iOS平台家族成员主要包括iPhone、iPod Touch和iPad,但是各类设备的分辨率各不相同,目前存在的尺寸主要有:


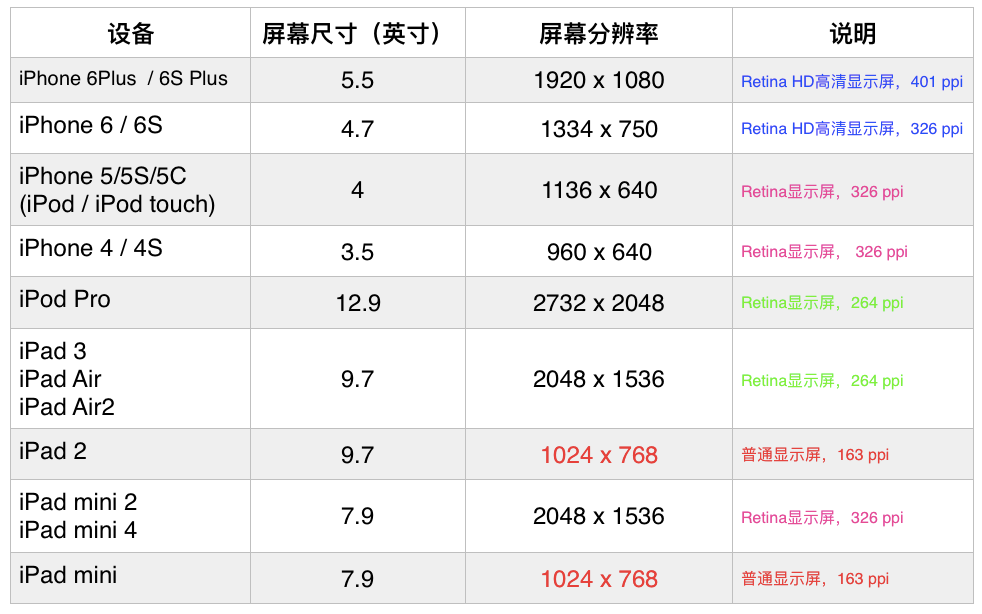
iOS设备的尺寸多种多样,此外,屏幕的分辨率也有多种,总结如下表所示:

其中,ppi(pixel per inch)是像素密度单位,即像素/英寸。例如401ppi,表示每英寸屏幕上有401个像素。ppi的计算,以iPhone 6 Plus为例:
屏幕分辨率1920 x 1080, 屏幕尺寸5.5英寸(手机屏幕对角物理线的长度),
1920 x 1920 + 1080 x 1080 = 4852800, 开根号为:2202.907... (根据勾股定理:直角边的平方和等于斜边的平方)
2202.907 / 5.5 = 400.528 ppi, 大约就是401ppi
iOS提供了三种分辨率,分别是:
1)资源分辨率:资源图片的大小,单位是像素。
2)设计分辨率:逻辑上的屏幕大小,单位是点。我们在Interface Builder设计器中的单位和程序代码中的单位都是设计分辨率中的“点”。
3)是以像素为单位的屏幕大小,所有的应用都会渲染到这个屏幕上展示给用户。
iOS提供了一种考虑分辨率的简单方式,例如,在iPhone5和iPhone6之前,iPhone的屏幕大小为320x480点(请注意:这里的单位是“点”而不是像素)。在此之前,iPhone的屏幕分辨率是320x480像素;自从iPhone4采用了Retina屏幕,iOS设备的实际分辨率就变成了上述分辨率与缩放因子的乘积。这意味着虽然在小设备上对元素进行定位时使用的是数字320x480,但实际的像素个数可能更多。例如,iPhone 4(s)、5(s)和6的缩放因子为2,那么iPhone 4s的实际分辨率为(320x2)x(480x2)=640x960像素。iPhone 5的屏幕更大,为320x568点,即640x1136像素。其他屏幕尺寸和分辨率如下表所示:

而至于iPhone 6(s) plus更加与众不同,其缩放因子为3,这意味着屏幕上点每个点都表示9个像素。以点为单位时,含有414x736点;在缩放因子为3的情况下,这相当于1242x2208像素。但是实际上并不是这样,从上表可以看出是1080x1920,而“内部”分辨率为1242x2208。实际上,内部分辨率更高,但iOS设备会自动缩放内容,以适应1080x1920的分辨率。
iPhone 6 Plus和 6S Plus是最为特殊的设备,资源分辨率与屏幕分辨率的比例是1.15 : 1, 而其他的设备比例是1 : 1。不同的人群关注的分辨率也是不同的,UI设计人员主要关注的是资源分辨率,开发人员主要关注的是设计分辨率,而一般用户主要关注的屏幕分辨率。
你需要知道的要点是,当你创建应用程序的时候,iOS将考虑缩放因子,以最大可能的分辨率显示应用程序及界面,而您几乎无需为此做任何工作。
参考资料: