props: 父组件通过props向子组件传递数据
插槽:父组件通过插槽向子组件传递HTML节点内容。子组件子需要在HTML中定义<slot></slot>插槽标签即可
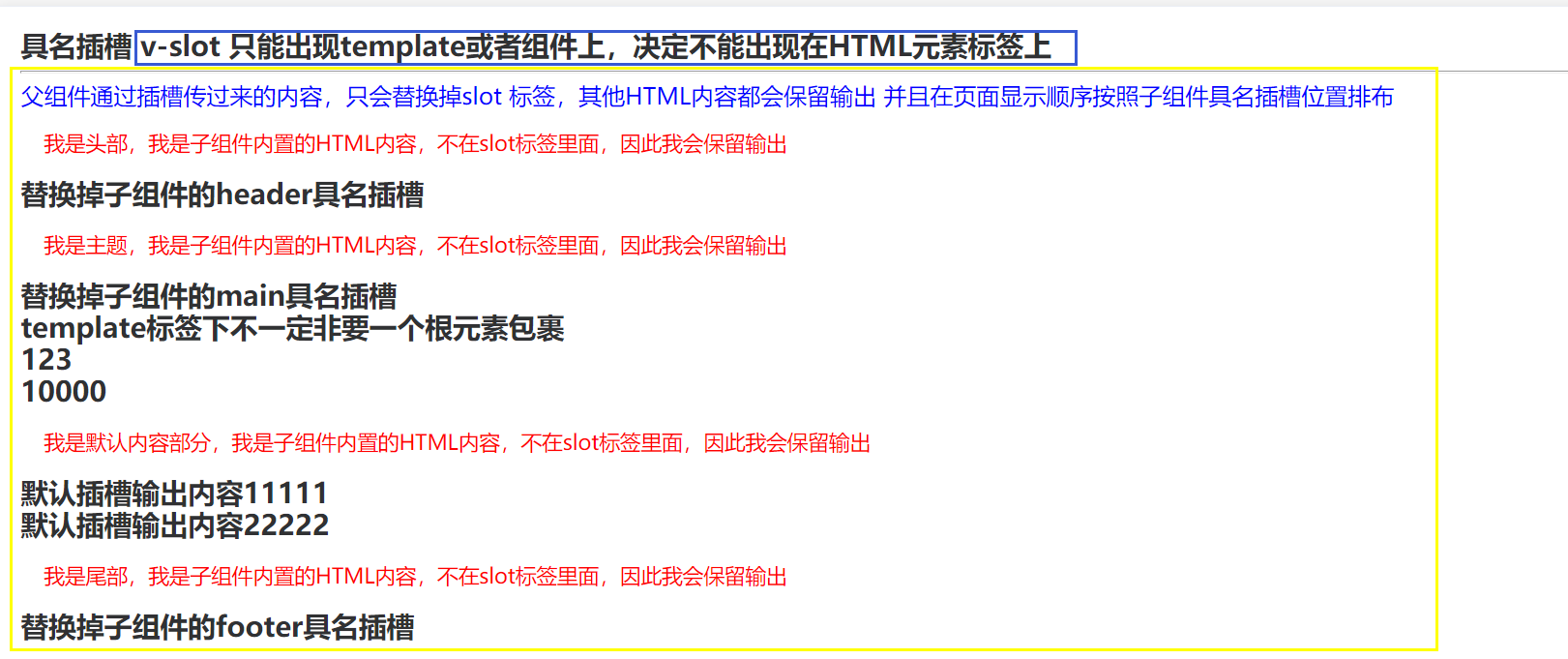
达到的效果是:实现父组件向子组件动态传入HTML节点内容
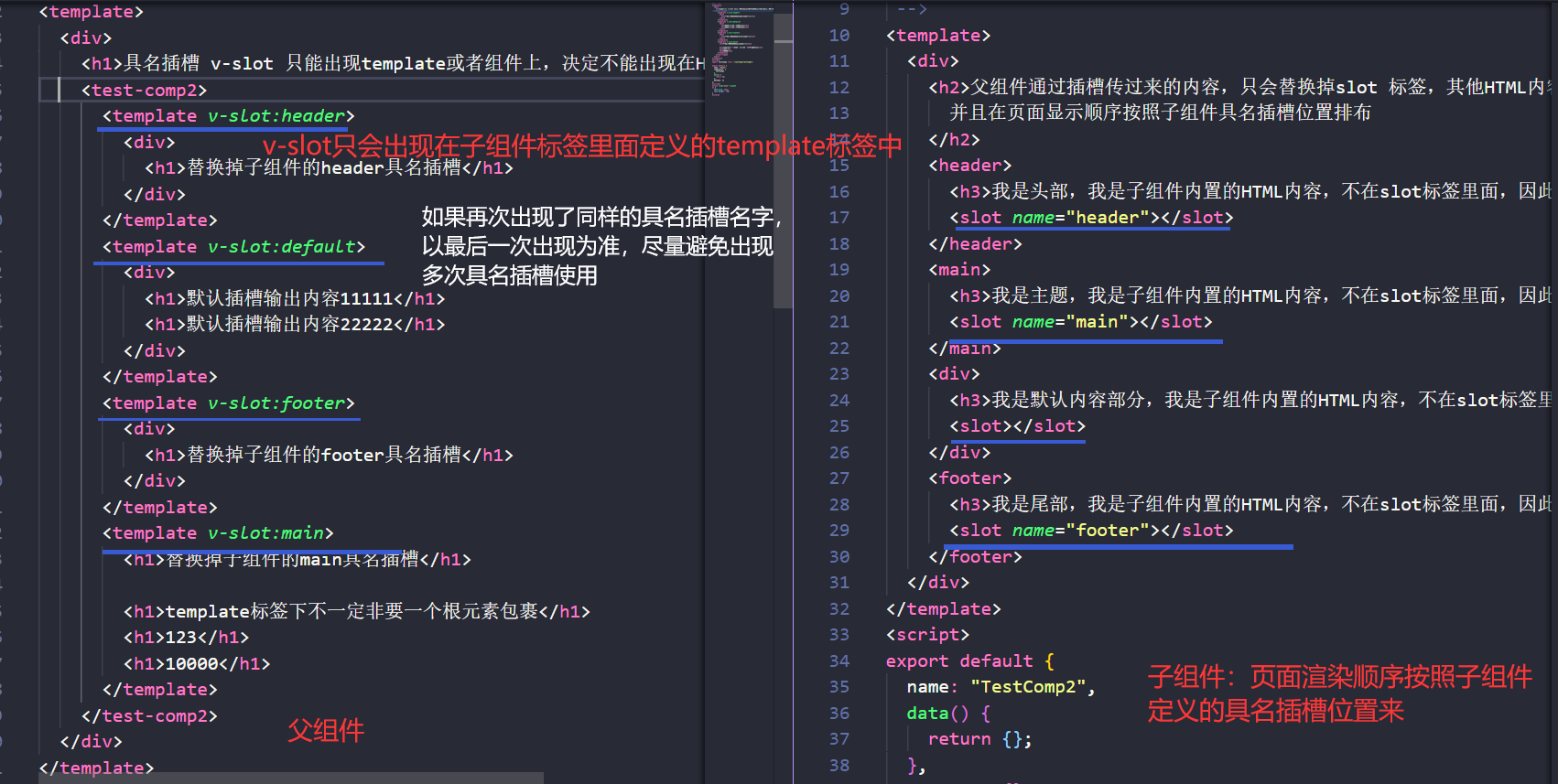
具名插槽
特点:<slot></slot>标签只会出现在子组件中
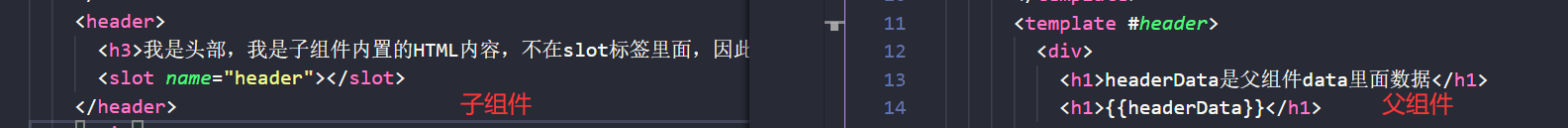
