备注:html具体案例可以看我的html中具体的实例操作,讲解

一、HTML简介:
定义: 超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。
HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备,
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
(标记可以理解为记号或一个绰号)
二、为什么学习HTML?
1、一般来说是前端开发人员
JavaScript+HTML+css
因为写UI自动化脚本需要用到元素定位
H5 == HTML5
前端开发(ui设计):写页面设计,页面的排版
后端开发:复制后台业务逻辑,使用编程语言,
前后端需要业务对接;
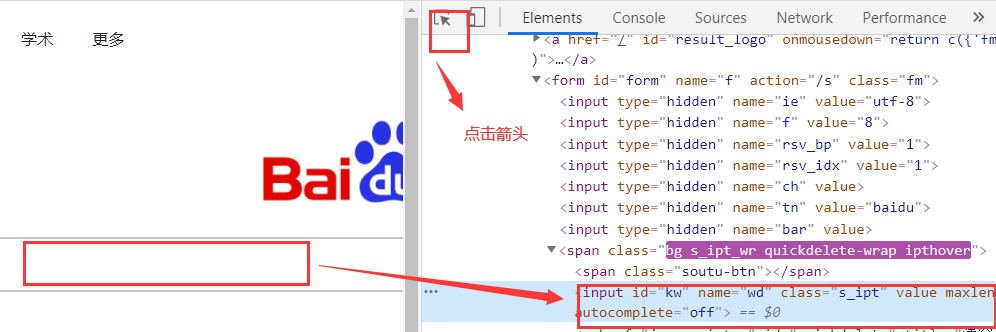
2、如何查看页标记语言(页面元素):
方法一:win7电脑按F12或者鼠标点击右键
win10电脑按FN+F12

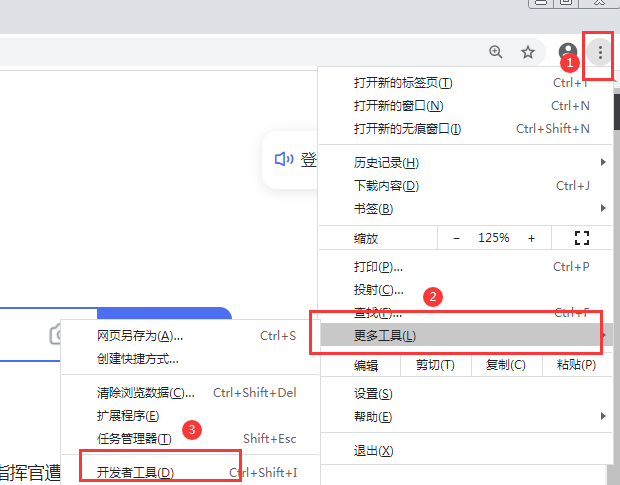
方式二:点击设置---》更多----》开发者工具

3、hbuilder vscode webstorm
hbuilder :编译器ide工具,编写html源码的工具,开发工具
css :层叠样式
负责页面布局,样式,颜色,排版
js:javascrip 脚本语言
负责动态数据
4、html 就是一整被用作www的信息表示语言;页面
5、目前公司web语言主要html5(简称H5),
4、html特点:
(1)简易性
(2)可拓展性
(3)平台无关性
(4)通用性
二、安装Hbuilder
1、解压Hbuilder安装包然后发送快捷方式到桌面-然后双击打开
操作流程:
2.2基本操作:
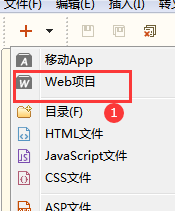
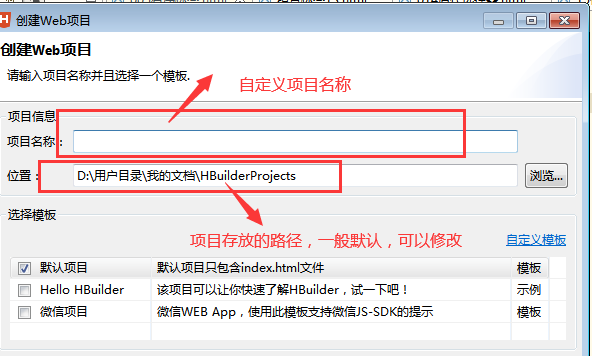
2.2.1创建一个项目(ctrl+n+w)


