一.传统的布局
布局的传统解决方案,基于盒装模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
二. Flex的兼容性写法
.flex { display: -webkit-box; display: -webkit-flex; /*safair*/ display: -ms-flexbox; display: flex; display: -moz-box;/* 老版本火狐语法 */ }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
三. 原理
采用Flex布局的称其为“容器”,它的所有子元素称为 “项目”。容器默认存在两根轴,从数学角度,我称其分别为:x轴和y轴。Flex布局基本以这两根轴为准。
四. 容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1 flex-direaction属性
flex-direction属性决定项目的排列方向,
.box { flex-direction: row | row-reverse | column | column-reverse; }
4.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
nowrap: 默认不换行;
wrap:换行,第一行在上方。
wrap-reverse: 换行,第一行在下方。
4.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
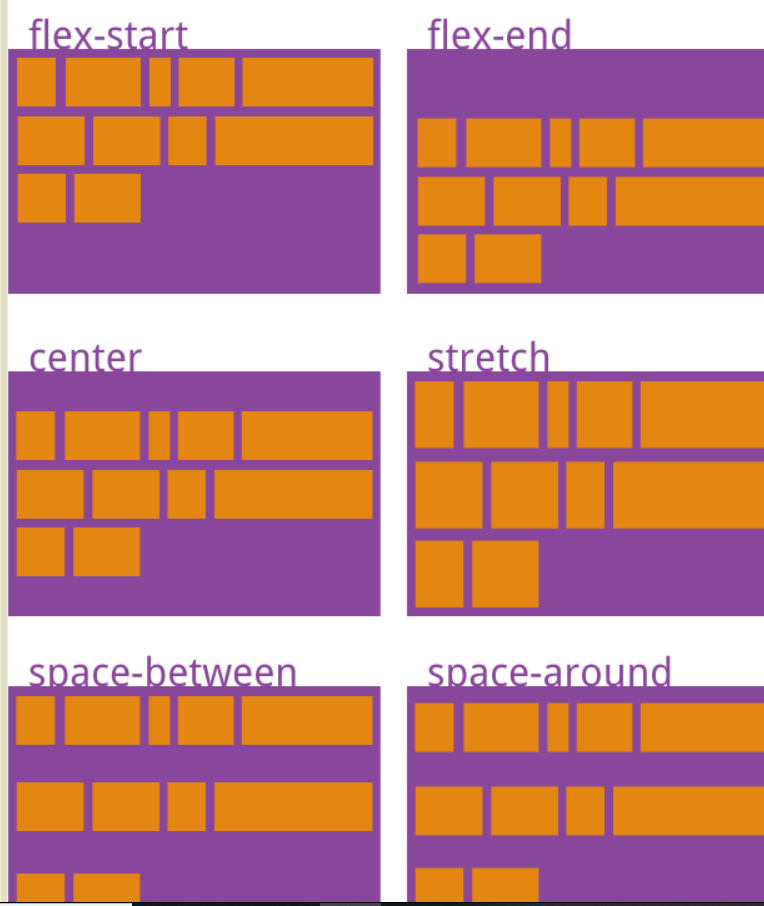
4.4 justify-content属性
justify-content属性定义了项目在X轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
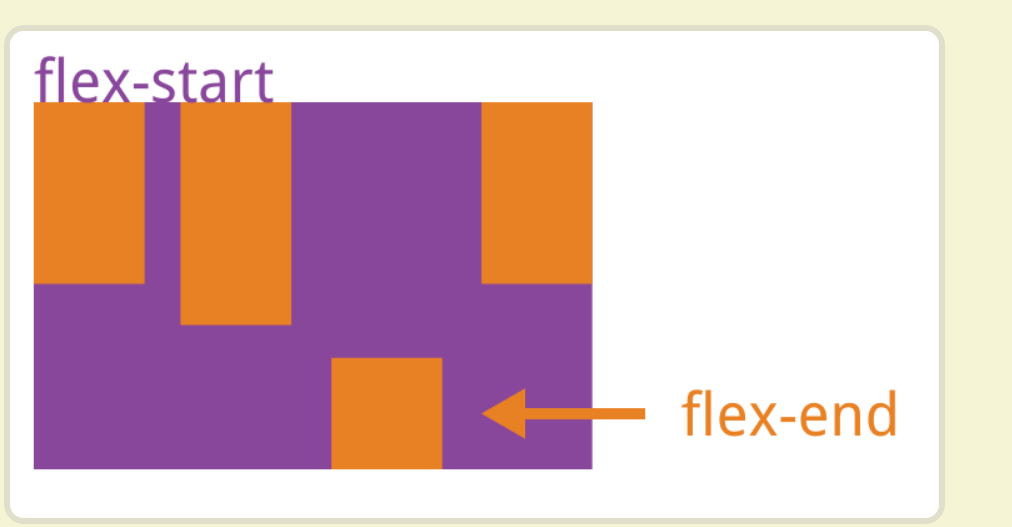
4.5 align-item 属性
align-items属性定义项目在Y轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }

4.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

五.项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
5.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }
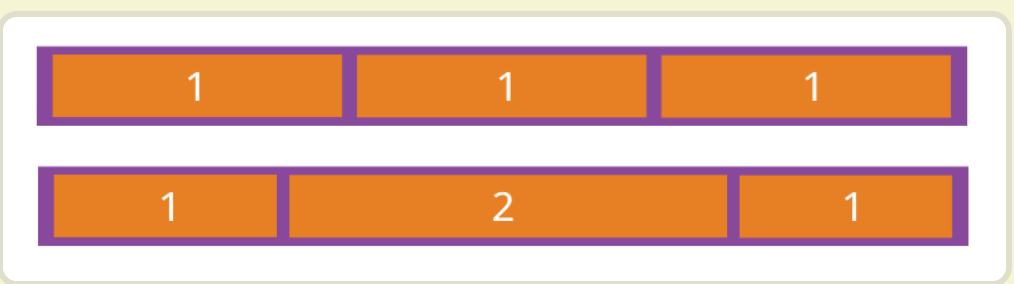
5.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item { flex-grow: <number>; /* default 0 */ }

5.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
5.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的X轴空间(main size)。浏览器根据这个属性,计算X轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
5.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
5.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

参考资料: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html