登录后显示的页面,学生列表:

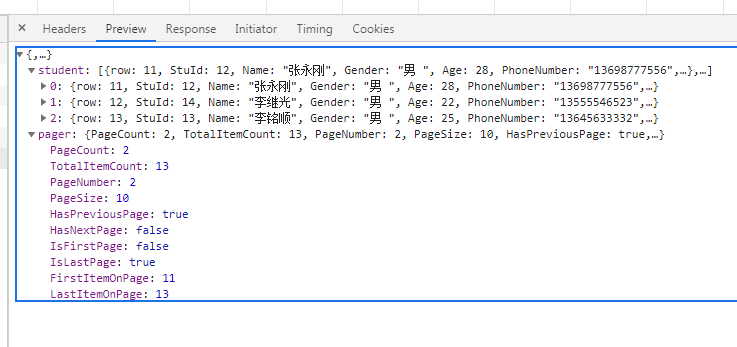
后台返回的JS内容:

点击下一页:


1,先看一下DAL.StudentService的内容:
public class StudentService { /// <summary> /// 获取学生列表分页数据 /// </summary> /// <param name="startIndex">查询开始索引</param> /// <param name="endIndex">查询结束索引</param> /// <returns></returns> public List<StudentInfo> GetStudentPage(int startIndex,int endIndex) { List<StudentInfo> stuList = new List<StudentInfo>(); string sql = @" select * from ( select row_number() over(order by a.ClassId,a.Name) row,a.*,b.ClassName from StudentInfo a left join ClassInfo b on a.ClassId=b.ClassId ) t where t.row>{0} and t.row<={1} order by row "; sql = string.Format(sql, startIndex, endIndex); SqlDataReader reader = SQLHelper.GetReader(sql); while (reader.Read()) { StudentInfo objStudent = new StudentInfo(); objStudent.row= Convert.ToInt32(reader["row"]); objStudent.StuId = Convert.ToInt32(reader["StuId"]); objStudent.Name = reader["Name"].ToString(); objStudent.Gender = reader["Gender"].ToString(); objStudent.Age = Convert.ToInt32(reader["Age"]); objStudent.PhoneNumber = reader["PhoneNumber"].ToString(); objStudent.Address = reader["Address"].ToString(); objStudent.RecordDate = Convert.ToDateTime(reader["RecordDate"]); objStudent.ClassId = Convert.ToInt32(reader["ClassId"]); objStudent.ClassName = reader["ClassName"].ToString(); stuList.Add(objStudent); } reader.Close(); return stuList; } /// <summary> /// 获取学生总数 /// </summary> /// <returns></returns> public int GetStudentTotalCount() { string sql = " select count(1) from StudentInfo "; int totalCount = Convert.ToInt32(new SQLHelper().GetExecuteScalar(sql)); return totalCount; } }
2,BLL.StudentManager的内容:
public class StudentManager { /// <summary> /// 获取学生列表分页数据 /// </summary> /// <param name="pageNumber">当前页数</param> /// <param name="pageSize">每页行数</param> /// <returns></returns> public List<StudentInfo> GetStudentPage(int pageNumber, int pageSize) { List<StudentInfo> stuList = new List<StudentInfo>(); int pageStart = (pageNumber - 1) * pageSize; int pageEnd = pageStart + pageSize; stuList = new StudentService().GetStudentPage(pageStart, pageEnd); return stuList; } /// <summary> /// 获取学生总数 /// </summary> /// <returns></returns> public int GetStudentTotalCount() { int totalCount = Convert.ToInt32(new StudentService().GetStudentTotalCount()); return totalCount; } }
3,StudentController的内容:
[AdminAuthorize] //登录验证 public class StudentController : Controller { // GET: Student public ActionResult Index() { return View(); } //响应Ajax请求,返回分页数据 [HttpPost] public ActionResult AjaxPage(int? page,int? pageSize2) { int pageIndex = page ?? 1; int pageSize = pageSize2 ?? 10; int totalCount = new StudentManager().GetStudentTotalCount(); var students = new StudentManager().GetStudentPage(pageIndex, pageSize); var studentsAsPagedList = new StaticPagedList<StudentInfo>(students, pageIndex, pageSize, totalCount); return Json(new { student = studentsAsPagedList, pager = studentsAsPagedList.GetMetaData() }, JsonRequestBehavior.AllowGet); } }
4,html页面内容:
@{ Layout = null; } <!DOCTYPE html> <script src="~/Scripts/jquery-3.4.1.min.js"></script> <script> $(function () { getStudentByAjax(1); }); var pageSize2 = 10; //Ajax请求 var getStudentByAjax = function (pageNumber) { $.ajax({ url: "/Student/AjaxPage?page=" + pageNumber + "&pageSize2=" + pageSize2, type: "POST", dataType: "json", success: function (data) { //接收数据(data)并绑定 var html = "<tr><th>序号</th><th>姓名</th><th>性别</th><th>年龄</th><th>班级</th><th>操作</th></tr>"; $.each(data.student, function (i, item) { html += "<tr>" + "<td>" + item.row + "</td>" + "<td>" + item.Name + "</td>" + "<td>" + item.Gender + "</td>" + "<td>" + item.Age + "</td>" + "<td>" + item.ClassName + "</td>" + "<td><a href='/Student/Edit/" + item.StuId + "'>Edit</a> | <a href='/Student/Details/" + item.StuId + "'>Details</a> | <a href='/Student/Delete/" + item.StuId + "'>Delete</a></td>" + "</tr>"; }); $("#studentList").html(html); //创建分页导航 var pager = data.pager; html = "{ 共" + pager.PageCount + "页(" + pager.TotalItemCount+"行)- 当前页数:" + pager.PageNumber + " } <br/>"; if (pager.HasPreviousPage) { html += "<a href='#' onclick='getStudentByAjax(" + (pager.PageNumber - 1) + ");return false;'>上一页</a> | <a href='#' onclick='getStudentByAjax(1);return false;'>首页</a>"; } else { html += "上一页 | 首页"; } html += " | "; if (pager.HasNextPage) { html += "<a href='#' onclick='getStudentByAjax(" + (pager.PageNumber + 1) + ");return false;'>下一页</a> | <a href='#' onclick='getStudentByAjax(" + pager.PageCount + ");return false;'>尾页</a>"; } else { html += "下一页 | 尾页"; } $("#pager").html(html); }, error: function (result) { alert(result.statusText); }, complete: function (jqXHR) { jqXHR = null; } }); } </script> <html> <head> <meta name="viewport" content="width=device-width" /> <title>学生列表</title> </head> <body> <div> 欢迎 @Session["AdminName"].ToString() 的到来! <a href="/Admin/LoginOut">登出</a> </div> <div> <table id="studentList"> </table> <div id="pager"> </div> </div> </body> </html>
这里主要关注一下js的写法吧,js基础一般:
<script> $(function () { getStudentByAjax(1); }); var pageSize2 = 10; //Ajax请求 var getStudentByAjax = function (pageNumber) { $.ajax({ url: "/Student/AjaxPage?page=" + pageNumber + "&pageSize2=" + pageSize2, type: "POST", dataType: "json", success: function (data) { //接收数据(data)并绑定 var html = "<tr><th>序号</th><th>姓名</th><th>性别</th><th>年龄</th><th>班级</th><th>操作</th></tr>"; $.each(data.student, function (i, item) { html += "<tr>" + "<td>" + item.row + "</td>" + "<td>" + item.Name + "</td>" + "<td>" + item.Gender + "</td>" + "<td>" + item.Age + "</td>" + "<td>" + item.ClassName + "</td>" + "<td><a href='/Student/Edit/" + item.StuId + "'>Edit</a> | <a href='/Student/Details/" + item.StuId + "'>Details</a> | <a href='/Student/Delete/" + item.StuId + "'>Delete</a></td>" + "</tr>"; }); $("#studentList").html(html); //创建分页导航 var pager = data.pager; html = "{ 共" + pager.PageCount + "页(" + pager.TotalItemCount+"行)- 当前页数:" + pager.PageNumber + " } <br/>"; if (pager.HasPreviousPage) { html += "<a href='#' onclick='getStudentByAjax(" + (pager.PageNumber - 1) + ");return false;'>上一页</a> | <a href='#' onclick='getStudentByAjax(1);return false;'>首页</a>"; } else { html += "上一页 | 首页"; } html += " | "; if (pager.HasNextPage) { html += "<a href='#' onclick='getStudentByAjax(" + (pager.PageNumber + 1) + ");return false;'>下一页</a> | <a href='#' onclick='getStudentByAjax(" + pager.PageCount + ");return false;'>尾页</a>"; } else { html += "下一页 | 尾页"; } $("#pager").html(html); }, error: function (result) { alert(result.statusText); }, complete: function (jqXHR) { jqXHR = null; } }); } </script>
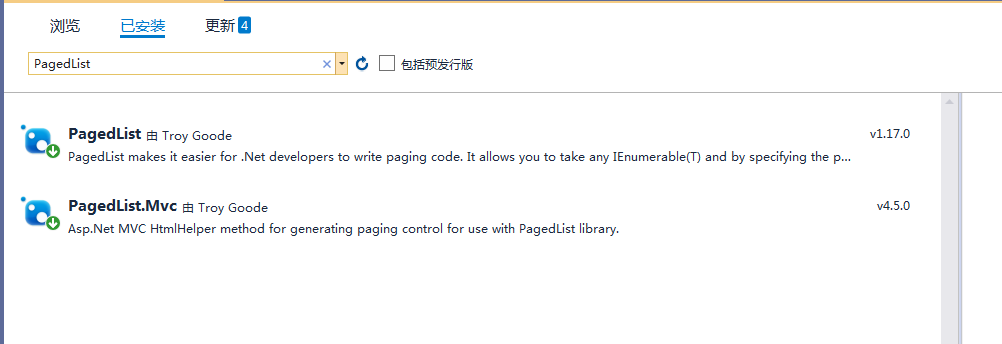
5,这里用到了PagedList的引用


参考文献:https://www.cnblogs.com/tangmingjun/archive/2012/05/31/2528732.html