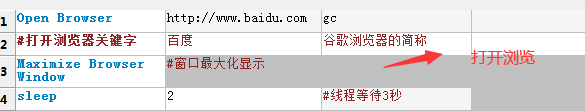
1,打开克览器

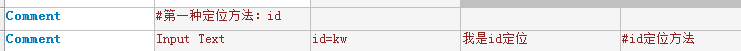
2、id定位

Input Text id=kw 我是id定位 #id定位方法

3、name定位

Input Text name=wd 我是name定位方法 #我是name定位方法
4、class定位

Input Text class=s_ipt 我是class定位方法 #class定位方法

css定位

ut Text css=.s_ipt 我是css定位方法 #css定位

xpath定位

Input Text xpath=//*[@id="kw"] 我是xpath定位 #xpath定位

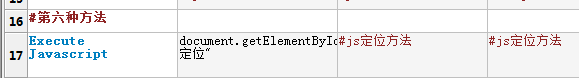
js定位方法

Execute Javascript
document.getElementById("kw").value="js 定位"
#js定位方法

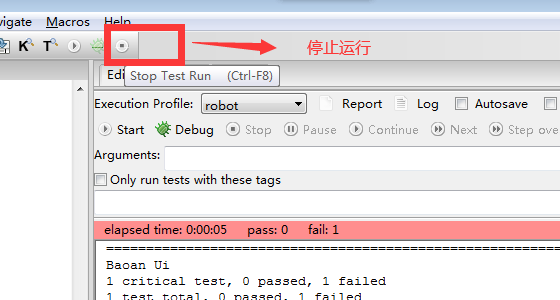
停止运行

xpath 定位详解:
1、
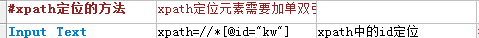
xpath 中id定位

Input Text xpath=//*[@id="kw"] xpath中的id定位

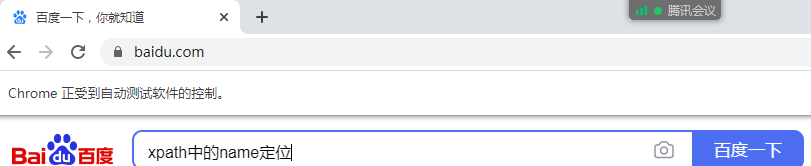
2、xpath中name定位

Input Text xpath =//*[@name="wd"] xpath中的name定位 #xpath中name定位

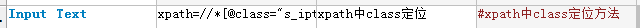
3、xpath中class定位

Input Text xpath=//*[@class="s_ipt"] xpath中class定位 #xpath中class定位方法

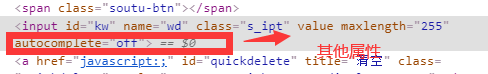
4、xpath中其他属性的定位

Input Text xpath=//*[@autocomplete="off"] xpath中其他属性定位 #xpath中其他属性定位


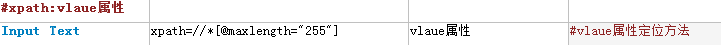
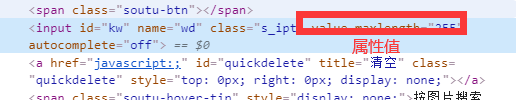
5.#vlaue属性定位方法

Input Text xpath=//*[@maxlength="255"] vlaue属性 #vlaue属性定位方法


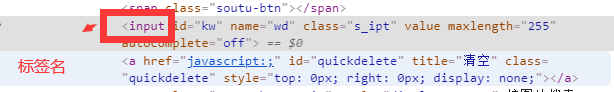
6xpath:通过标签名称定位

Input Text xpath=//input[@id="kw"] 表签名定位 #表签名定位


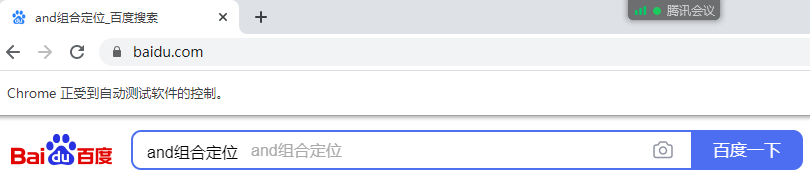
7、#xpath:and组合定位

Input Text xpath=//*[@name="wd" and @class="s_ipt"] and组合定位 #and组合定位

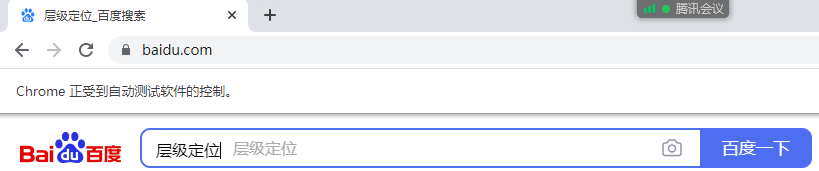
8、层级定位

Input Text xpath=//*[@id="form"]/span[1]/input[1] 层级定位 #xpath层级定位

css 定位详解:
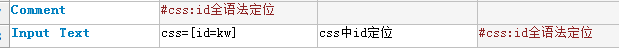
1、#css:id全语法定位

Input Text css=[id=kw] css中id定位 #css:id全语法定位

注意点:不需要双引号
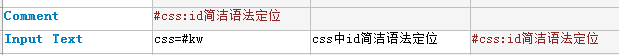
2、css:id简洁语法定位

Input Text css=#kw css中id简洁语法定位 #css:id简洁语法定位

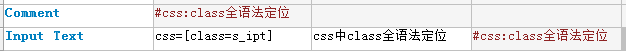
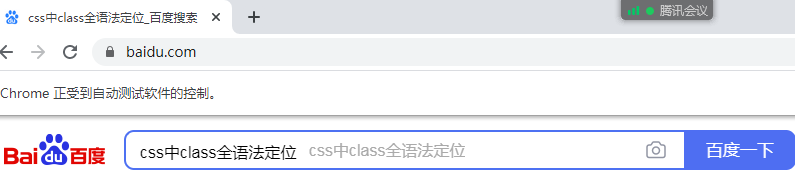
3、#css:class全语法定位

Input Text css=[class=s_ipt] css中class全语法定位 #css:class全语法定位

4、#css:class简写语法定位

Input Text css=.s_ipt css:class简写语法定位 #css:class简写语法定位

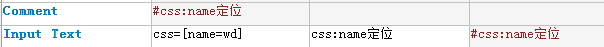
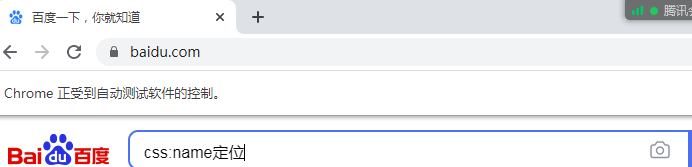
5#css:name定位
Input Text css=[name=wd] css:name定位 #css:name定位

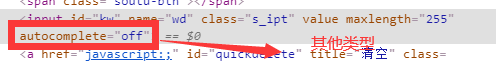
6css:其它类型

Input Text css=[autocomplete=off] css:其它类型 #css:其它类型


7css:组合定位

Input Text css=[name=wd][class=s_ipt] css:组合定位 #css:组合定位

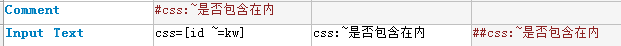
8css:~是否包含在内

Input Text css=[id ~=kw] css:~是否包含在内 ##css:~是否包含在内

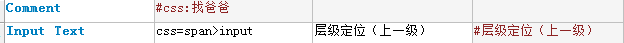
9层级定位中的上一级

Input Text css=span>input 层级定位(上一级) #层级定位(上一级)

10层级定位中的上上

Input Text css=form>span>input 层级上上定位 #层级定位(上二级)