一、基本运用
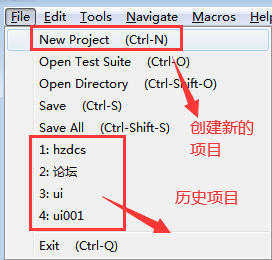
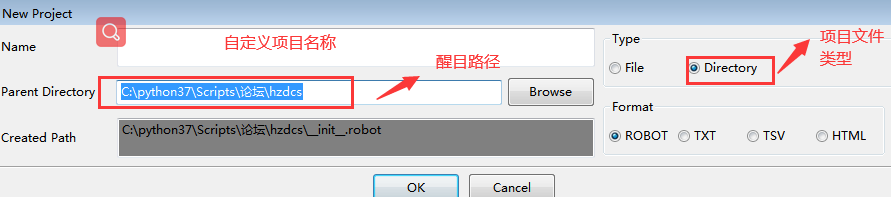
第一步:创建项目 project
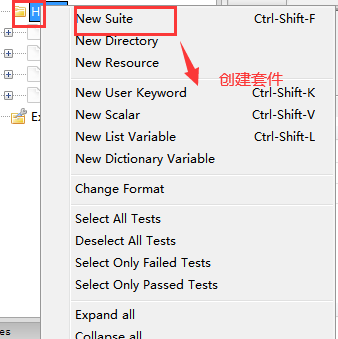
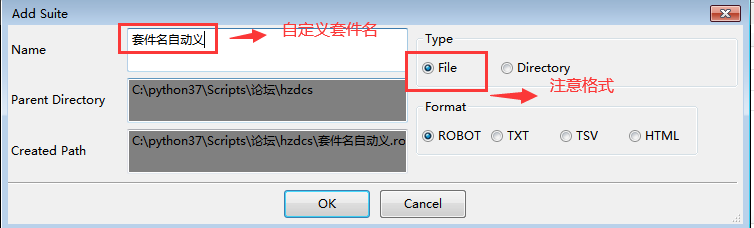
第二步:创建套件suite
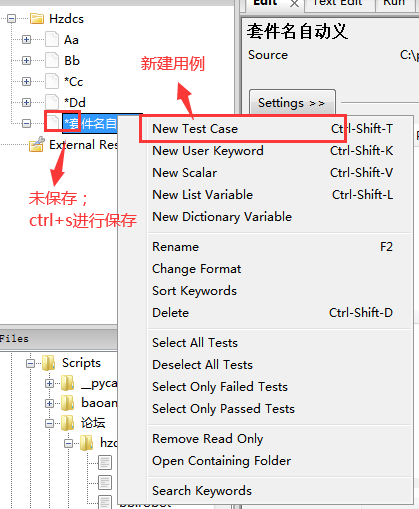
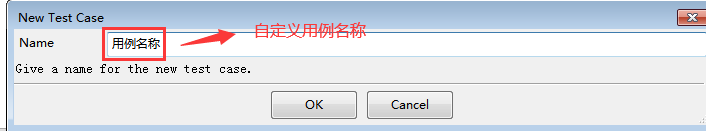
第三步:创建用例 test case
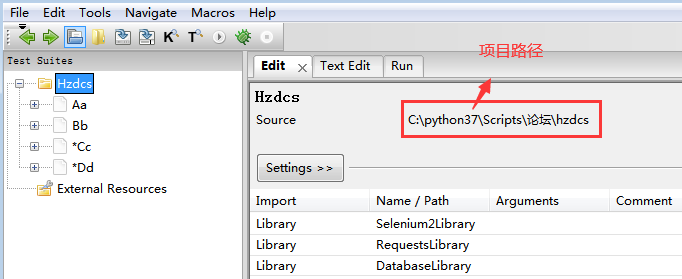
1、创建项目 project



