一,组件间数据传递
实际工作中会遇到一些复用程度高的功能,自己会封装小组件全局调用,在组件中通过自定义props里的值,例如:

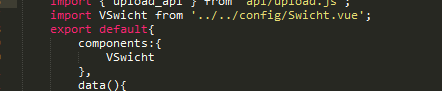
在需要调用的组件中先import 组件进来,自定义标签引入,在标签上传入props接受的参数:


二、通过文件,静态存储
这个是猜出来的使用方法,比如一些静态方法、特殊的数据都给他作为“常量”写在文件里,在需要的地方导入使用
三、文件可读可写
使用场景中经常出现,多个组件需要相同的接口返回数据进行处理,纯粹按请求很频繁会影响性能跟体验感,然后从上个方法在深入探索了下,
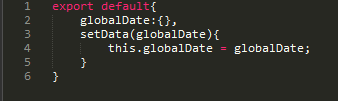
将这些数据放在全局“变量”里,可读可写:

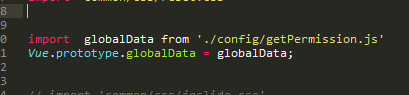
在入口文件main.js里注入,即可在所有组件读写变量


似乎是可以了,但在这有问题全局变量初始值为空,刷新时,各模块同时加载,父级组件接口未执行完成取得数据写入文件,子组件程序就已经执行完成,所以是取不到数据的,
一开始想的是promise思路,终究就是个加载顺序问题,通过路由加载可处理。
四、localStorage 、sessionStorage网上很多例子不多说了