这篇随笔将会记录一下在控件布局时,设定距离的三种长度单位:px、dp、sp以及内外边距的属性
1.三种长度单位
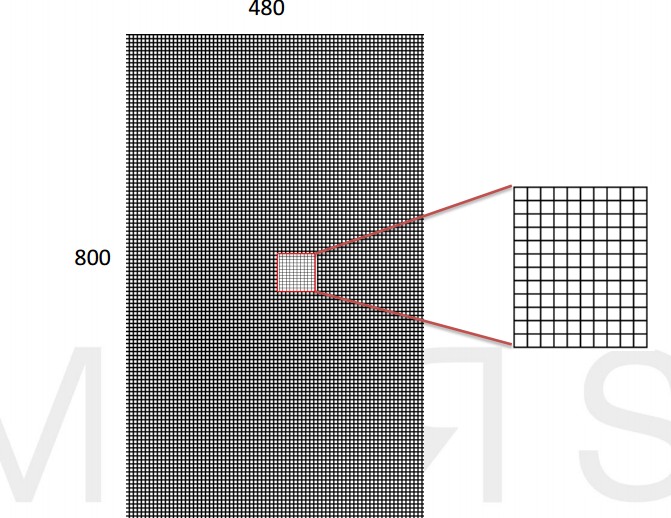
①px:px是我们常见的一种距离单位,它表示的是一个单位像素,我们经常说我们手机或者电脑的分辨率,例如手机的分辨率是800*480,表示的是手机的屏幕宽有480个像素,高邮800个像素。

我们看到,我们的屏幕其实就是由这样一个一个的小格子(称之为像素)组成的,分辨率越高,就说明越清晰。
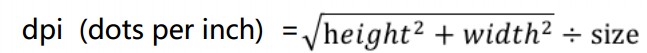
dpi:我们再来看看dpi的概念,dpi(dots per inch)表示的是每英尺的点(像素)数,我们平常说的手机屏幕的大小比如4.5英寸,指的是屏幕对角线的长度是4.5英寸,那么我们的dpi的计算公式就是:
dpi表示的是每英尺的像素,dpi越高,说明屏幕细粒度越高,也就越清晰了
②dp:dp(Device Independent pixels),其和px的换算单位如下:
px=dp*(dpi/160) 在dpi为160的屏幕上,1px=1dp
这个有点不好翻译,我们通过一个例子来看看我们的px和dp的区别:

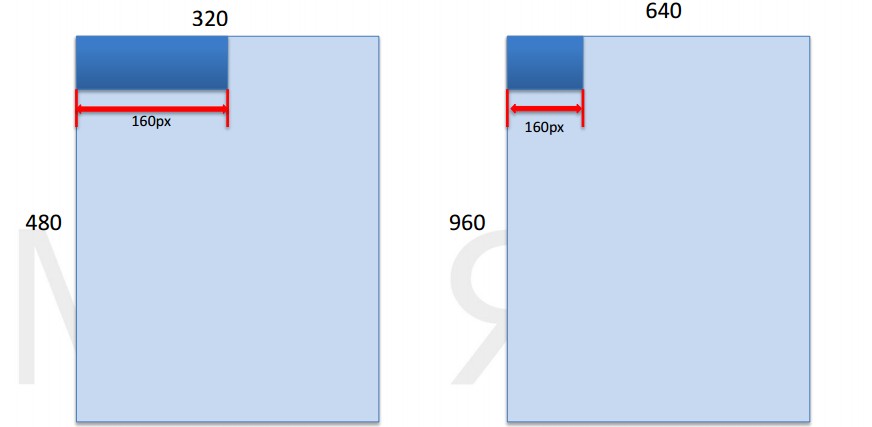
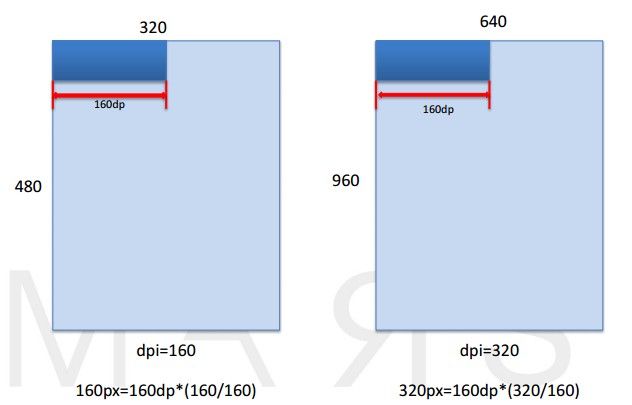
我们看到,假设这里有两块大小相同的屏幕,一个的分辨率是480*320,另一个是960*640,那么如果我们的一个TextView控件,假设我们设置其宽度为160px,那么在480*320分辨率的屏幕上,其正好占据了屏幕的一半,但是如果我们将其放到960*640分辨率的屏幕上时,其只占了屏幕的1/4,所以这是很不好的,我们设置控件的宽度时不能够使用 px 作为长度单位。那么我们来看看如果使用 dp 来作为长度单位,会是怎样:

我们看到,在同样的两块屏幕上,假设第一块屏幕的dpi算出来是 dpi=160,第二块屏幕的 dpi=320 ,我们如果设置这个控件的宽度为160dp,如果套用上面的 dp和px 转化公式就可以得到:
分辨率为480*320的屏幕,这个控件的的 px 为:160px=160dp*(160/160),也就是160px,占了屏幕一半
分辨率为960*640的屏幕,这个空间的 px 为:320px=160dp*(320/160),也就是320px,也是占了屏幕的一半
这样我们的应用程序就可以在不同的分辨率上展现的效果相同了。
所以,记住一点:当要设置控件宽度或者是高度的大小的时候,要使用的单位是 dp ,而不要使用 px。
③sp:sp(scaled pixels),sp这个单位通常我们用来设置字体的大小,并且如果我们设置字体显示大小用sp做单位的话,如果我们改变了系统的字体大小,其控件的显示大小也会跟着发生变化。
2.内外边距
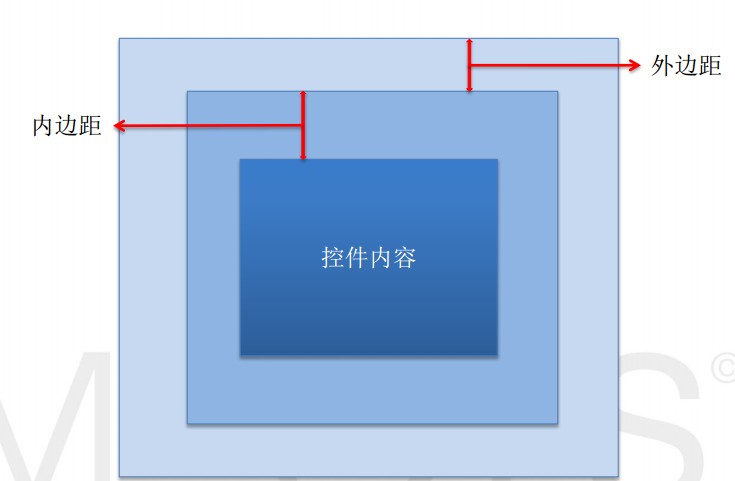
控件和控件之间的距离我们称之为外边距,控件中的内容与控件之间的距离我们称之为内边距。

我们来看看在android属性中,外边距和内边距的属性分别是什么:

我们通过设置上方表格的属性就可以设置控件与控件之间的外边距以及控件与控件中的内容之间的内边距了(设置边距的大小同样使用的是 dp 来作为单位)
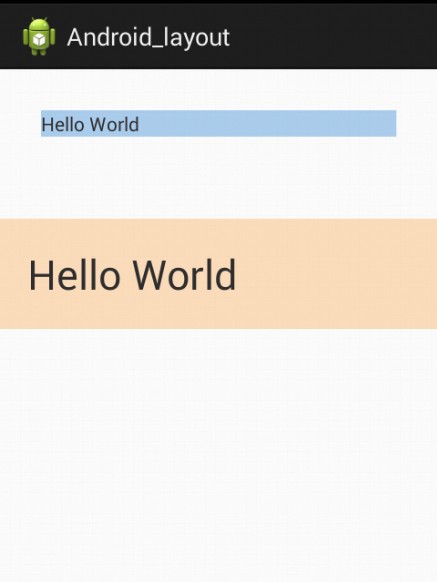
例如我们来看看下面这段布局配置:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ABCDEF" android:layout_margin="30dp" android:text="Hello World"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:textSize="30sp" android:background="#FEDCBA" android:padding="20dp" android:text="Hello World"/> </LinearLayout>
设置了两个TextView控件,然后我们设置了其外边距以及内边距的大小,如果两个控件都设置了外边距,那么它们之间的距离就是两个边距之和: