1.作业地址:
https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass2/homework/2879
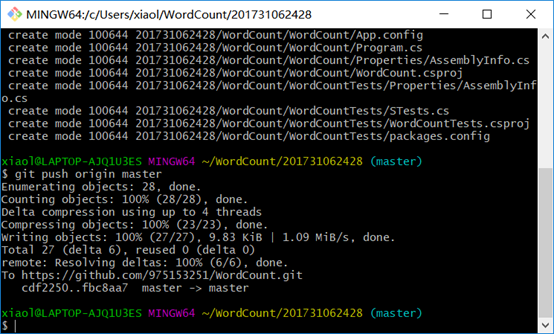
GIT仓库地址:https://github.com/975153251/WordCount
2.PSP表格
|
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
|
计划 |
10 |
15 |
|
需求分析 |
5 |
5 |
|
具体设计 |
20 |
25 |
|
具体编码 |
120 |
180 |
|
代码复审 |
10 |
30 |
|
测试 |
30 |
40 |
|
总结 |
10 |
5 |
|
合计 |
200 |
300 |
3.计算模块接口的设计与实现过程:
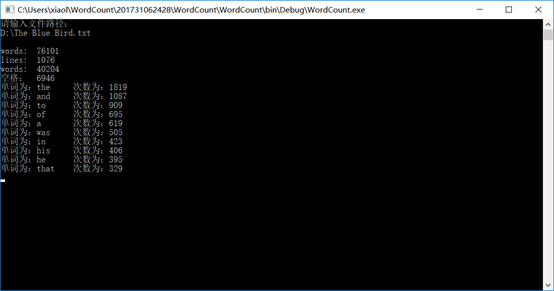
思考了这个程序,我们先写了一个代码框架,定义了一个类(S),这个类里面包含了代码的核心算法。里面写了三个函数框架,分别为统计文件单词总数的Countwords函数,统计文件有效行数的Countlines函数,还有统计文件中各个单词的出现次数的Counttimes函数。然后在主函数中定义接口s依次调用这些函数。
下面是代码运行效果图

4.代码复审:
在代码的复审过程中,我们发现对方的代码有许多地方是不易理解的,对代码变量的注释都不够,导致需要向对方询问才能知道代码的意思,还有运行过程中也缺少了提示性语言。通过协商,我们做了一些改进。在代码的格式方面,双方都还是很默契,按照之前约定的代码规范做得很好。
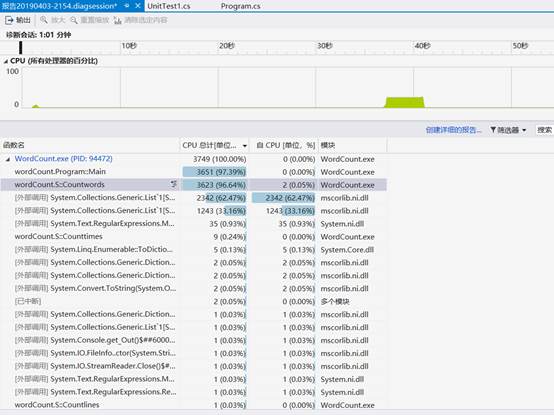
5.计算模块接口部分的性能改进:
为了提升计算模块的性能,我们采用了正则表达式的方法提取文本文件,以下是性能分析图


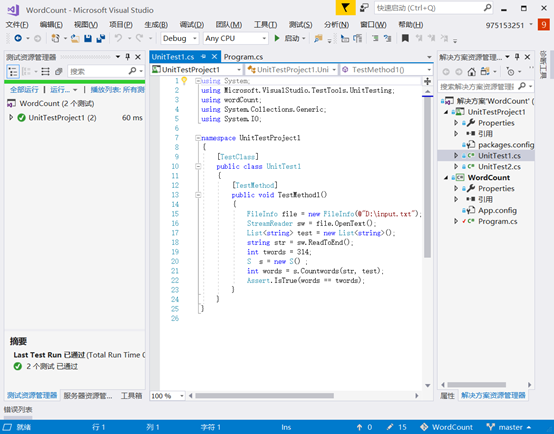
6.计算模块部分单元测试展示:
在单元测试中,我们设计的代码打开了另一个比较小的文本文件,更准确地得到了该文本的数据,用来测试函数正确性,下图包含了部分测试代码。

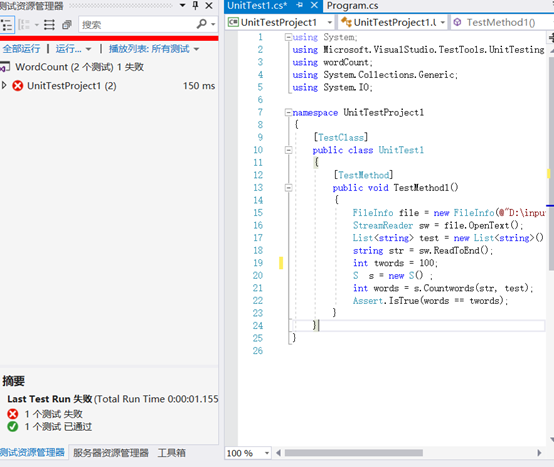
7.计算模块部分异常处理说明:
这里设计了一个异常测试,将测试标准从314修改为了100,导致算法得到的数据与给出的标准数据不一致,造成了测试失败。

8.描述结对的过程
一起编程的照片

在这次结对编程中,我给出了代码的大致框架,然后刘方俊主要负责完成了各个函数的具体算法编写,以及完成模块接口的连接,然后组装好代码,由我进行了代码复审和单元测试。
9.代码的提交

10.总结
通过这次结对编程,我体验到了两人一起编程的乐趣,体会到了编写代码新的方式,学到了与他人配合的方法,从一个人编码变成了与他人配合,这个过程需要的不仅仅是编码只是,还有团队协作配合。一开始两人的配合也不默契,这是因为知识点的不同造成的,例如关于正则表达式的只是我就不了解,在队友的协助下才勉强看懂了,这也提醒了我学习各方面知识的重要性,不能在团队中成为拖后腿的那个人。