对读过的几篇文章的总结,尽量保证逻辑性,不断补充、精简、更正。
后面会列出参考文章地址,方便以后取用。感谢各位作者以及翻译者。
一、如何使用
在angular中我们使用 ngAnimate 添加过渡和动画效果。
通过一个为 ng-view 添加动画效果的例子来演示使用方法
1)我们需要构建什么
-
使用
ngRoute来为我们的页面路由 -
使用
ngAnimate来为页面创建动画效果 -
对页面使用
CSS Animations -
当我们离开或进入试图时,我们的每一个页面会有不同的动画效果
2)如何让它工作
ngAnimate 会根据是进入还是离开视图来为不同的Angular 指令(directive)添加和移除不同的CSS类名。例如,当我们加载网站时,无论ng-view中填充了什么都会得到一个.ng-enter的类名。
我们所需要做的就是给.ng-enter 类名添加CSS动画效果,该动画在进入的时候会自动生效。
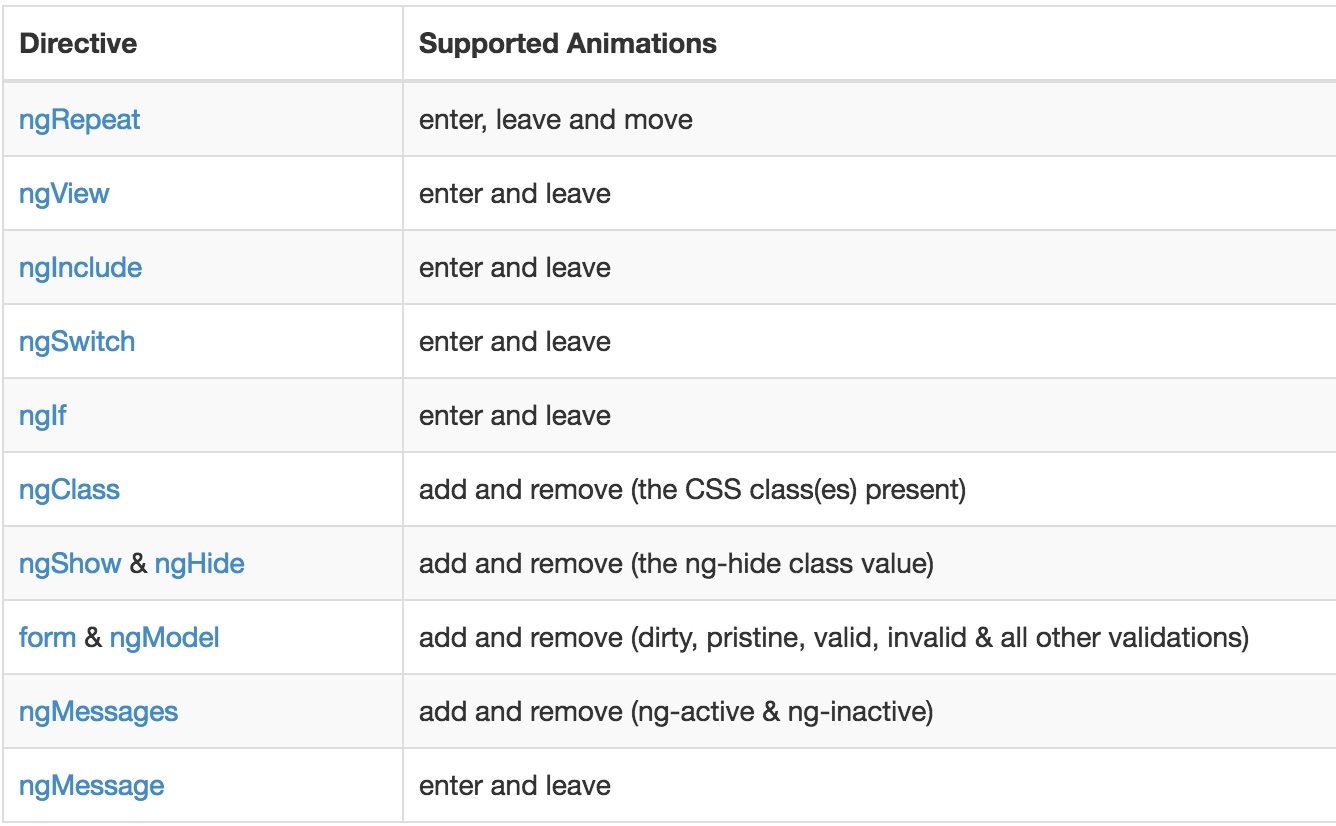
ngAnimate 可以应用于: ngRepeat, ngInclude, ngIf, ngSwitch, ngShow, ngHide, ngView 以及 ngClass
 

3)开始我们的程序
(1) 文件结构,如下
- index.html
- style.css
- app.js
- page-home.html
- page-about.html
- page-contact.html
(2) index.html :
加载 AngularJS, ngRoute 以及 ngAnimate。用 bootstrap.css 来定义样式。
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<!-- CSS -->
<!-- load bootstrap (bootswatch version) -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootswatch/3.1.1/readable/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
<!-- JS -->
<!-- load angular, ngRoute, ngAnimate -->
<script src="http://code.angularjs.org/1.2.13/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular-route.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular-animate.js"></script>
<script src="app.js"></script>
</head>
<!-- apply our angular app -->
<body ng-app="animateApp">
<!-- inject our views using ng-view -->
<!-- each angular controller applies a different class here -->
<div class="page {{ pageClass }}" ng-view></div>
</body>
</html>
(3) Angular 程序 app.js:
创建程序、路由以及控制器。
// app.js
// define our application and pull in ngRoute and ngAnimate
var animateApp = angular.module('animateApp', ['ngRoute', 'ngAnimate']);
// ROUTING ===============================================
// set our routing for this application
// each route will pull in a different controller
animateApp.config(function($routeProvider) {
$routeProvider
// home page
.when('/', {
templateUrl: 'page-home.html',
controller: 'mainController'
})
// about page
.when('/about', {
templateUrl: 'page-about.html',
controller: 'aboutController'
})
// contact page
.when('/contact', {
templateUrl: 'page-contact.html',
controller: 'contactController'
});
});
// CONTROLLERS ============================================
// home page controller
