一 data的含义
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
1 .data(key, value): 描述:在匹配的元素上存储任意相关数据。
1data()类似字典的键值对
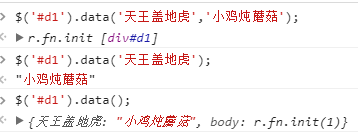
$('#d1').data('天王盖地虎','小鸡炖蘑菇');
2查询它的存储的值就查找key
$('#d1').data('天王盖地虎');
3查询它的存储的键值对 就后边括号() 以字典形式出现
$('#d1').data();


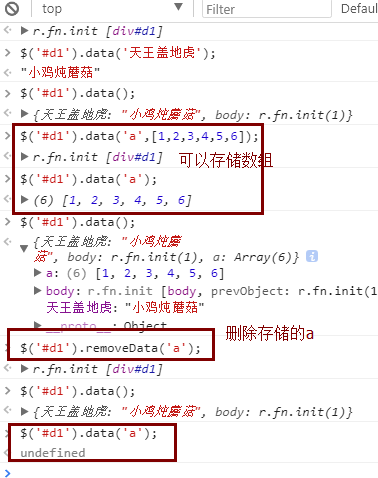
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
删除 .removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
增删改查的示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最重要的表的增删改查</title>
<style>
.cover{
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
/*注意透明度 模态框的书写rgba()*/
background-color: rgba(0,0,0,0.5);
z-index: 1;
}
.modal{
position: fixed;
top: 50%;
left: 50%;
600px;
height: 400px;
margin-left:-300px ;
margin-top:-200px ;
background-color: white;
z-index: 2;
}
.hide{
display: none;
}
</style>
</head>
<body>
<input id="add-btn" type="button" value="新增">
<table border="1px">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>晓梅</td>
<td>开车</td>
<td>
<!--<input type="button" value="编辑">
<input type="button" value="删除">-->
<!--上下基本一样的-->
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>德胜</td>
<td>睡觉</td>
<td>
<!--<input type="button" value="编辑">
<input type="button" value="删除">-->
<!--上下基本一样的-->
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>小花</td>
<td>烧水</td>
<td>
<!--<input type="button" value="编辑">
<input type="button" value="删除">-->
<!--上下基本一样的-->
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
</tbody>
</table>
<div class="cover hide"></div>
<div class="modal hide">
<!--编辑模态框的格式-->
<p>
<label for="modal-name">姓名</label>
<input id="modal-name" type="text" name="name">
</p>
<p>
<label for="modal-hobby">爱好</label>
<input id="modal-hobby" type="text" name="hobby">
</p>
<p>
<button id="modal-submit">提交</button>
<button id="modal-cancel">取消</button>
</p>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
// // 1-1点击新增弹出模态框
function showModal() {
$('.cover,.modal').removeClass('hide');
}
// // 1-2关闭模态框
function hideModal() {
$('.cover,.modal').addClass('hide');
$('.modal input').val('')
}
// // 2预先加载document
// // 1-3点击调用函数 首先找到点击按钮标签
//
$(document).ready(function () {
// // 添加按钮绑定事件
$("#add-btn").on('click', function () {
showModal();
});
// // 模态框里面的取消按钮,绑定关闭模态框事件
$('#modal-cancel ').on('click', function () {
hideModal();
});
// // // 表格删除 委托事件 序号的排序
$('tbody').on('click','.delete',function () {
// 找到没一行的标签 // $(this) 是此时delete所在标签
var $currentTr=$(this).parent().parent();
// 进行each 循环
// $(this).parent().parent().remove();
$currentTr.nextAll().each(function () {
// 找到第一个标签的td的text序号
// $(this) 是此时tr所在标签
var $firstTd= $(this).children().first();
// parseInt 转换的数字
var currentNum= parseInt($firstTd.text())-1;
$firstTd.text(currentNum);
});
// // 删除当前行
$currentTr.remove();
// 以上是开启 关闭模态框 删除并把序号叠加到删除的序号
});
// 主要内容是新增数据 还是编辑数据 利用data()
// 点击模态框提交按钮 把数据添加到表格中
$('#modal-submit').on('click',function () {
// 找到输入的用户名 和密码