2、在项目下创建套件


3、创建测试用例


=======================================================
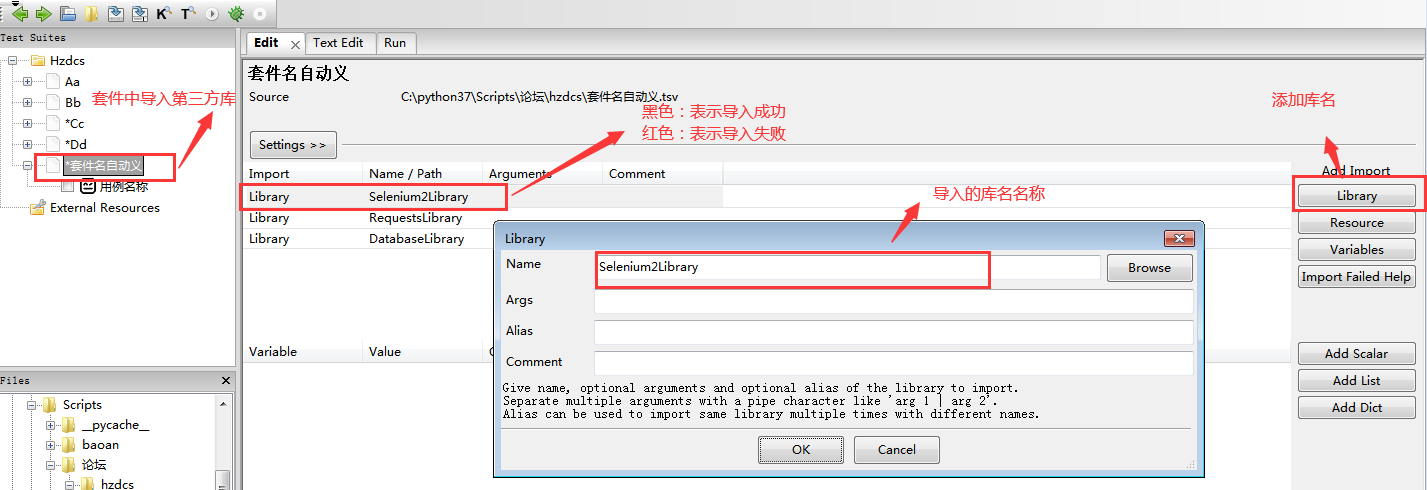
二、导入第三方库(在套件中edit)

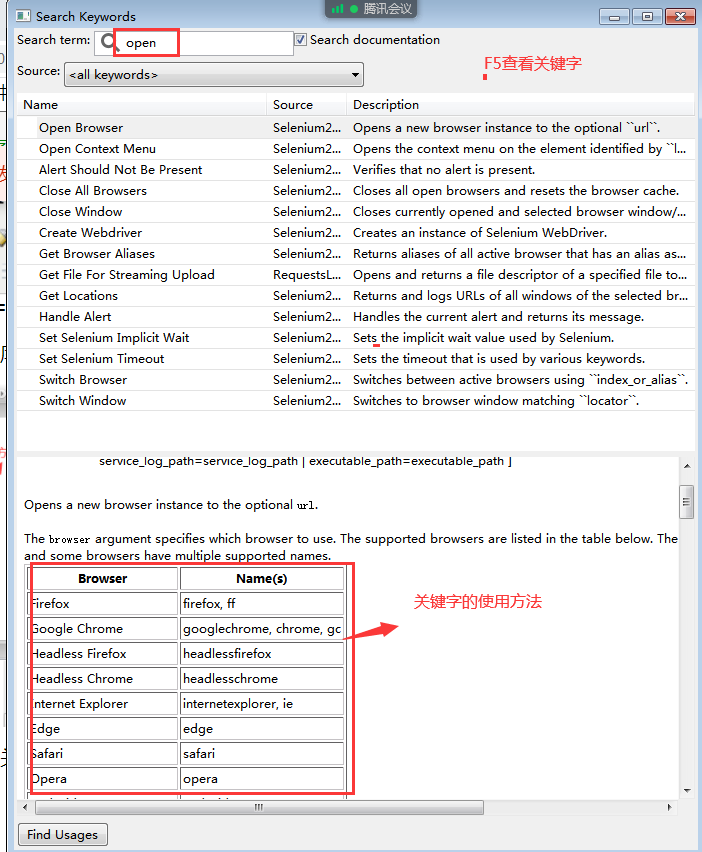
F5 :检查库中的关键字

========================================================
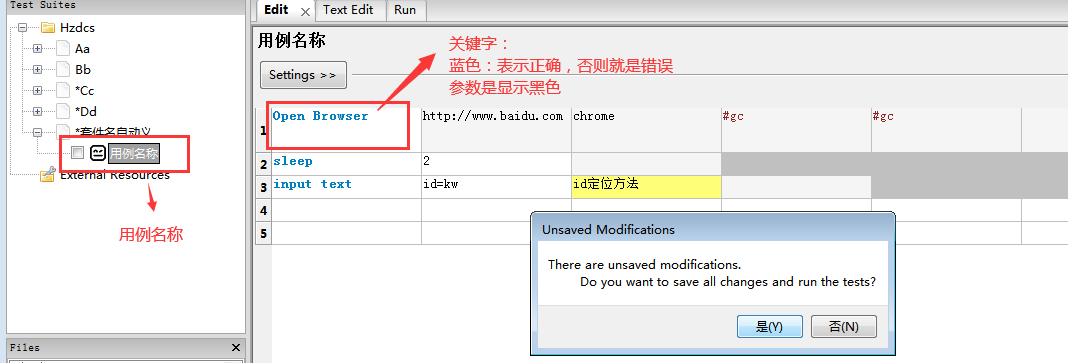
编写测试用例
ctrl+alt+空格 联想键
鼠标移动到关键上+在按ctrl键 显示关键字信息

