
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>应用多种变形</title>
<style type="text/css">
/*基本设置*/
body{margin:0;padding:0;font-size:12px;font-family:Arial,"宋体";backgorund:#fff;}/*文档清零,字体,字号,背景设置.*/
div,ul,li,p,form,h1,h2,h3,h4,h5,input,dl,dt,dd,fieldset,table,tr,td{margin:0;padding:0;}/*边界元素清零*/
ul,li,ol{list-style:none;}/*去除列表符号*/
img{border:none;}/*去除图片按钮边框*/
a{text-decoration:none;}/*去除超链接下划线*/
img,input,textarea{vertical-align:middle;}
div {
position:absolute;
140px;
height:140px;
background-color:#e4105e;
border:2px solid #000000;
margin:30px;
}
/*.box {
-moz-transform:rotate(30deg) translate(260px,60px) scale(2.4,0.4);
-webkit-transform:rotate(30deg) translate(260px,60px) scale(2.4,0.4);
-o-transform:rotate(30deg) translate(260px,60px) scale(2.4,0.4);
}*/ /* 该盒子旋转45度;位移100px,30px;缩放2.3,0.3*/
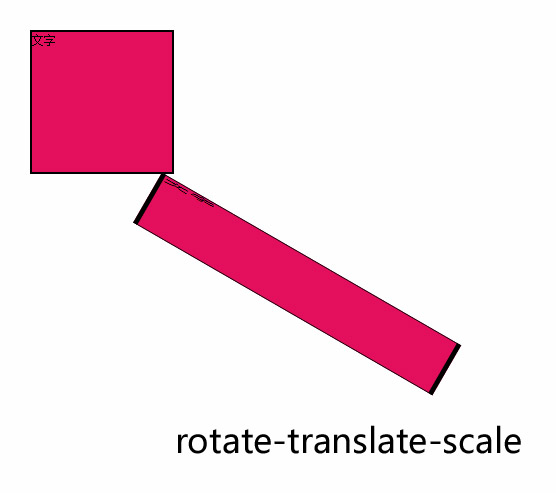
.box {
-moz-transform:translate(260px,60px) rotate(30deg) scale(2.4,0.4);
-webkit-transform:translate(260px,60px) rotate(30deg) scale(2.4,0.4);
-o-transform:translate(260px,60px) rotate(30deg) scale(2.4,0.4);
}
/*如果变换的顺序不同,得到的效果也不同*/
</style>
</head>
<body>
<div>文字</div>
<div class="box">文字</div><br />
</body>
</html>