规则结构
基础概念:CSS的一个核心特性就是能向文档中的一组元素类型应用某些规则(样式)。
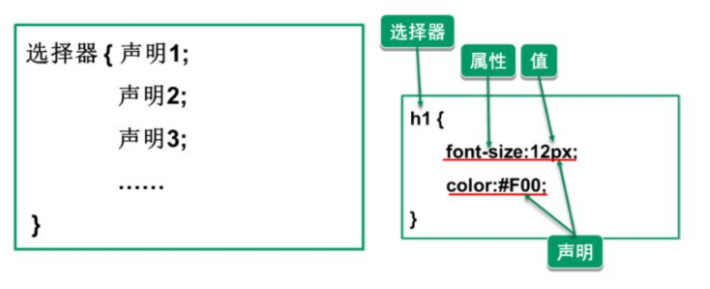
每个规则都有两个基本部分:选择器和声明块。

选择器
元素选择器
1、选择器为文档的元素,甚至可以是html本身,例如:
html { color: black; } h1 { color: gray; } h2 { color: sliver; }
2、选择器和声明分组:
/* 选择器分组 */ h2, p { color: gray; } body, table, th, td, h1, h2, h3, p { color: gray; } /* 声明分组 */ h1 { color: purple; background-color: #000000; margin: 10px; } /* 选择器和声明分组结合 */ h1, h2, h3, h4 { color: gray; padding: 1em; border: 1px solid black; }
3、通配选择器:
可以与任何元素匹配,等价于列出了文档中所有元素的分组选择器。
* { color: red; }
类选择器和ID选择器
例如:
<p class="warning">类选择</p> <div class="warning">类选择</div> <p class="warning urgent">多类选择</p> <p id="info">ID选择</p>
/* 所有元素中应用warning类的元素 */ *.warning { border: solid; } /* 可以省略'*' */ .warning { border: solid; } .urgent { border: solid; } /* 链接两个类选择器,仅可以选择,同时包含两个类名的元素 */ .warning.urgent { border: solid; } /* 选择元素div中应用类warning的元素 */ div.warning { border: solid; } /* 表示id为info的元素被选中 */ *#info { color: red; } /* 可以省略'*',且所有元素的id值不能重复,因此也不允许应用多个id */ #info { color: red; }
属性选择器
根据元素的属性及属性值来选择元素。
1、简单属性选择
例如:
/* 选择有class属性(值不限)的元素 */ h1[class] { color: sliver; } /* 选择带有alt属性的图像 */ img[alt] { border:2px solid red; } /* 选择所有包含标题(title)的元素 */ *[title] { font-weight: bold; } /* 选择同时包含href和title属性的超链接 */ a[href][title] { font-weight: bold; }
2、具体属性值选择
这种格式要求必须与属性值完全匹配,多一个空格也不行,例如:
/* 选择有具体值的属性的元素 */ a[href="https://www.baidu.com/"] { font-weight: bold; } /* 同时选择*/ a[href="https://www.baidu.com/"][title="home"] { font-size: 1em; }
3、部分属性值选择
若属性能接受词列表(此之间用空格分隔),可以根据其中的任意一个词进行选择。
与类选择类似,但它不止可以用在class属性上。
<p class="warning urgent">多类选择</p> <img alt="#" title="HELLO TOMORRROW"/>
p[class~="warning"] { color: red; } img[title~="HELLO"] { padding: 10px; }
更高级的CSS选择器模块:
| 类型 | 属性 |
| [foo^="bar"] | 选择foo属性值以"bar"开头的所有元素 |
| [foo$="bar"] | 选择foo属性值以"bar"结尾的所有元素 |
| [foo*="bar"] | 选择foo属性值中包含子串"bar"的所有元素 |
4、特定属性选择
下面这个规则会选择lang属性等于en或者以en-开头的所有元素(注意是 en- 不是 en):
*[lang|="en"] { color: white; }
<h1 lang="en">hello</h1> <p lang="en-us">hi</p> <div lang="en-au">hey</p>
后代选择器
1、上下文(后代)选择器
/* 可以理解为作为h1元素后代的所有p元素 */
h1 p { color: red; }
/* 分组效果 */ div span, ul li { color: gray; }
2、选择子元素
不想选择一个任意的后代元素,而是希望缩小范围,只选择另一个元素的子元素,不是所有后代元素。
ps:只能匹配文档树结构中直接相连的元素。
为此可以使用子结合符,即大于号(>):
h1 > strong { color: red; }
3、选择相邻兄弟元素
使用范例:两者有相同的父元素,p元素与div元素相邻,且p元素在div元素的后方出现。
<ul> <li>list1<li/> <li>list2<li/> <li>list3<li/> </ul>
/* p元素的外边距被去除 */
div + p { margin: 0; }
/* 第二、三个li元素字体颜色变红 */ li + li { color: red; }
伪类伪元素
为文档中不一定具体存在的结构制定样式。具体用法和扩展在下一篇文章再仔细分析总结。
特殊性计算
CSS(Cascading Style Sheets),即层叠样式表,可见“层叠”二字在CSS中的地位。
当元素应用样式时,不仅要考虑继承来的样式,还要考虑样式声明的特殊性和本身的来源。
何谓特殊性,即不同选择器、不同规则拥有不同的优先级。
在一个元素上,附着多个样式,有两个或多个冲突的属性声明时,用户代理会计算选择器的特殊性,并将这个特殊性附加到规则中的各个声明。
特殊性高的选择器中的声明就会覆盖特殊性低的选择器中对应的声明。
· 选择器的特殊性由选择器本身的组件确定。特殊性值表述为4个部分,如:0,0,0,0。
一个选择器具体的特殊性如下确定:
| 相同属性中,标志 !important 的声明 | 总是特殊性最高,无需计算 |
| 内联样式声明 | 特殊性最高,加1,0,0,0 |
| 对于选择器中给定的各个ID属性值 | 加0,1,0,0 |
| 对于选择器中给定的各个类属性值、属性选择或伪类 | 加0,0,1,0 |
| 对于选择器中给定的各个元素和伪元素 | 加0,0,0,1 |
| 结合符和通配选择器对特殊性没有任何贡献 | 相当于0,0,0,0 |
| 继承得来的属性值 | 没有特殊性,也就是说其特殊性比0特殊性还低 |
h1 {color: red;} /* 0,0,0,1 */ p em {color: purple'} /* 0,0,0,2 */ .info {color: red;} /* 0,0,1,0 */ *.info {color: red;} /* 0,0,1,0 */ p.info em.dark {color: red;} /* 0,0,2,2 */ #pan {color: red;} /* 0,1,0,0 */ div#pan *[href] {color: red;} /* 0,1,1,1 */
如果特殊性相同的两个规则同时应用到同一个元素会怎么样呢?层叠规则:
1、找出所有规则
2、按特殊性排序。
3、按出现顺序排序,后出现的属性特殊性更大。
如果有两个相同属性,且优先级相同,那么后声明的属性覆盖先声明的属性。