var name= $('#modal-name').val();
var hobby= $('#modal-hobby').val();
// 如果是编辑的话 我们需要更新原来的td
// 建立一个存储
var $tds= $("#modal-submit").data('tds');
if ($tds !== undefined){
// 不等于就是编辑
$tds.eq(1).text(name);
$tds.eq(2).text(hobby);
}
else {
// 不编辑 就只能添加了
var trEle= document.createElement('tr');
var currentNum = $('table tr').length;
$(trEle).append('<td>' + currentNum + '</td>');
$(trEle).append('<td>' + name + '</td>');
$(trEle).append('<td>' + hobby + '</td>');
// 此时注意引号的使用还是分三块 两边是td 中间是以上的 注意双引号之间不能再用双引号 单引号也是一样的
$(trEle).append("<td>"+'<button class="edit">编辑</button> <button class="delete">删除</button>'+ "</td>");
$(trEle).appendTo('tbody');
}
// 在提交按钮清空一下tds. 存储数据清零 以便下次判断是增加还是删除
$('#modal-submit').removeData('tds');
// 隐藏模态框
hideModal();
});
// 正式编辑
// 委托事件 找点击按钮 战术模态框
$('tbody').on('click','.edit',function () {
showModal();
var $tds = $(this).parent().parent().children();
$('#modal-submit').data('tds',$tds);
var name=$tds.eq(1).text();
var hobby =$tds.eq(2).text();
$('#modal-name').val(name);
$('#modal-hobby').val(hobby);
})
})
</script>
</body>
</html>
---------
普通的校验 用户名和密码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>普通登录校验</title>
<style>
.error{
color: red;
}
</style>
</head>
<body>
<form action="">
<div>
<!--配合使用 label 的for 和input的id-->
<label for="name">姓名</label>
<input id = 'name' type="text">
<span class="error"></span>
</div>
<div>
<!--配合使用 label 的for 和input的id-->
<label for="password">密码</label>
<input id = "password" type="text">
<span class="error"></span>
</div>
<input id="submit" type="submit" value="登录">
</form>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 清空之前的错误信息 聚焦之后显示为空
$('form input[type!=submit]').on('focus',function () {
$(this).next().text('');
});
// 登录事件绑定按钮
$('#submit').on('click',function () {
var flag=true;
// 利用each 循环
$('form input[type!=submit]').each(function () {
// 输入长度不能是一 此时的zhis 是input这一行
// 以下是zhis 这一行的输入的值的长度
if($(this).val().length===0){
// 用户名或者密码显示的开头的xx 不能为空
var currentLabel=$(this).prev().text();
$(this).next().text(currentLabel +'不能为空');
// 此时标志位改为false
flag=false;
// 终止循环
return false;
}
});
// 按钮后终止 后 继续返回flag true
return flag;
})
</script>
</html>
--------------------
关于扩展插件的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery扩展</title>
<!--<script src="扩展1.js"></script>-->
</head>
<body>
<script src="jquery-3.2.1.min.js"></script>
<!--<script src="扩展1.js"></script>-->
<!--<script src="扩展2.js"></script>-->
<script>
// $.xiaomei();
// $.xiaomei2();
// 给jQuery扩展方法
$.extend({
xiaomei:function () {
console.log("我喜欢烧热水!");
},
liyan: function () {
console.log("我喜欢喝热水!");
}
});
$.xiaomei();
$.liyan();
// 给jQuery对象扩展方法
$.fn.extend({
jianchao: function () {
console.log("喜欢晓梅!");
},
chenxiaomei: function () {
console.log("你是个好人!");
}
});
$.jianchao();
$.chenxiaomei();
</script>
</body>
</html>
以下是引用插件的
(function(jq) {
function f() {
console.log("我是来自扩展2里面的f");
}
jq.extend({
xiaomei2: function () {
f();
}
});
})(jQuery);