![]()
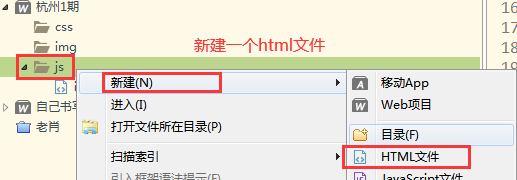
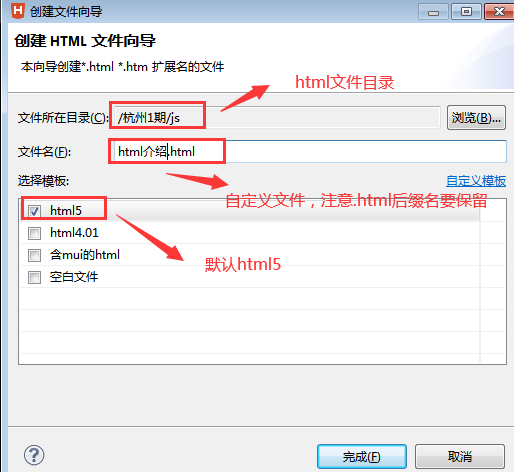
2、创建一个html文件 (快捷键:ctrl+n+h)


三、HTML的基本格式
2.1<!DOCTYPE html> #文档的类型为html #开始
<html> #html #文档的开始
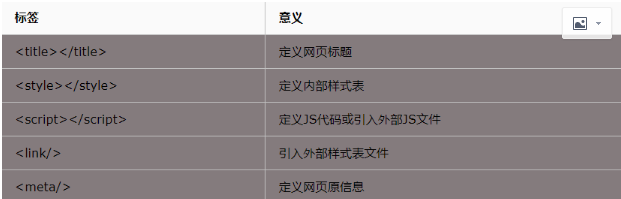
<head> #html文档的头部
<meta charset="UTF-8"> #html 文档的字符集格式为utf-8
<title></title> #html 文档的标题部分(标题头)
</head> 头部的结束
<body> #html文档的体部、页面的内容都会写在body当中 (体)
</body> #文档体部的结束
</html> #结尾
注意:html的基本格式如果删除了,按(!+table 键联想出html基本格式)
声明:
1.<!doctype html>声明html5文件,必须是html文档的第一行,在<html>标签之前;
2.<html>、</html>是文档开始和结束的标记,是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body);
3.<head>、</head>定义HTML文档开头部分,内容不会在浏览器窗口显示,包含文档元(meta)数据,配置信息等,是给浏览器看的;
4.<title>、</title>定义了网页标题,在浏览器标题栏显示(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了);
5.<body>、</body>之间的内容是可见的网页主体内容;
注意:中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码;有些浏览器是gbk,需手动设置为 <meta charset="gbk">;
2.2
html标签格式
1.html标签是由尖括号包围的关键字,如:<html>超文本标记语言,<div>元素,<span>跨度等;
2.html标签通常是成对出现,如:<div></div> 块级元素,第一个是开始,第二个有斜线的是结束;
3.有些标签是单独呈现的,如:<br/>换行 、<hr/> 水平分割线、<img src="222.png"> 图片;
4.标签里面带有若干属性,也有不带的;
标签语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
html注释:
<!--注释内容--> #找到一行内容(ctrl+/)能快捷注释,注释的内容不会在网页上显示出来
取消注释:ctrl+/
注释某一个具体内容:选中内容在注释 ctrl+/
2.3
head内常用标签

meta标签:( 拓展知识)
01.<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
02.标签位于文档的头部,不包含任何内容,提供的信息用户是看不见的;
meta标签组成:
http-equiv属性和name属性:
1.http-equiv属性:相当于http的文件头作用,向浏览器传回一些有用的信息,正确显示网页内容,与之对应的属性值content,content中的内容是各个参数的变量值;
案例:
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.mi.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,做了解;
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,做了解;
四、Hbuilder快捷键
Ctrl+N 再按住W 新建一个项目
Ctrl+N 再按住H 新建一个HTML文件
Ctrl+S 保存
Ctrl+x 删除一行
Ctrl+R 在浏览器中打开
编辑界面输入!+tab键联想出html页面的基本结构
ctrl+z 撤回



