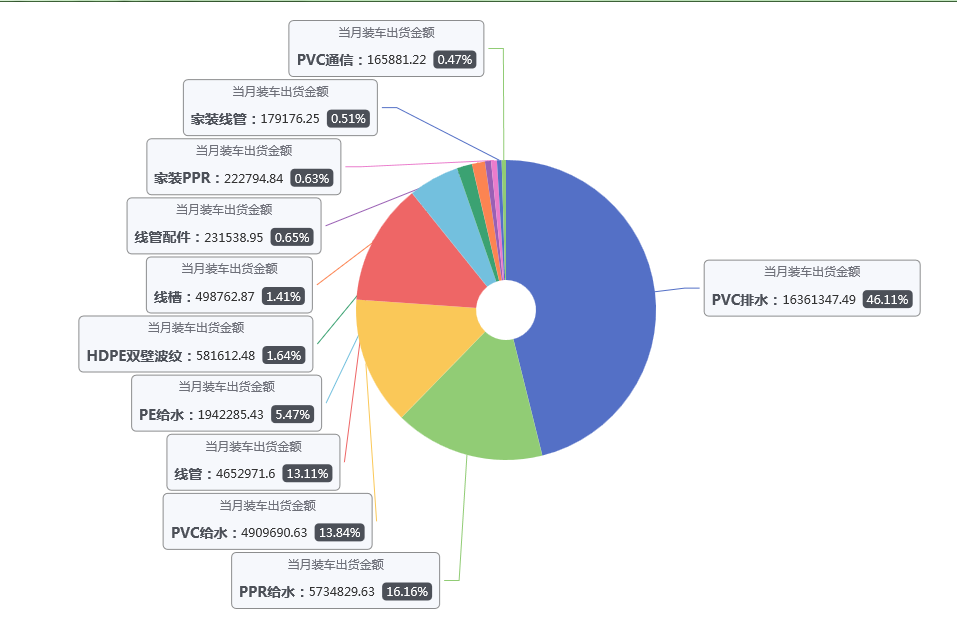
大概效果:

参考:https://echarts.apache.org/examples/zh/editor.html?c=pie-nest
前端:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="axmt630zc.aspx.cs" Inherits="xsweb.ERPInfo.EchartsDemo.axmt630zc" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>当月装车出货金额汇总(物料类别二)</title> <script src="../../resources/scripts/jquery-3.5.1.min.js"></script> <script src="../../resources/scripts/echarts.min.js"></script> <script> var ds = new Array(); var dsdate = new Array(); var myChart; //Ajax请求 var GetDataByAjax = function () { $.ajax({ url: "axmt630zc.aspx/GetAxmt630zc", type: "post", contentType: "application/json; charset=utf-8", success: function (data) { cnt = (data.d).length; for (var i = 0; i < cnt; i++) { var js = '{"value":' + (data.d)[i]["amt"] + ',"name":"' + (data.d)[i]["wuliao2"] + '"}'; var obj = JSON.parse(js); ds.push(obj); dsdate.push((data.d)[i]["wuliao2"]); } Show2(); }, error: function (err) { alert("出错!"); } }); } $(function () { // 基于准备好的dom,初始化echarts实例 myChart = echarts.init(document.getElementById('axmt630zc')); myChart.showLoading(); // 开启 loading 效果 GetDataByAjax(); }); function Show2() { var option = { tooltip: { trigger: 'item', formatter: '{a} <br/>{b}: {c} ({d}%)' }, //legend: { // data: dsdate //}, series: [ { name: '当月装车出货金额', type: 'pie', selectedMode: 'single', radius: [0, '30%'], label: { position: 'inner', fontSize: 14, }, labelLine: { show: false } }, { name: '当月装车出货金额', type: 'pie', radius: ['10%', '50%'], labelLine: { length: 30, }, label: { formatter: '{a|{a}}{abg|} {hr|} {b|{b}:}{c} {per|{d}%} ', backgroundColor: '#F6F8FC', borderColor: '#8C8D8E', borderWidth: 1, borderRadius: 4, rich: { a: { color: '#6E7079', lineHeight: 22, align: 'center' }, hr: { borderColor: '#8C8D8E', '100%', borderWidth: 1, height: 0 }, b: { color: '#4C5058', fontSize: 14, fontWeight: 'bold', lineHeight: 33 }, per: { color: '#fff', backgroundColor: '#4C5058', padding: [3, 4], borderRadius: 4 } } }, data: ds } ] }; myChart.hideLoading(); // 隐藏 loading 效果 // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } </script> </head> <body> <form id="form1" runat="server"> <div> <div id="axmt630zc" style=" 1000px; height: 600px;"></div> </div> </form> </body> </html>
后端:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; using System.Web.UI; using System.Web.UI.WebControls; using xsweb.BLL; using xsweb.Model; namespace xsweb.ERPInfo.EchartsDemo { public partial class axmt630zc : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } [WebMethod] public static List<Axmt630zcInfo> GetAxmt630zc() { List<Axmt630zcInfo> zcList = new Axmt630zcBLL().GetAxmt630zcData(); return zcList; } } }
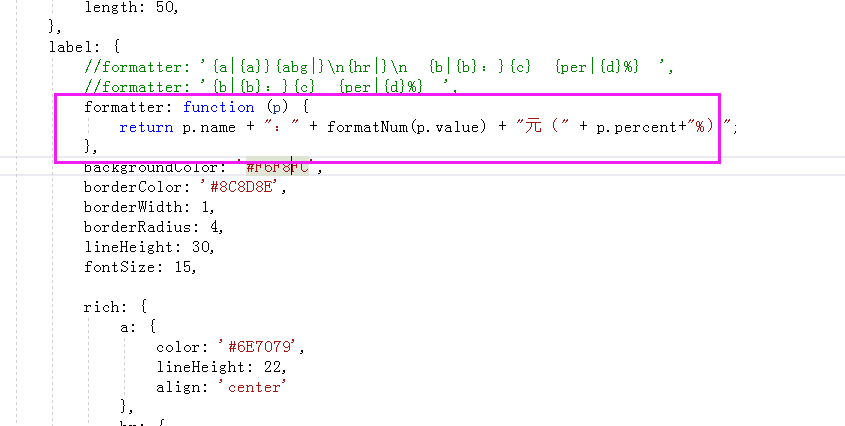
Label金额显示千分位,修改:


formatter: function (p) { return p.name + ":" + formatNum(p.value) + "元(" + p.percent+"%)"; }
function formatNum(strNum) { if (strNum.length <= 3) { return strNum; } if (!/^(+|-)?(d+)(.d+)?$/.test(strNum)) { return strNum; } var a = RegExp.$1, b = RegExp.$2, c = RegExp.$3; var re = new RegExp(); re.compile("(\d)(\d{3})(,|$)"); while (re.test(b)) { b = b.replace(re, "$1,$2$3"); } return a + "" + b + "" + c; }