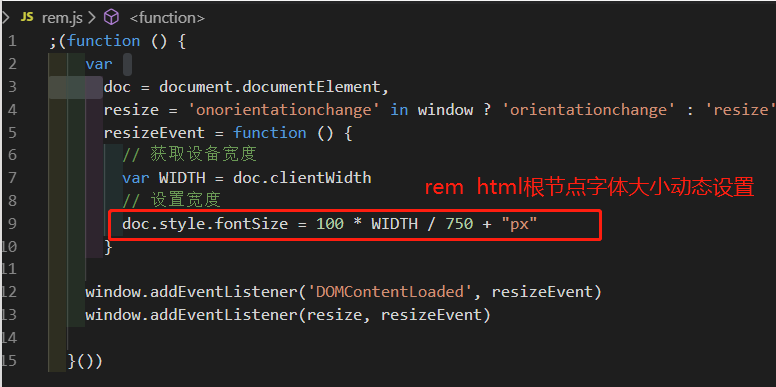
rem设置

;(function () { var doc = document.documentElement, resize = 'onorientationchange' in window ? 'orientationchange' : 'resize', resizeEvent = function () { // 获取设备宽度 var WIDTH = doc.clientWidth // 设置宽度 doc.style.fontSize = 100 * WIDTH / 750 + "px" } window.addEventListener('DOMContentLoaded', resizeEvent) window.addEventListener(resize, resizeEvent) }())
1、随机生成字母和数组的组合
Math.random().toString(36).substr(2);
2、map用法:
后端给我返回格式是这样
[‘2018-8-14’, ‘2018-8-14’]
但是我是想要
{date: “2018/08/13”, title: “”}
{date: “2018/08/14”, title: “”}
这样的格式
let arr = res.data; let newArr = arr.map(val => { let json = {}; json.date = val.split('-').join('/'); json.title = ''; return json; }); this.demoEvents = newArr;//这个是页面循环的值