===================================================
运行用例和运行结果
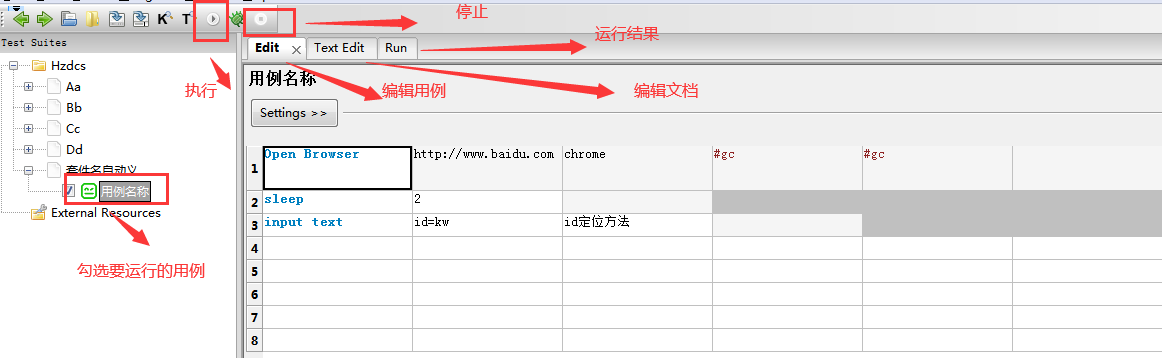
1,运行用例

