本文版权归 XiaomaGee所有,转载请注明出处。
_____________________________________
深入交流QQ群:
A: 204255896(500人超级群,满员) B: 165201798(500人超级群,满员)
C: 215053598(200人高级群,满员) D: 215054675(200人高级群)
E: 215055211(200人高级群) F: 78538605 (500人高级群)
G:158560047(500人高级群,满员)
YY 群:7182393
YY频道:80518139(不定期语音群课)
博客:http://XiaomaGee.cnblogs.com
提示:请关注论坛和博客,以便浏览本文档最新版本
_____________________________________
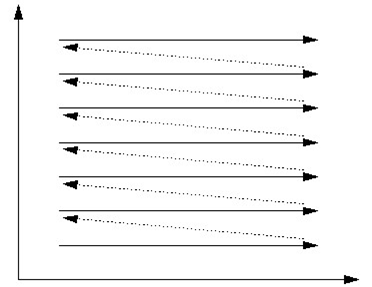
现代便携设备中,常常需要在系统中显示一些图片,其中BMP图片格式是最具代表性的之一。BMP(Bitmap)是Windows操作系统中的标准图像文件格式,与硬件设备无关,使用非常广泛。它采用位映射存储格式,BMP文件的图像深度可选为1、4、8、16或24bit。数据区里的数据是线性的,行主序,依次是点1的B值、点1的G值、点1的R值,点2的B值、点2的G值、点2的R值等等。需要注意的是:Windows中普遍按照行倒向扫描的约定读取BMP文件,此时,图像的扫描方式是从左到右、从下到上。扫描方式如图1所示:
BMP文件的数据一般由四部分组成:位图文件头、位图信息头、调色板及位图数据,如表格1所示。
表1 位图文件分类
|
块名称 |
大小/bit |
|
位图文件头 |
14 |
|
位图信息头 |
40 |
|
调色板(可选块) |
8(1 bit位图调色板) 64(4 bit位图调色板) 1024(8 bit位图调色板) |
|
位图数据 |
由图像的实际尺寸决定 |
其中,BMP文件的位图文件头和信息头是文件中数据的首数据,可并称为BMP数据头,BMP数据头结构体是有关BMP文件的主要结构体,如代码1所示。
代码1 bmp数据头结构体
|
typedef __packed struct { unsigned char type[2]; unsigned long int file_size; unsigned long int reserved; unsigned long int offset; unsigned long int header_info_size; //0x28 unsigned long int width; //所截位图的宽度 unsigned long int height; unsigned short int planes; //位图的位面数,常为1 unsigned short int bit_count; // 1 4 8 16 24 32 unsigned long int compression; //压缩 unsigned long int image_size; //can set 0(rgb) unsigned long int xpels_per_meter; //每米的水平分辨率 unsigned long int ypels_per_meter; unsigned long int color_used; //使用的颜色数 unsigned long int color_important; //指定的重要的颜色数 }BMP_HEADER_T; |
………………………………………