animateApp.controller('mainController', function($scope) {
$scope.pageClass = 'page-home';
});
// about page controller
animateApp.controller('aboutController', function($scope) {
$scope.pageClass = 'page-about';
});
// contact page controller
animateApp.controller('contactController', function($scope) {
$scope.pageClass = 'page-contact';
});
(4) 视图 page-home.html, page-about.html, page-contact.html:
为每个页面准备一些文字以及链到其他页面的链接地址。
<!-- page-home.html -->
<h1>Angular Animations Shenanigans</h1>
<h2>Home</h2>
<a href="#about" class="btn btn-success btn-lg">About</a>
<a href="#contact" class="btn btn-danger btn-lg">Contact</a>
<!-- page-about.html -->
<h1>Animating Pages Is Fun</h1>
<h2>About</h2>
<a href="#" class="btn btn-primary btn-lg">Home</a>
<a href="#contact" class="btn btn-danger btn-lg">Contact</a>
<!-- page-contact.html -->
<h1>Tons of Animations</h1>
<h2>Contact</h2>
<a href="#" class="btn btn-primary btn-lg">Home</a>
<a href="#about" class="btn btn-success btn-lg">About</a>
(5) 为App添加动画效果 style.css:
ngAnimate为我们的ng-view添加的两个类分别是.ng-enter和.ng-leave
CSS动画
/* ANIMATIONS
============================================================================= */
/* leaving animations ----------------------------------------- */
/* rotate and fall */
@keyframes rotateFall {
0% { transform: rotateZ(0deg); }
20% { transform: rotateZ(10deg); animation-timing-function: ease-out; }
40% { transform: rotateZ(17deg); }
60% { transform: rotateZ(16deg); }
100% { transform: translateY(100%) rotateZ(17deg); }
}
/* slide in from the bottom */
@keyframes slideOutLeft {
to { transform: translateX(-100%); }
}
/* rotate out newspaper */
@keyframes rotateOutNewspaper {
to { transform: translateZ(-3000px) rotateZ(360deg); opacity: 0; }
}
/* entering animations --------------------------------------- */
/* scale up */
@keyframes scaleUp {
from { opacity: 0.3; -webkit-transform: scale(0.8); }
}
/* slide in from the right */
@keyframes slideInRight {
from { transform:translateX(100%); }
to { transform: translateX(0); }
}
/* slide in from the bottom */
@keyframes slideInUp {
from { transform:translateY(100%); }
to { transform: translateY(0); }
}
进入和离开动画效果
我们只需要将这些动画效果应用给.ng-enter 或 .ng-leave就可以为我们的页面添加不用的动画效果。
/* style.css */
...