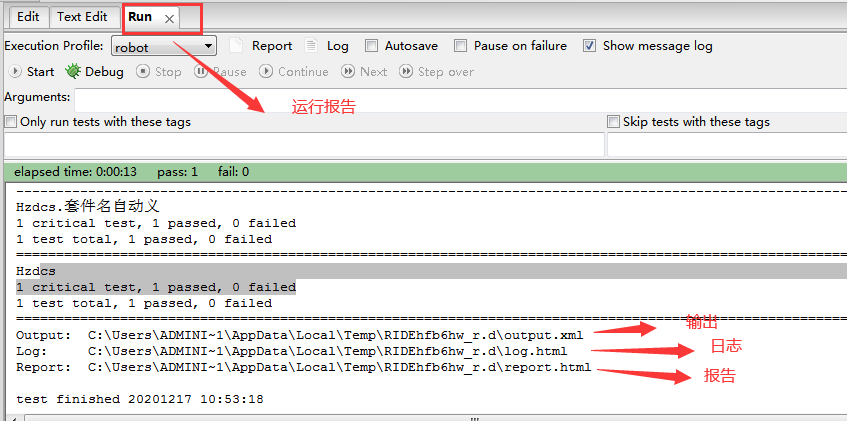
2、运行结果

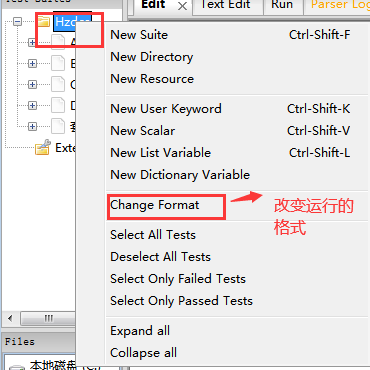
改变运行格式

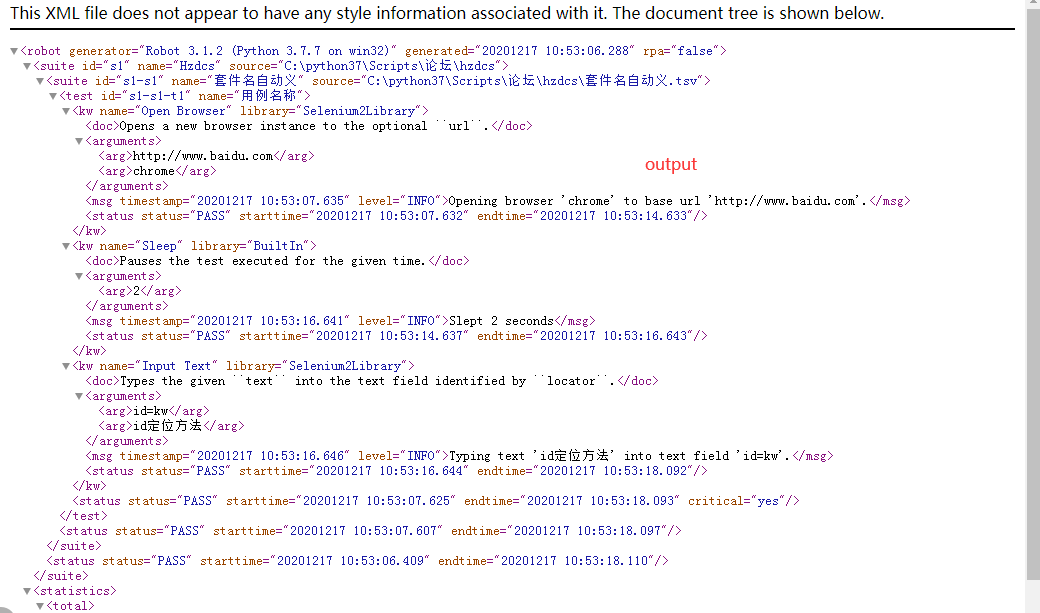
输出:

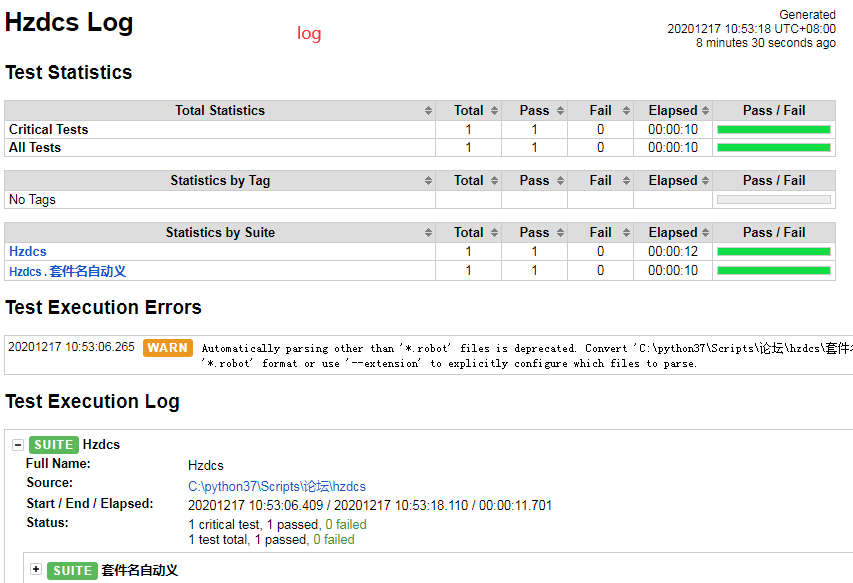
日志:

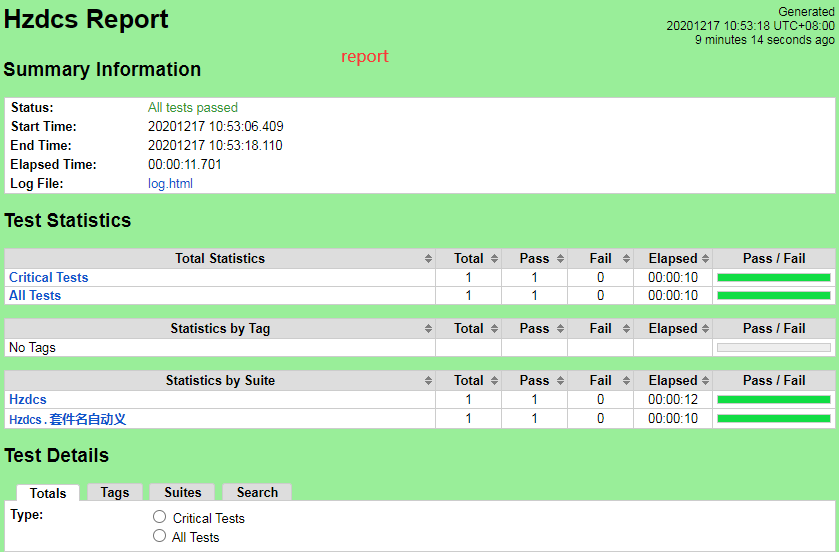
报告:

==================================================






![]()
注释:ctrl+3
取消注释:ctrl+4




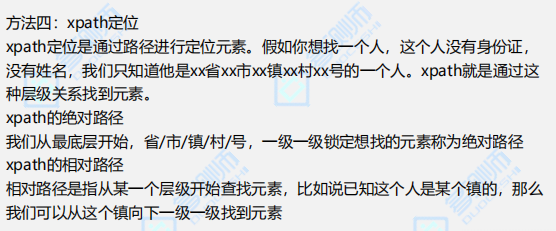
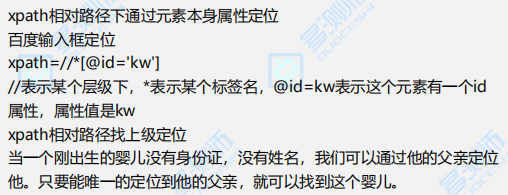
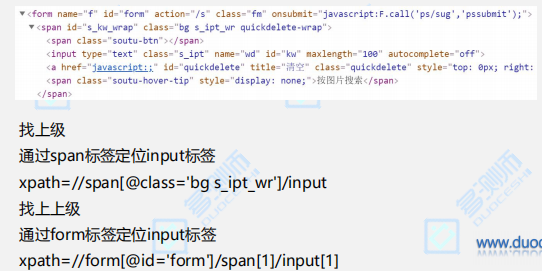
xpath详解

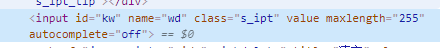
源码:
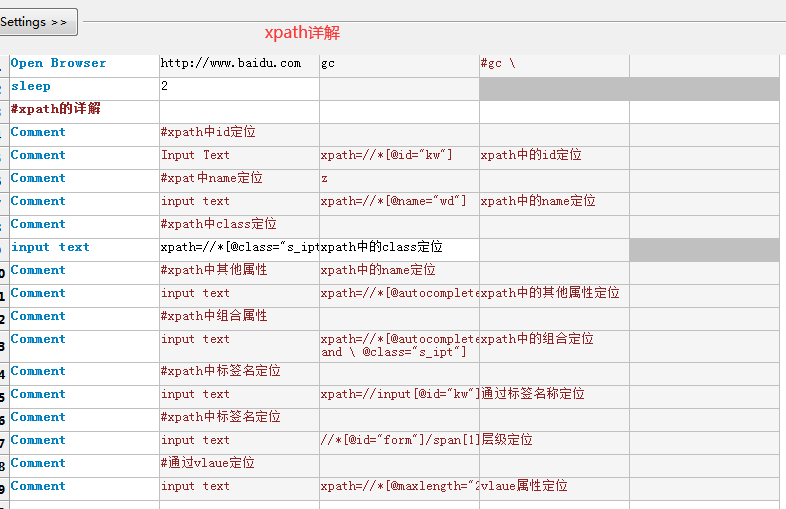
xpath详解
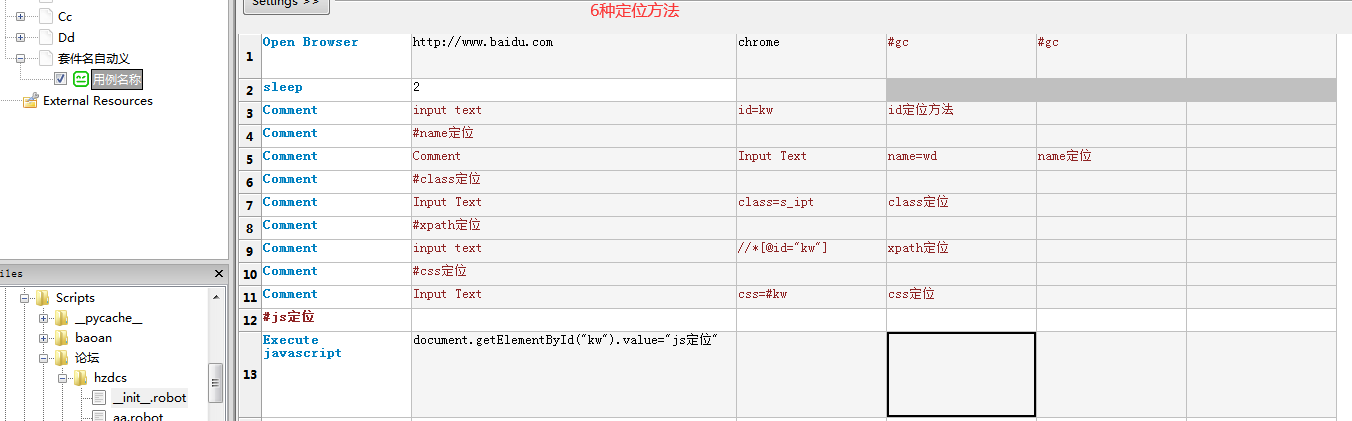
Open Browser http://www.baidu.com gc #gc
sleep 2
#xpath的详解
Comment #xpath中id定位
Comment Input Text xpath=//*[@id="kw"] xpath中的id定位
Comment #xpat中name定位 z
Comment input text xpath=//*[@name="wd"] xpath中的name定位
Comment #xpath中class定位
input text xpath=//*[@class="s_ipt"] xpath中的class定位
Comment #xpath中其他属性 xpath中的name定位
Comment input text xpath=//*[@autocomplete="off"] xpath中的其他属性定位
Comment #xpath中组合属性
Comment input text xpath=//*[@autocomplete="off" and @class="s_ipt"] xpath中的组合定位
Comment #xpath中标签名定位
Comment input text xpath=//input[@id="kw"] 通过标签名称定位
Comment #xpath中标签名定位
Comment input text //*[@id="form"]/span[1]/input[1] 层级定位
Comment #通过vlaue定位
Comment input text xpath=//*[@maxlength="255"] vlaue属性定位


