lead">中心内容</p> <p>一般内容</p>
内联文本
【标记文本】
文本需要标记,使用<mark>标签
mark, .mark {
padding: .2em;
background-color: #fcf8e3;
}
【删除文本】
对于被删除的文本使用<del>标签
【无用文本】
对于没用的文本使用 <s> 标签
【插入文本】
额外插入的文本使用 <ins> 标签
【带下划线的文本】
为文本添加下划线,使用 <u> 标签
【小号文本】
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
还可以为行内元素赋予 .small 类以代替任何 <small> 元素
small, .small {
font-size: 85%;
}
【着重】
通过增加 font-weight 值强调一段文本
【斜体】
用斜体强调一段文本
[注意]在 HTML5 中可以放心使用 <b> 和 <i> 标签。<b> 用于高亮单词或短语,不带有任何着重的意味;而 <i> 标签主要用于发言、技术词汇等
<div> You can use the mark tag to <mark>highlight</mark> text. </div> <div> <del>This line of text is meant to be treated as deleted text.</del> </div> <div> <s>This line of text is meant to be treated as no longer accurate.</s> </div> <div> <ins>This line of text is meant to be treated as an addition to the document.</ins> </div> <div> <u>This line of text will render as underlined</u> </div> <div> <small>This line of text is meant to be treated as fine print.</small> </div> <div> <strong>rendered as bold text</strong> </div> <div> <em>rendered as italicized text</em> </div>
缩略语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性
【基本缩略语】
abbr[title], abbr[data-original-title] { cursor: help; border-bottom: 1px dotted #777; }
【首字母缩略语】
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些
.initialism { font-size: 90%; text-transform: uppercase; }
<abbr title="attribute">attr</abbr> <abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
地址
让联系信息以最接近日常使用的格式呈现。在每行结尾添加 <br> 可以保留需要的样式
address { margin-bottom: 20px; font-style: normal; line-height: 1.42857143; }
<address>
<strong>Twitter, Inc.</strong><br>
1355 Market Street, Suite 900<br>
San Francisco, CA 94103<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address>
引用
【默认样式的引用】
将任何 HTML 元素包裹在 <blockquote> 中即可表现为引用样式。对于直接引用,建议用 <p> 标签
blockquote { padding: 10px 20px; margin: 0 0 20px; font-size: 17.5px; border-left: 5px solid #eee; }
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
【多种引用样式】
对于标准样式的 <blockquote>,可以通过几个简单的变体就能改变风格和内容
1、命名来源
添加 <footer> 用于标明引用来源。来源的名称可以包裹进 <cite>标签中
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
2、另一种展示风格
通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果
<blockquote class="blockquote-reverse">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
.blockquote-reverse, blockquote.pull-right { padding-right: 15px; padding-left: 0; text-align: right; border-right: 5px solid #eee; border-left: 0; }
列表
【无序列表】
排列顺序无关紧要的一列元素
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}
<ul> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit <ul> <li>Phasellus iaculis neque</li> <li>Purus sodales ultricies</li> <li>Vestibulum laoreet porttitor sem</li> <li>Ac tristique libero volutpat at</li> </ul> </li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ul>
【有序列表】
顺序至关重要的一组元素。
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>
【无样式列表】
移除了默认的 list-style 样式和左侧外边距的一组元素(只针对直接子元素)。这是针对直接子元素的,也就是说,你需要对所有嵌套的列表都添加这个类才能具有同样的样式
.list-unstyled { padding-left: 0; list-style: none; }
<ul class="list-unstyled"> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit <ul> <li>Phasellus iaculis neque</li> <li>Purus sodales ultricies</li> <li>Vestibulum laoreet porttitor sem</li> <li>Ac tristique libero volutpat at</li> </ul> </li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ul>
【内联列表】
通过设置 display: inline-block; 并添加少量的内边距(padding),将所有元素放置于同一行
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
<ul class="list-inline"> <li>Lorem ipsum</li> <li>Phasellus iaculis</li> <li>Nulla volutpat</li> </ul>
【定义列表】
带有描述的短语列表。
dl { margin-top: 0; margin-bottom: 20px; } dt { font-weight: bold; } dt, dd { line-height: 1.42857143; } dd { margin-left: 0; }
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd>
<dd>Donec id elit non mi porta gravida at eget metus.</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
</dl>
【水平排列的定义列表】
.dl-horizontal 可以让 <dl> 内的短语及其描述排在一行。开始是像 <dl> 的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行
.dl-horizontal dt { float: left; 160px; overflow: hidden; clear: left; text-align: right; text-overflow: ellipsis; white-space: nowrap; } .dl-horizontal dd { margin-left: 180px; }
<dl class="dl-horizontal">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd>
<dd>Donec id elit non mi porta gravida at eget metus.</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Felis euismod semper eget lacinia</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
</dl>
代码
【内联代码】
通过 <code> 标签包裹内联样式的代码片段。
code { padding: 2px 4px; font-size: 90%; color: #c7254e; background-color: #f9f2f4; border-radius: 4px; }
【用户输入】
通过 <kbd> 标签标记用户通过键盘输入的内容。
kbd { padding: 2px 4px; font-size: 90%; color: #fff; background-color: #333; border-radius: 3px; -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25); box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25); }
【代码块】
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理。
pre { display: block; padding: 9.5px; margin: 0 0 10px; font-size: 13px; line-height: 1.42857143; color: #333; word-break: break-all; word-wrap: break-word; background-color: #f5f5f5; border: 1px solid #ccc; border-radius: 4px; }
还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。
.pre-scrollable { max-height: 340px; overflow-y: scroll; }
【变量】
通过 <var> 标签标记变量
【程序输出】
通过 <samp> 标签来标记程序输出的内容
<div> For example, <code><section></code> should be wrapped as inline. </div> <div> To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd> </div> <div> <pre><p>Sample text here...</p></pre> </div> <div> <pre class="pre-scrollable"><p>Sample text here...</p></pre> </div> <div> <var>y</var> = <var>m</var><var>x</var> + <var>b</var> </div> <div> <samp>This text is meant to be treated as sample output from a computer program.</samp> </div>