五、HTML中常用标签
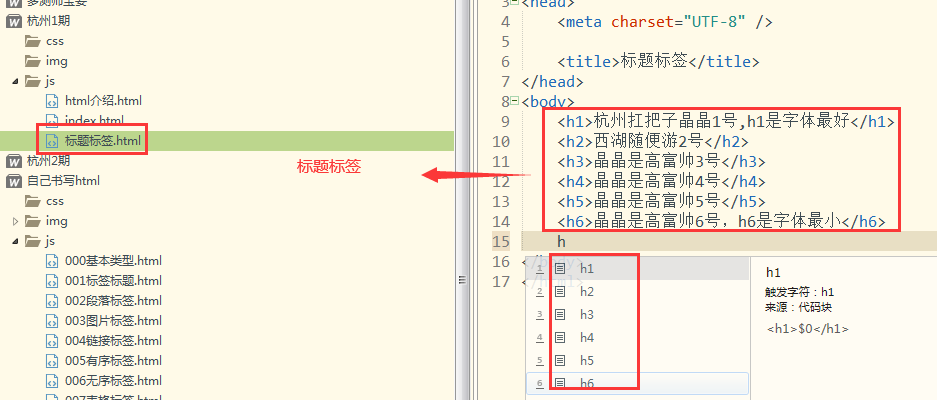
1)标题标签
<h1>........</h1> #主体最大 <h6>........</h6> #字体最小

输入方式一:h1+table键
输入方式二:<h1> +enter键
2)段落标签
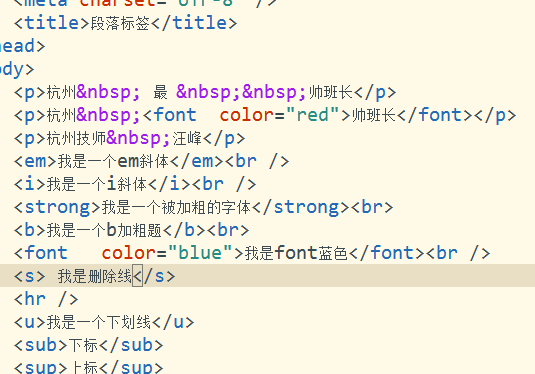
<p></p> p标签表示一个段落
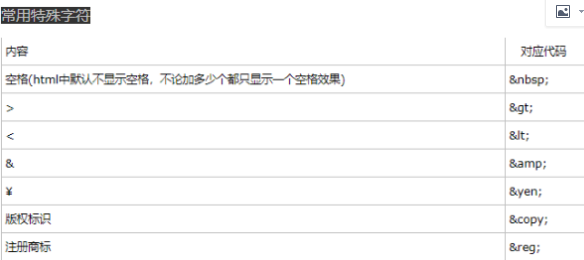
 :表示空格, 一个 表示空一格
注意点:

em:表示斜体
i:表示斜体
font:表示加颜色 color:加什么颜色
strong和b:表示字体加粗
br:实现换行
拓展知识:
s:删除线
u:下划线
hr/: 分割线
如:
场景一:

场景二:

3)图片标签
格式:图片标签:<img src="" alt="" />
a、直接引用网上图片:复制图片链接 直接引用网上图片<img src="网址" alt="" />
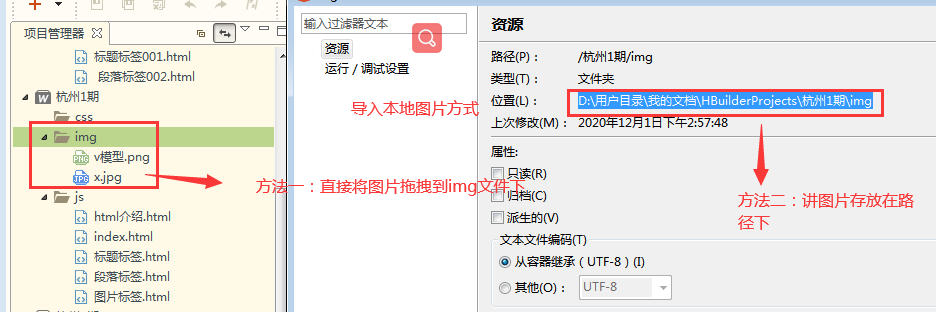
b、引用本地图片:<img src="img.jpg" alt="" />,需要先把图片添加到img的路径下,然后加img的路径后面可加文字鼠标移到上面可以显示
注意在引用本地图片时需要注意图片所在的位置:
1、"./":表示当前位置 同一级别
2、"../":表示上一级目录
3、"../../":表示上上级目录
4、谷歌浏览器不支持“alt”属性,但是可以把属性换为“title”
5、(加宽属性:width,加高属性:height)
拓展:
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径分为两种:网上的图片路径和本地的图片路径(本地路径又包括相对路径和绝对路径)
"." -- 代表目前所在的目录,相对路径。 如:<a href="./abc">文本</a> 或 <img src="./abc" />
".." -- 代表上一层目录,相对路径。 如:<a href="../abc">文本</a> 或 <img src="../abc" />
"../../" -- 代表的是上一层目录的上一层目录,相对路径。 如:<img src="../../abc" />
"/" -- 代表根目录,绝对路径。 如:<a href="/abc">文本</a> 或 <img src="/abc" />
"D:/abc/" -- 代表根目录,绝对路径
场景一:导入图片方式

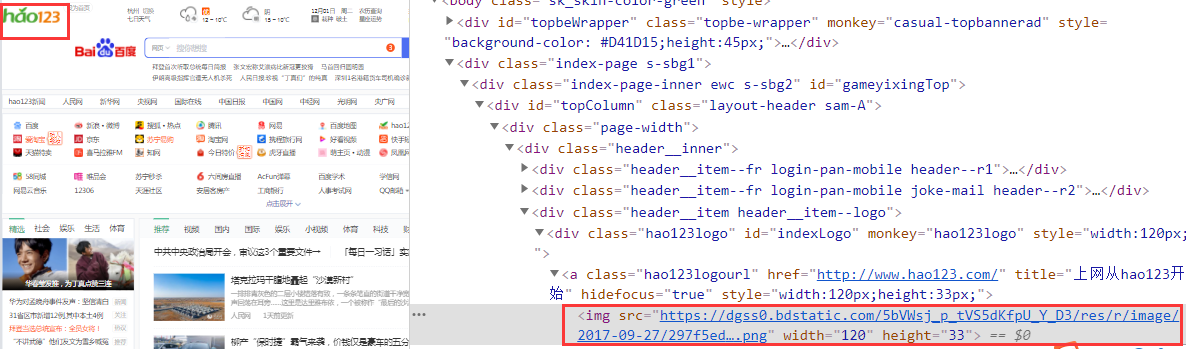
场景二:引用网上资源图片

比如:https://dgss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/res/r/image/2017-09-27/297f5edb1e984613083a2d3cc0c5bb36.png
4)链接标签
超链接标签:指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
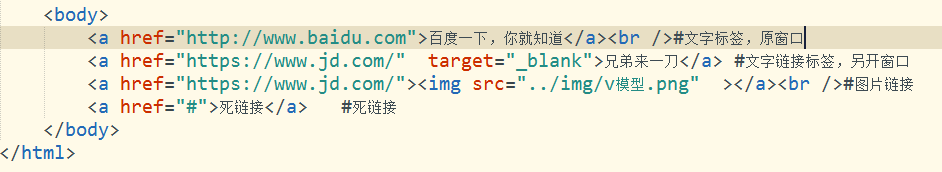
1、链接标签<a href=""></a>覆盖原有页面直接在href后接网址
2、新开窗口在网址后面加target="_blank"
3、也可以加图片进行链接跳转 --图片加在a标签中间
4、死链接加#

5)列表标签
有序列表(ordered lists):<ol><li></li></ol>
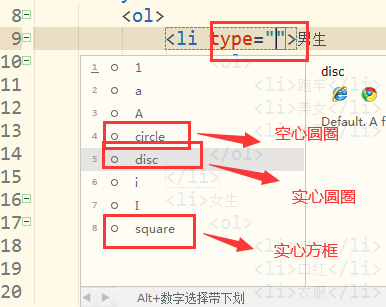
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
无序列表(unordered lists):<ul><li></li></ul>
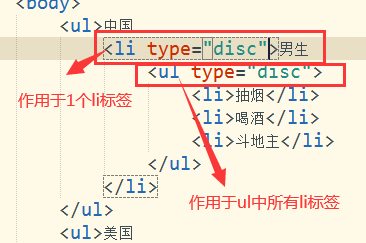
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
拓展知识:
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>


4)链接标签
1、链接标签<a href=""></a>覆盖原有页面直接在href后接网址
2、新开窗口在网址后面加target="_blank"
3、也可以加图片进行链接跳转 --图片加在a标签中间
4、死链接加#
5)列表标签
有序列表(ordered lists):<ol><li></li></ol>
无序列表(unordered lists):<ul><li></li></ul>
6)表格标签
表格标签的基本格式:
<table border(边框)="" cellspacing(单元格间距)="" cellpadding(边)="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
<th> 元素中的文本通常呈现为粗体并且居中。
<td> 元素中的文本通常是普通的左对齐文本。
表格标签:主要由行与列组成。tr代表行,td代表列
border:边距
cellspacing:单元格与单元格的距离
cellpadding:单元格与内容之间的距离
align="center":表格居中
width:加宽
height:加高
案例:<table border="1">
<thead> <!-- 标题部分 -->
<tr> <!-- 表示一行 -->
<th>序号</th> <!-- 一个单元表格 -->
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> <!-- 内容部分 -->
<tr>
<td>1</td> <!-- 一个单元表格 -->
<td>老吊</td>
<td>炸团</td>
</tr>
<tr>
<td>2</td>
<td>老王</td>
<td>日天</td>
</tr>
</tbody>
</table>

7)快速生成表格标签:
示例:快速生成3行2列的快捷键
table>tr*3>td*2 按住tab键
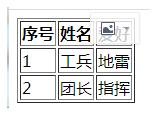
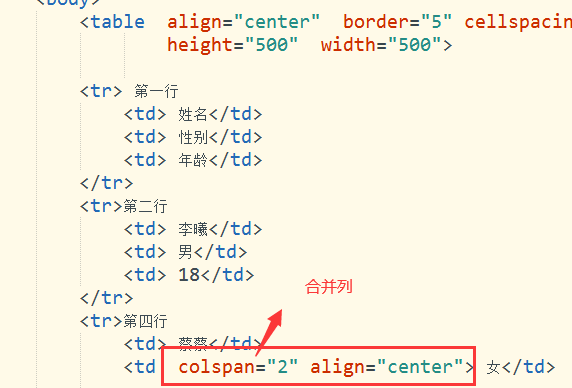
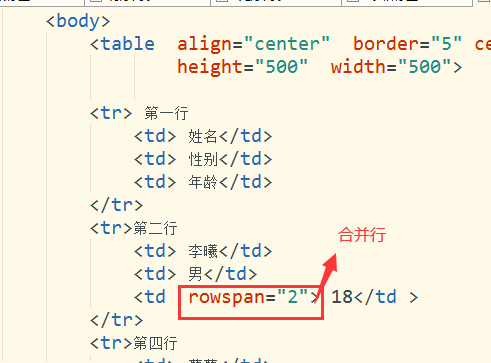
8)表格跨行和表格跨列
colspan="":合并几列
rowspan="":合并几行
属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)