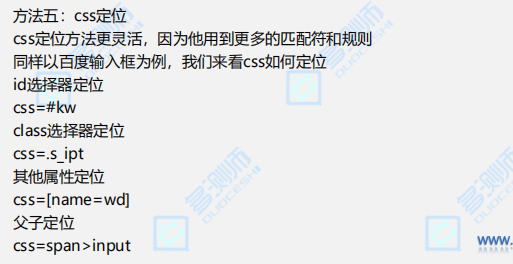
css详解
Open Browser http://www.baidu.com gc
Maximize Browser Window #窗口最大化
sleep 2 #线程等待
#
#css定位
#css:id全语法定位
Comment Comment Input Text css=[id=kw] css:id全语法定位
#css:id简洁语法定位
Comment Input Text css=#kw css:id简洁语法定位
Comment #css:class全语法定位
Comment Input Text css=[class=s_ipt] css:class全语法定位
Comment #css:class简写语法定位
Comment Input Text css=.s_ipt class简写语法定位
Comment #css:name定位
Comment Input Text css=[name=wd] css:name定位
Comment #css:其它类型
Comment Input Text css=[autocomplete=off] css:其它属性定位
Comment #css:组合定位
Comment Input Text css=[name=wd][class=s_ipt] css:组合定位
Comment #css:找爸爸
Comment Input Text css=span>input 一级层级
Comment #css:找爷爷
Input Text css=form>span>input 二级层级
======================================================
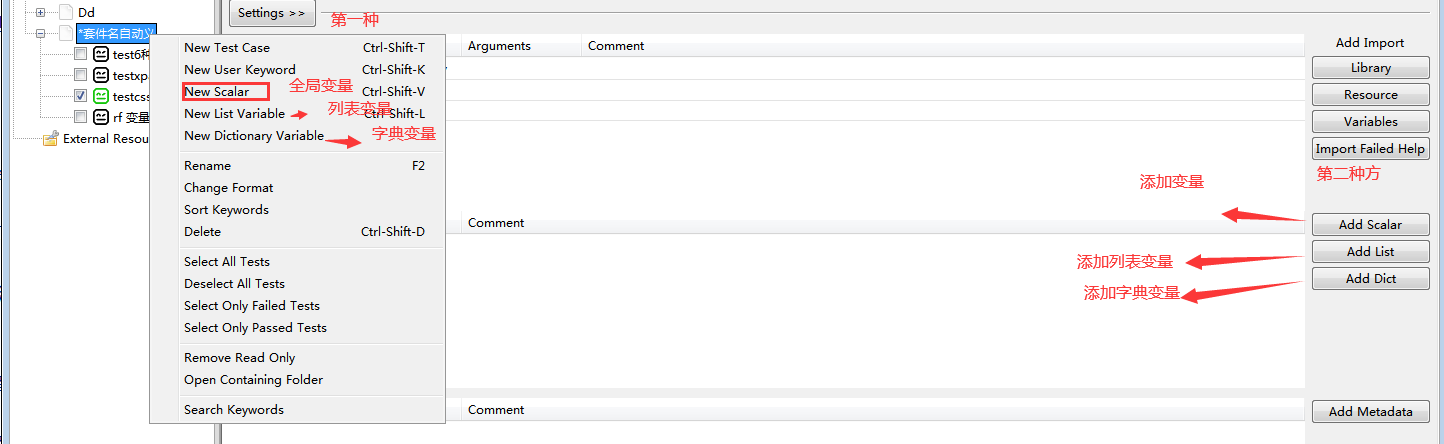
变量三种
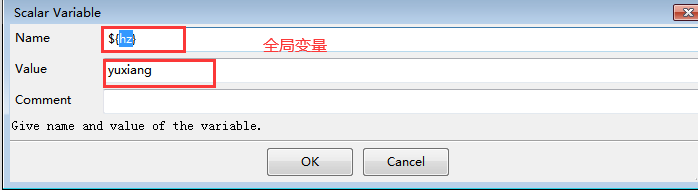
全局变量:${ } log打印全局变量
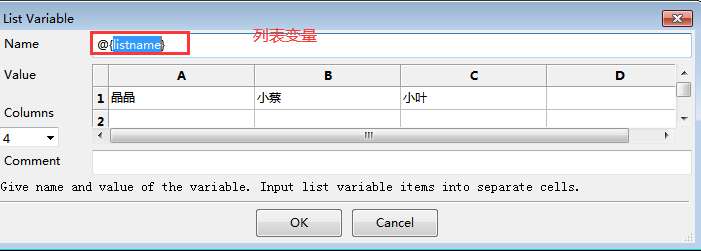
列表变量:@{ } log many 打印列表变量
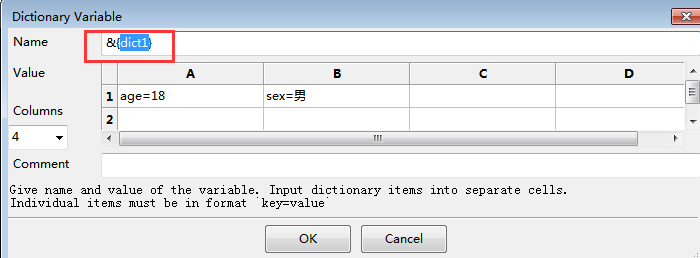
字典变量:&{ } log many 打印字典变量
创建变量:


全局列表

全局字典

打印变量方法:
log 和logmany
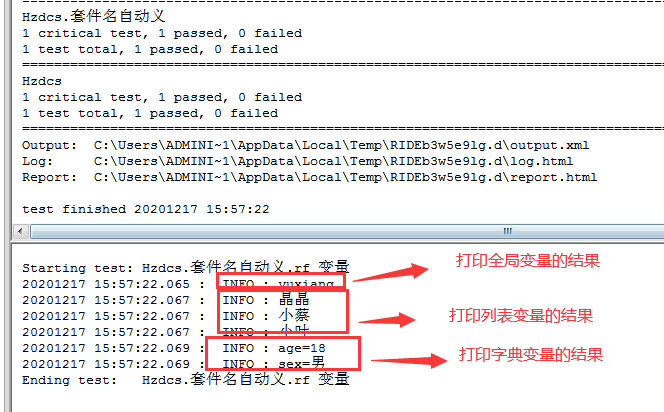
打印结果:

--------------------------------------------------------------------
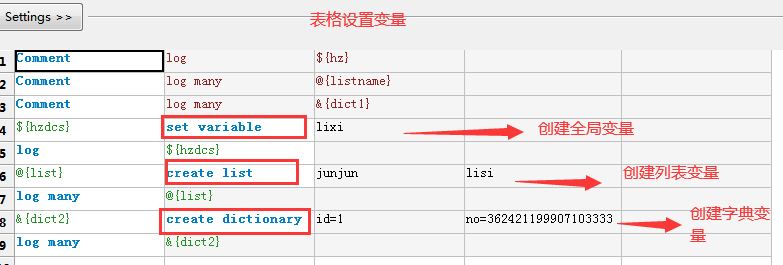
表格中设置变量:

源码:
${hzdcs} set variable lixi
log ${hzdcs}
@{list} create list junjun lisi
log many @{list}
&{dict2} create dictionary id=1 no=362421199907103333
log many &{dict2}
============================================================
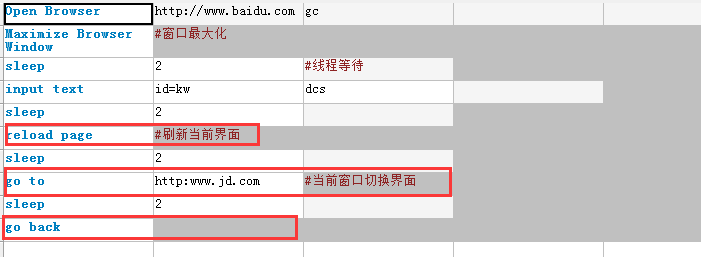
关键讲解(1)
1 、reload page 刷新当前界面
2、go to 跳转新的url
3、go back 返回上一步

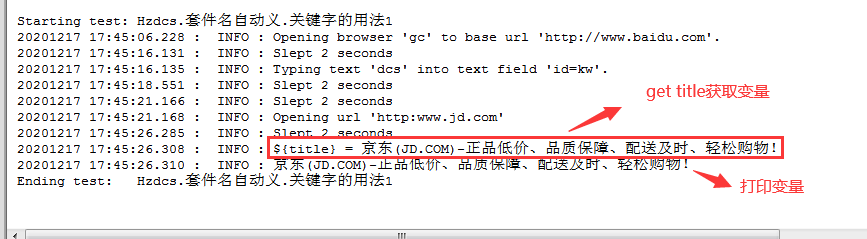
打印title

=======================================================
关键字二:
input text
input password
click button
click element
click link
案例场景:使用cms

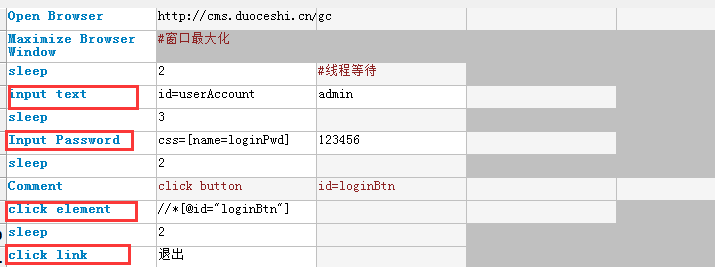
源码:
Open Browser http://cms.duoceshi.cn/cms/manage/login.do gc
Maximize Browser Window #窗口最大化
sleep 2 #线程等待
input text id=userAccount admin
sleep 3
Input Password css=[name=loginPwd] 123456
sleep 2
Comment click button id=loginBtn
click element //*[@id="loginBtn"]
sleep 2
click link 退出
========================================================
切换窗口的两种方法
方法一:
1、get title 获取当前title

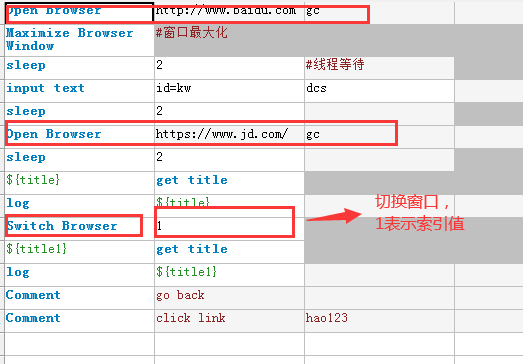
源码:
Open Browser http://www.baidu.com gc
Maximize Browser Window #窗口最大化
sleep 2 #线程等待
input text id=kw dcs
sleep 2
Open Browser https://www.jd.com/ gc
sleep 2
${title} get title
log ${title}
Switch Browser 1
${title1} get title
log ${title1}
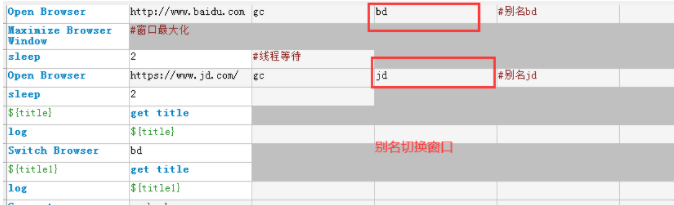
方法二:

源码:
Open Browser http://www.baidu.com gc bd #别名bd
Maximize Browser Window #窗口最大化
sleep 2 #线程等待
Open Browser https://www.jd.com/ gc jd #别名jd
sleep 2
${title} get title
log ${title}
Switch Browser bd
${title1} get title
log ${title1}