.ng-enter { animation: scaleUp 0.5s both ease-in; z-index: 8888; }
.ng-leave { animation: slideOutLeft 0.5s both ease-in; z-index: 9999; }
...
具体页面的动画效果
...
.ng-enter { z-index: 8888; }
.ng-leave { z-index: 9999; }
/* page specific animations ------------------------ */
/* home -------------------------- */
.page-home.ng-enter { animation: scaleUp 0.5s both ease-in; }
.page-home.ng-leave { transform-origin: 0% 0%; animation: rotateFall 1s both ease-in; }
/* about ------------------------ */
.page-about.ng-enter { animation:slideInRight 0.5s both ease-in; }
.page-about.ng-leave { animation:slideOutLeft 0.5s both ease-in; }
/* contact ---------------------- */
.page-contact.ng-leave { transform-origin: 50% 50%; animation: rotateOutNewspaper .5s both ease-in; }
.page-contact.ng-enter { animation:slideInUp 0.5s both ease-in; }
...
(6)预览地址:
http://plnkr.co/edit/uW4v9T?p=info
二、进阶
1)其他类 class
-
ng-enter-active、ng-leave-active对于
ng-repeat主要是对一个list的展示,这些元素是是被创建出来加入到DOM结构中去的,那么,它的动画过程为创建元素 -> .ng-enter -> .ng-enter-active -> 完成,呈默认状态 默认状态 -> .ng-leave -> .ng-leave-active -> 销毁元素可以通过设置.ng-enter(.ng-leave) 和 .ng-enter-active(.ng-leave-active) 的样式,加上css3的动画来显示出动画,如:
<!-- HTML片段 --> <div ng-init="users = [1,2,3,4,5]"></div> <input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" /> <ul> <li class="item" ng-repeat="user in users | filter: u as result"> {{user}} </li> </ul> /* css片断 */ /*ng-repeat的元素*/ .item{ -webkit-transition: all linear 1s; -o-transition: all linear 1s; transition: all linear 1s; } /*动画开始前*/ .item.ng-enter{ opacity:0; } /*动画过程*/ .item-ng-enter-active{ opacity:1; } -
ng-enter-stagger上面的效果是对所有元素同时应用,可能实际运用中需要有一个先后的渐变出现的效果,这时候可以设置
ng-enter-stagger来实现./*不同时出现*/ .item.ng-enter-stagger { transition-delay:0.5s; transition-duration:0; } -
ng-enter-prepare这是一个特殊的类,可以在实际的动画开始之前防止不必要的闪烁的内容。
<div ng-class="{red: myProp}"> <div ng-class="{blue: myProp}"> <div class="message" ng-if="myProp"></div> </div> </div>可能在输入动画期间,.message div将在开始动画化之前被短暂地看到。
在这种情况下,可以向CSS添加下面的样式,以确保在动画启动前元素保持隐藏.message.ng-enter-prepare { opacity: 0; } -
ng-animate-ref通过使用名为
ng-animate-ref的属性配对元素,来跨应用程序的结构区域(如视图)之间交叉动画元素的功能。
tips:自己理解为,跨页面的配对元素之间的过渡效果
官方例子:https://plnkr.co/edit/?p=preview
2)注意事项
-
使用
ng-hide时需加上.ng-hide-add,.ng-hide-remove{ display: block!important; }防止瞬间隐藏
-
关于
ng-show、ng-hide、ng-if的区别(有机会单独写一篇总结)。简单地说:
ng-if:元素存在不存在。
ng-show、ng-hide:元素显示不显示(本身是存在的)。比如:列表最后一行元素的下边框隐藏,
ng-show、ng-hide会出问题。li:last-child{ border-bottom:none; }又比如:ionic的header里按钮的存在或者显示对标题字数的影响。