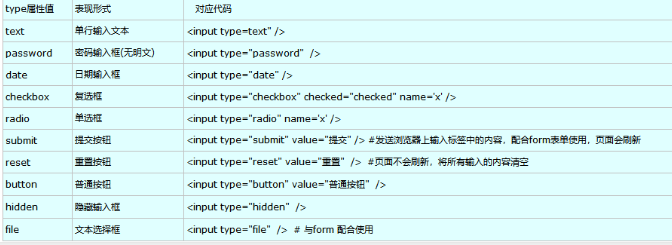
9)表单标签
表单标签格式:<form>...</form>
action:开始网址 method:get和post等等
表单标签:主要用来收集用户输入信息如:登入、注册、搜索商品等
用户名格式:text (明文)
密码格式:password (密文)
性别:radio 性别格式 性别是单选,单选类型是radio,注意name要加上sex,不然会出现同时可以选择2个radio的bug,加checked表示默认值
复选框:checkbox 文本框:textarea
上传文件:file 选择框:select
button:按钮 reset:重置
submit:注册

六、CSS层叠样式表
定义:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
1)层叠样式表的基本格式:
a、在标签中加style属性,style就是css样式代码
<p style="color: red;">深圳多测师技术有限公司</p>
b、在head中加style样式
<!--在head中编写style属性,作用于所有的h3标签
<style type="text/css">
h3{
color: blue;
}
</style>
c、通过外链的方式
<link rel="stylesheet" type="text/css" href="../css/test.css" />
2)id选择器(id选择器,id所对应的值前面要加#)
<style type="text/css">
#yy {
color: red;
}
</style>
3)标签选择器
<style type="text/css">
p {
color:aquamarine; }
</style>
4)class选择器(class所对应的值前面要加. 点)
<style type="text/css">
.kk {
color: blue;
}
</style>
5)组合选择器
<style type="text/css">
p,em{
color: aqua;}
</style>
6)伪类选择器:
<style type="text/css">
p {
color:aquamarine;
}
/*放置鼠标颜色会发生改变*/
p:hover{
color: red;
}
</style>
7)后代选择器(关联选择器)
<style type="text/css">
p em{
color:blue;
}
</style>
8)字体样式
<style type="text/css">
em {
color: red;
font-size: 50px; /*字体大小*/
font-family: "微软雅黑"; /*字体*/
font-style: italic; /*斜体*/
font-weight: bold /*加粗*/
}
</style>
9)文本样式
<style type="text/css">
p {
text-decoration: underline; /*下划线*/
/*text-align: center; /*文本内容居中*/
/*text-align: left; /*文本左居中*/
/*text-align: right; /*文本右居中*/
line-height: 30px; /*文本内容之间的行高*/
cursor: pointer; /*实现鼠标移动到具体内容上鼠标形状变为手状*/
}
</style>
开发环境
生产环境
四、hbuilder的快捷键
Ctrl+s 保存
ctrl+z 撤销
英文感叹号+tab键 联想
Ctrl+n+h 创建一个HTML文件
Ctrl+r 把HTML文件在谷歌浏览器中显示出来
h1+tab键 可以联想整个开始标签和结束标签
h1+enter键 可以联想整个开始标签和结束标签
Ctrl+/ 快速注释 不能用#号注释
拓展:(不在课程范围)
一、div标签和span标签
这两个标签没有特别的样式,<div>xxxx</div>,<span>xxx</span>这是两个标签最大的特点,可以通过CSS来控制,网站中多数是他们;
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
块级元素与行内元素的区别:
块元素,是另起一行开始渲染的元素,行内元素则不需另起一行。单独在网页中插入这两个元素,不会对页面产生任何的影响;
这两个元素是专门为定义CSS样式而生的;
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
注意:
标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素;div是可以包含div的;
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签;可以试一下p标签套p标签,f12你会发现三个p标签;