<slot></slot>标签有name属性,定义了name就表示这是一个具名插槽
一个不带 name 的 <slot> 出口会带有隐含的名字“default”。
v-slot 注意 v-slot 只能添加在 父组件的<template> 或者组件上,出现在HTML元素标签上立即报错
具名插槽也有缩写:即把参数之前的所有内容 (
v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header v-slot:default= #default

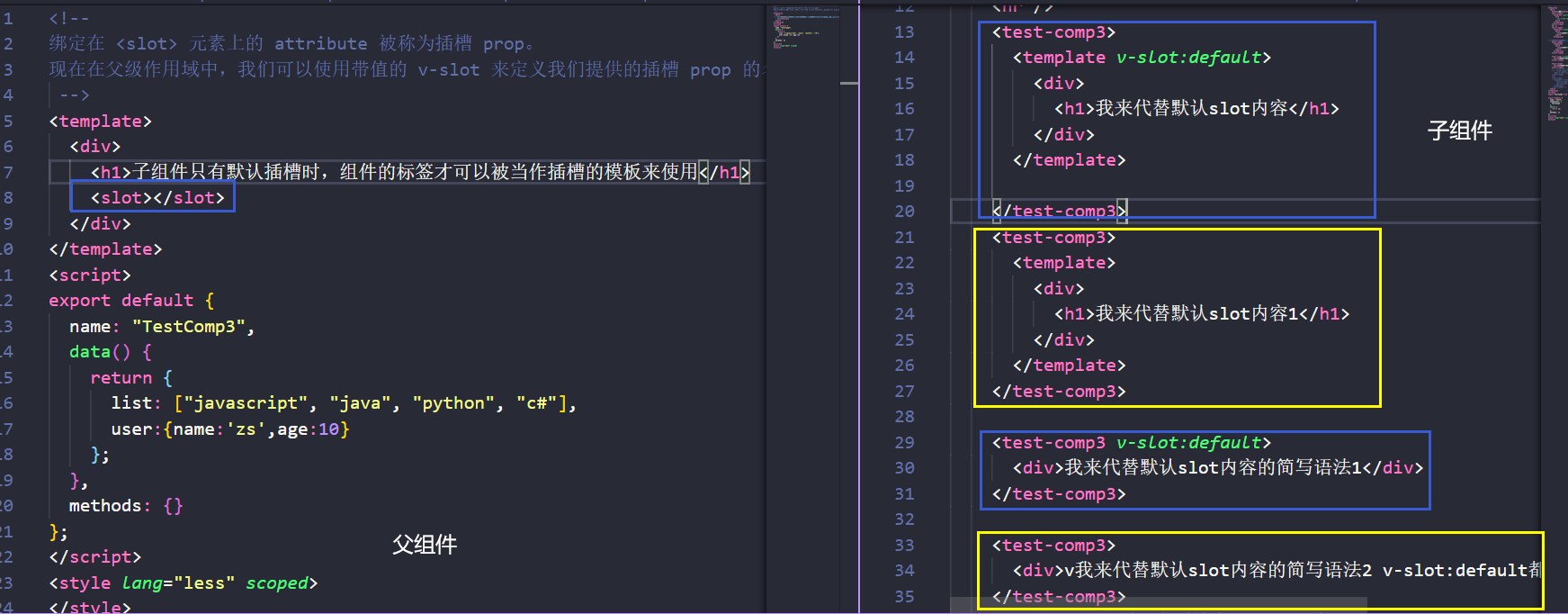
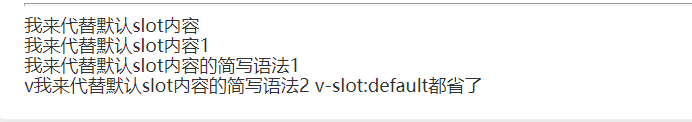
当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:


注意默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确。只要出现多个插槽,请始终为所有的插槽使用完整的基于 <template> 的语法:
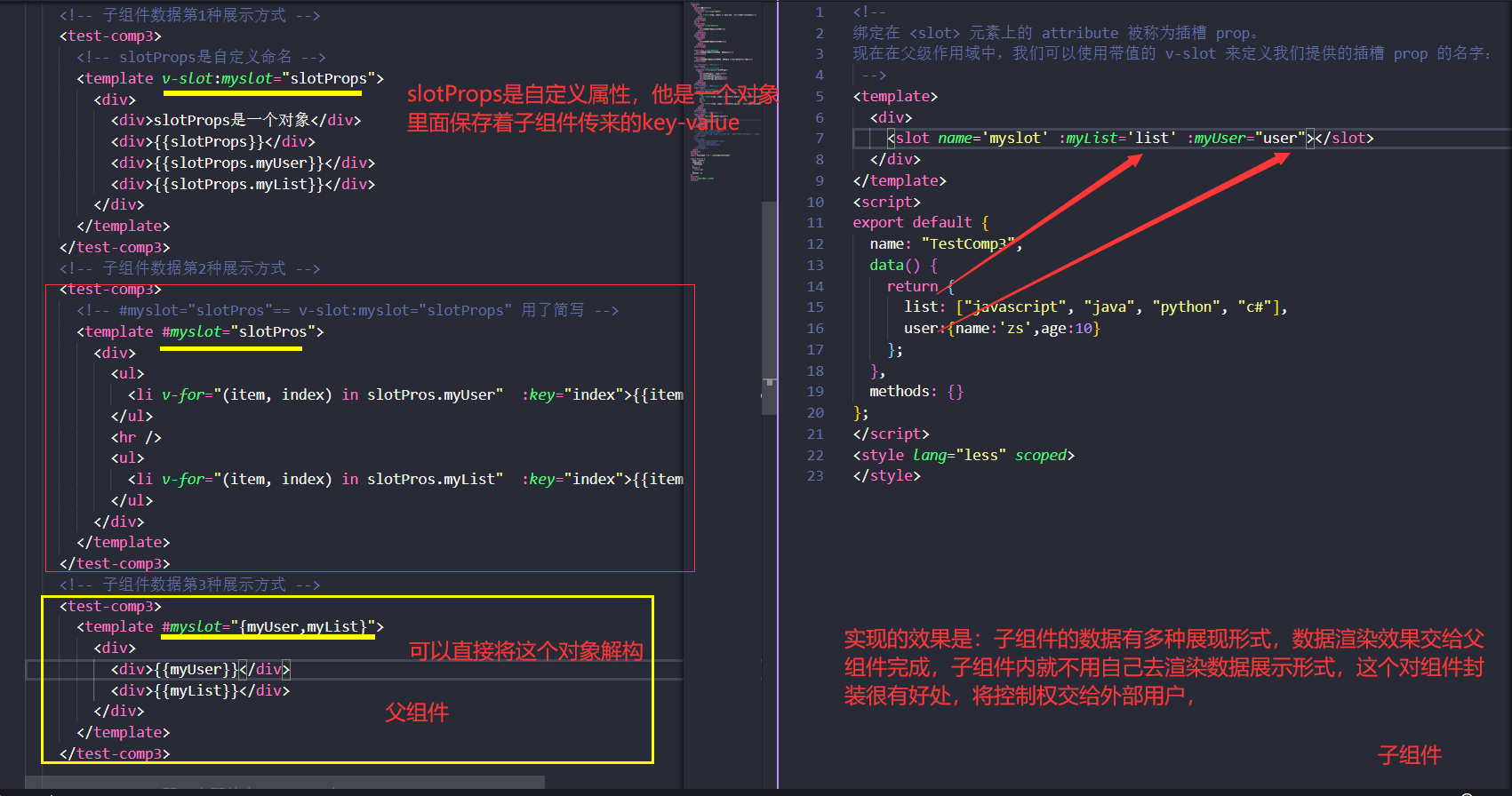
