computed
设计初衷:
{{}}里面对于任何复杂逻辑,你都应当使用计算属性
computed里面定义的变量不要和data里面重复

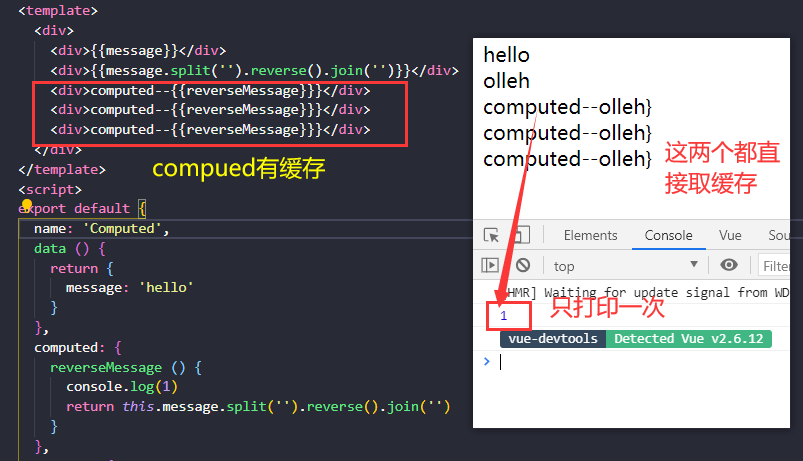
computed有缓存
计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。大白话:computed会使用缓存取值

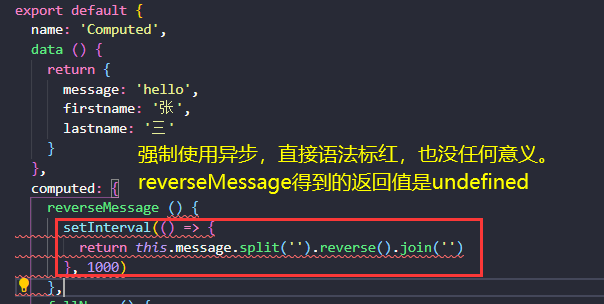
computed里面绝对不能使用异步 没任何意义

computed的自带get() set()方法
结构是:
通常默认使用的是get()方法。
使用compued时机
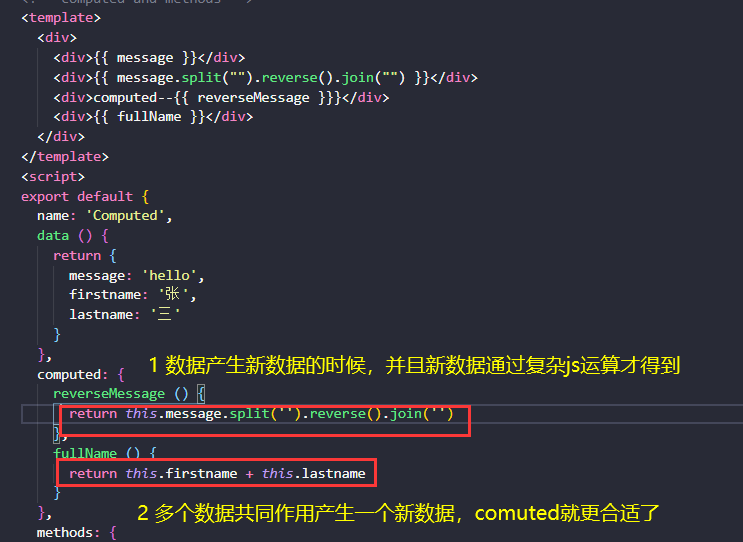
数据产生新数据的时候 新数据还有些复杂js计算才得到就应该考虑computed.比如上面的reverseMessage这个响应式的数据完全是由data里面的message产生的
多个数据共同作用产生一个新数据,这个时候就用computed更合适了。