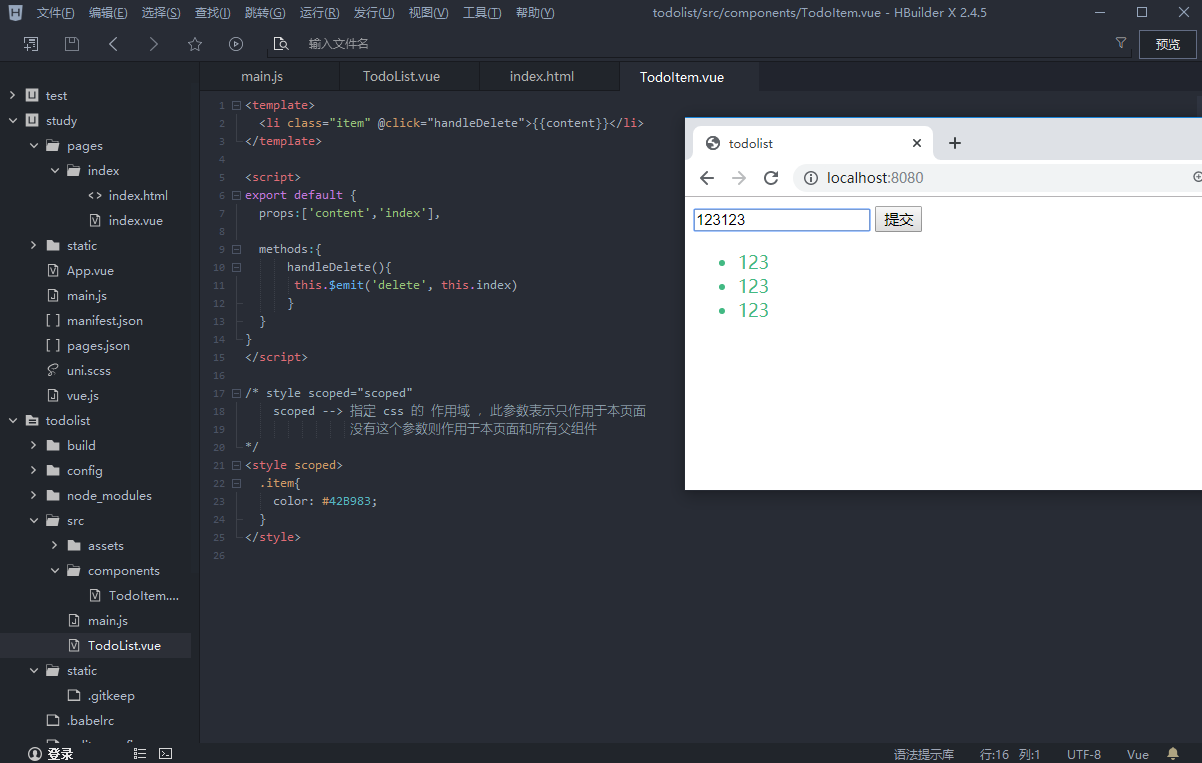
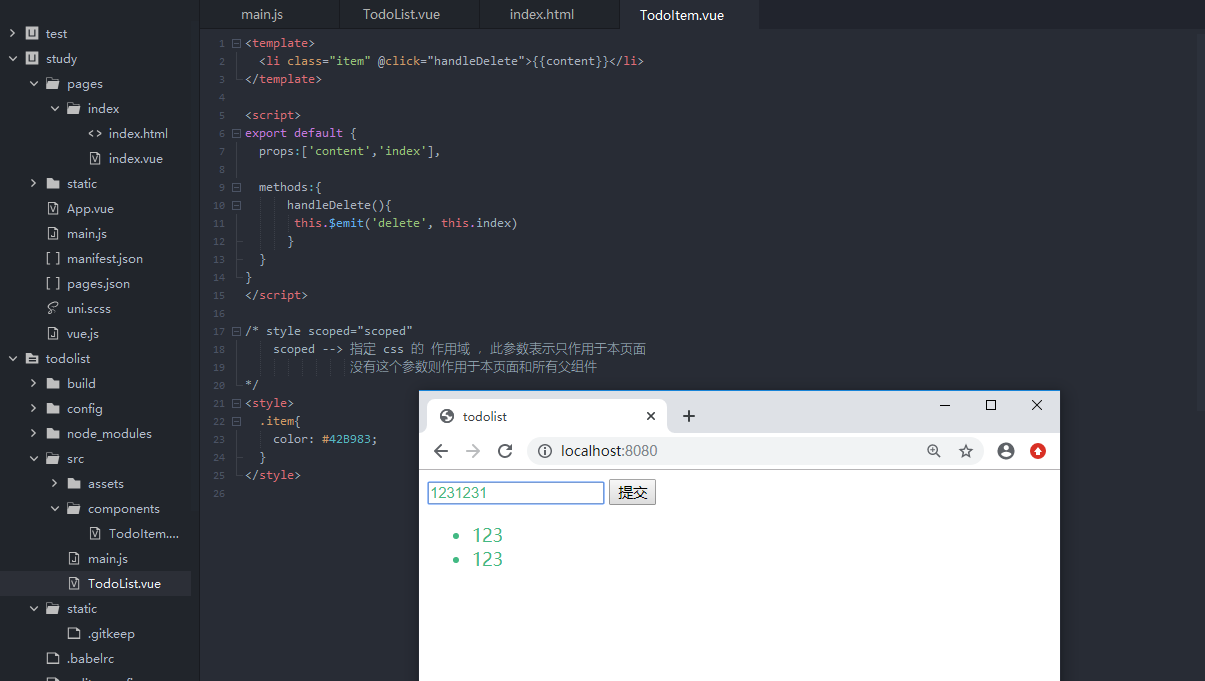
1 <template> 2 <li class="item" @click="handleDelete">{{content}}</li> 3 </template> 4 5 <script> 6 export default { 7 props:['content','index'], 8 9 methods:{ 10 handleDelete(){ 11 this.$emit('delete', this.index) 12 } 13 } 14 } 15 </script> 16 17 /* style scoped="scoped" 18 scoped --> 指定 css 的 作用域 ,此参数表示只作用于本页面 19 没有这个参数则作用于本页面和所有父组件 20 */ 21 <style scoped> 22 .item{ 23 color: #42B983; 24 } 25 </style>