- 显示所有评论
{% for foo in ques.comments %} - 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc)) - 显示评论条数
{{ ques.comments|length }} - 完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
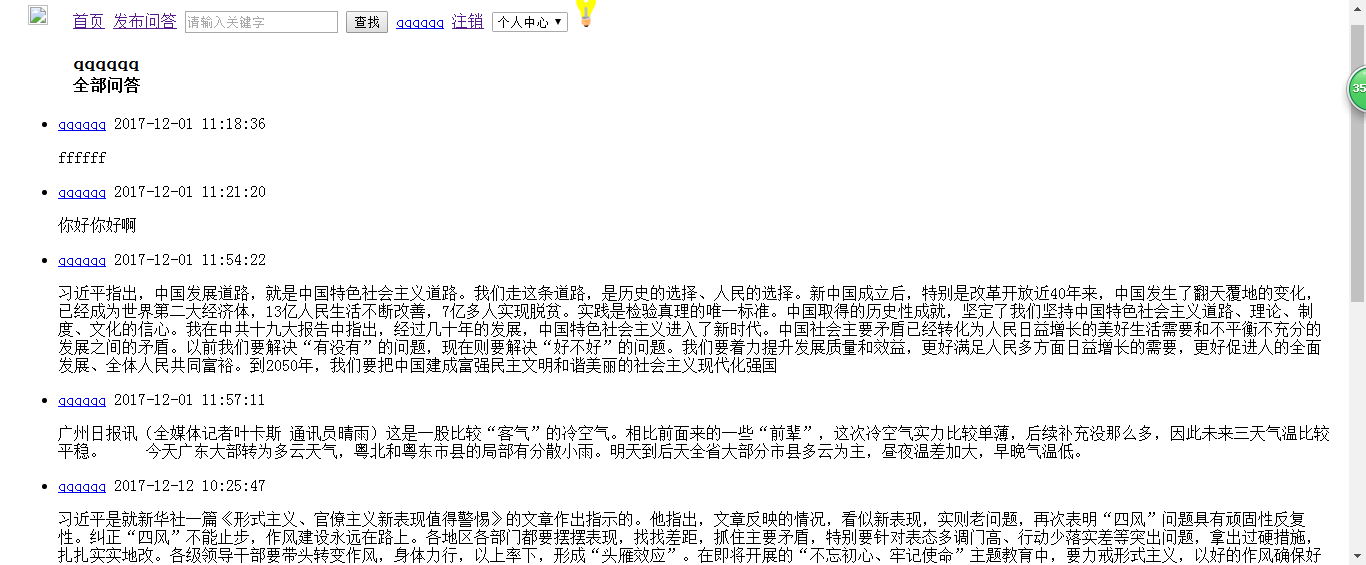
发布的全部问答
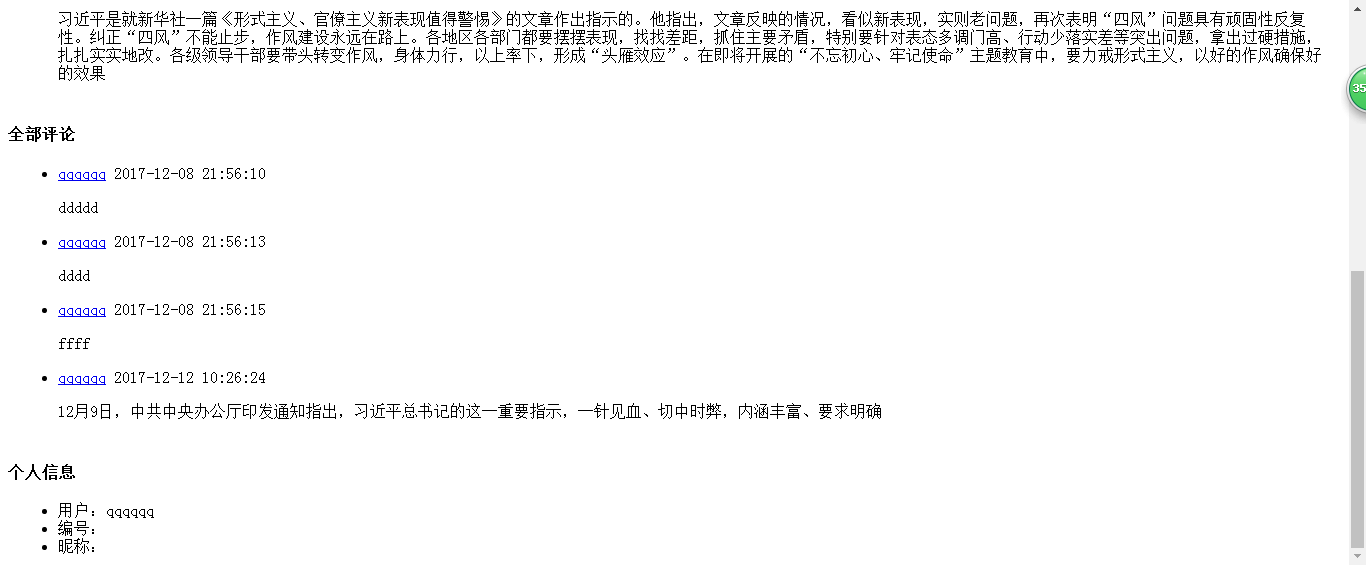
发布的全部评论
个人信息
5.各个页面链接到个人中心
{% for foo in ques.comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="{{ url_for('usercenter',user_id=foo.author_id) }}">{{ foo.author.username }} </a> <span class="badge">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %}
question = db.relationship('Question', backref=db.backref('comments'),order_by=creat_time.desc)
<h4>评论:({{ ques.comments|length }})</h4>
{% extends 'daohang.html' %} {% block title %}个人中心{% endblock %} {% block main %} <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br> <small>全部问答<span class="badge"></span></small> </h3> <ul class="list-group" style="margin: 10px"> {% for foo in question %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br> <small>全部评论<span class="badge"></span></small> </h3> <ul class="list-group" style="margin: 10px"> {% for foo in comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br> <small>个人信息<span class="badge"></span></small> </h3> <ul class="list-group" style="margin: 10px"> <li class="list-group-item">用户:{{ username }}</li> <li class="list-group-item">编号:</li> <li class="list-group-item">昵称:</li> </ul> </div> {% endblock %}
@app.route('/usercenter/<user_id>')
@loginFirst
def usercenter(user_id):
user=User.query.filter(User.id==user_id).first()
context={
'username':user.username,
'question':user.question,
'comments':user.comments
}
return render_template('usercenter.html',**context)