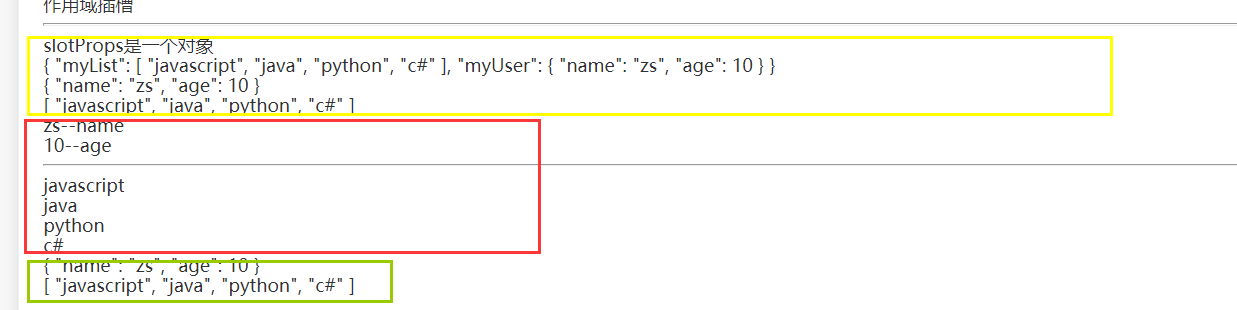
作用域插槽
上面举的例子是:父组件提供数据渲染成HTML内容传递给子组件来替换slot标签。这个数据是父组件data里面定义的

但是让父组件插槽内容能够访问子组件中才有的数据是很有用的。这个就是作用域插槽。
或者简单地说父组件替换子组件中插槽标签,并且数据是由子组件提供的。
达到的效果是:父组件中可以引用多次子组件,数据是子组件提供的,但是数据的处理方式确实父组件控制,所以可以有不同数据展示效果。