jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery包含以下内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jQuery选择
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。




1. 引用jQuery文件
两种方式:
1. 本地文件
<script src="jquery-3.2.1.min.js"></script>
<script>按照jQuery的规则写代码</script>
2. CDN方式
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>按照jQuery的规则写代码</script
参考网址http://www.bootcdn.cn/jquery/
选择器
1 id选择器:$('#id')
2 标签选择器:$('tagName')
3 class选择器:$('className')
4 所有元素选择器:$('*')
5 组合选择器:$('#id,className,tagName')
6 x和y可以为任意选择器层级选择器:
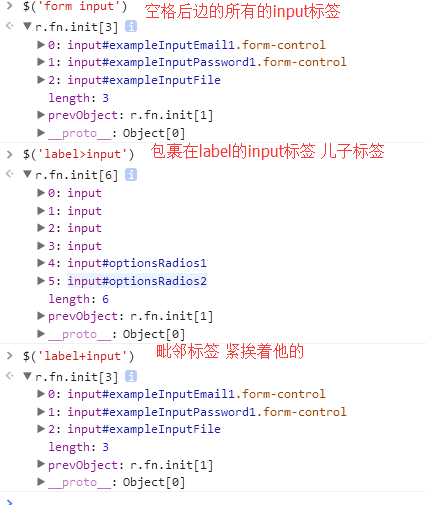
$("x y"); // x的所有后代y(子子孙孙) 中间有空格
$("x > y"); // x的所有儿子y(儿子) 大于号儿子
$("x + y") // 找到所有紧挨在x后面的y 毗邻
$("x ~ y") // x之后所有的兄弟y 波浪号之后所有的兄弟
基本筛选器:
first // 第一个
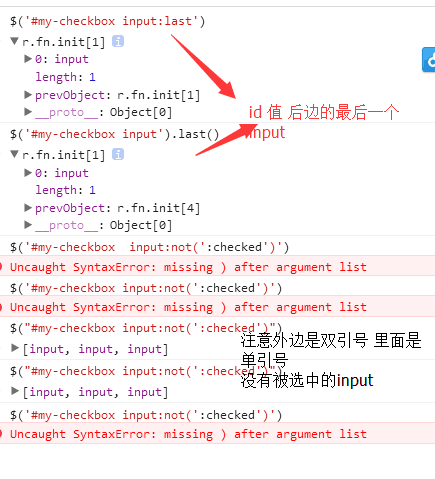
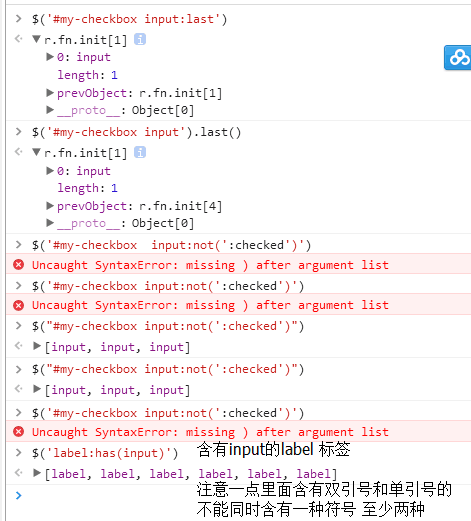
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数 (索引值偶数)
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数 (索引值基数)
:gt(index) // 匹配所有大于给定索引值的元素 大于索引的值
:lt(index) // 匹配所有小于给定索引值的元素 小于索引的值
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$("div:has(h1)") // 找到所有后代中有h1标签的div标签
$("div:has(.c1)") // 找到所有后代中有c1样式类的div标签
$("li:not(.c1)") // 找到所有不包含c1 class的li标签
$("li:not(:has(a))") // 找到所有后代中不含a标签的li标签
注意:
- 这里的
has和not不是简单的有和没有的意思,它俩没啥关系(不是一组) :not和:has通常用.not()和.has()代替。$("div:has(.c1)")等价于$("div .c1")并不等价于$("div.c1")。
属性选择器:
[attribute]
[attribute=value] // 属性等于
[attribute!=value] // 属性不等于
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签
1多事件的两种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件的两种方式</title>
</head>
<body>
<input type="button" value="查看" id="i1">
<script>
// function f1() {
// console.log('wo shi f1')
// }
// function f2() {
// console.log('wo shi f2')
// }
// // 这样的问题 先创建函数 下一步在调用
// // 找标签
// var i1Ele= document.getElementById('i1');
// i1Ele.onclick=function () {
// f1()
// }
// i1Ele.onclick=function () {
// f2()
// }
// 以上是第一种传统方式 有个缺点就是会把f1覆盖
// 以下是第二种方式不会覆盖f1
function f1() {
console.log('wo shi f1')
}
function f2() {
console.log('wo shi f2')
}
var i1Ele= document.getElementById('i1');
// addEventListener 个侦听事件并处理相应的函数 绑定多个事件,不覆盖
i1Ele.addEventListener('click',f1);
i1Ele.addEventListener('click',f2);
</script>
</body>
</html>


3 定时器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器示例</title>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" onclick="start();">
<input type="button" value="结束" onclick="end();">
<script>
var t; // undefined
function f() {
var dateObj = new Date();
// 获取i1标签
var i1Ele = document.getElementById("i1");
i1Ele.value=dateObj.toLocaleString();
}
// 每隔一秒就执行一次f()
function start() {
f();
// 只创建一个定时器,有定时器的话我就不创建了
if (t === undefined) {
t = setInterval(f, 1000);
}
}
// 停止计时
function end() {
clearInterval(t);
// t现在是什么?
console.log("---> ", t)
t = undefined;
// 清空定时器 不然上边不能执行
}
</script>
</body>
</html>