
<div class="buyCarBox" id="buyCarBox" v-cloak>
<div class="haveCloth" v-if="cloths.length">
<div class="cloth-thead">
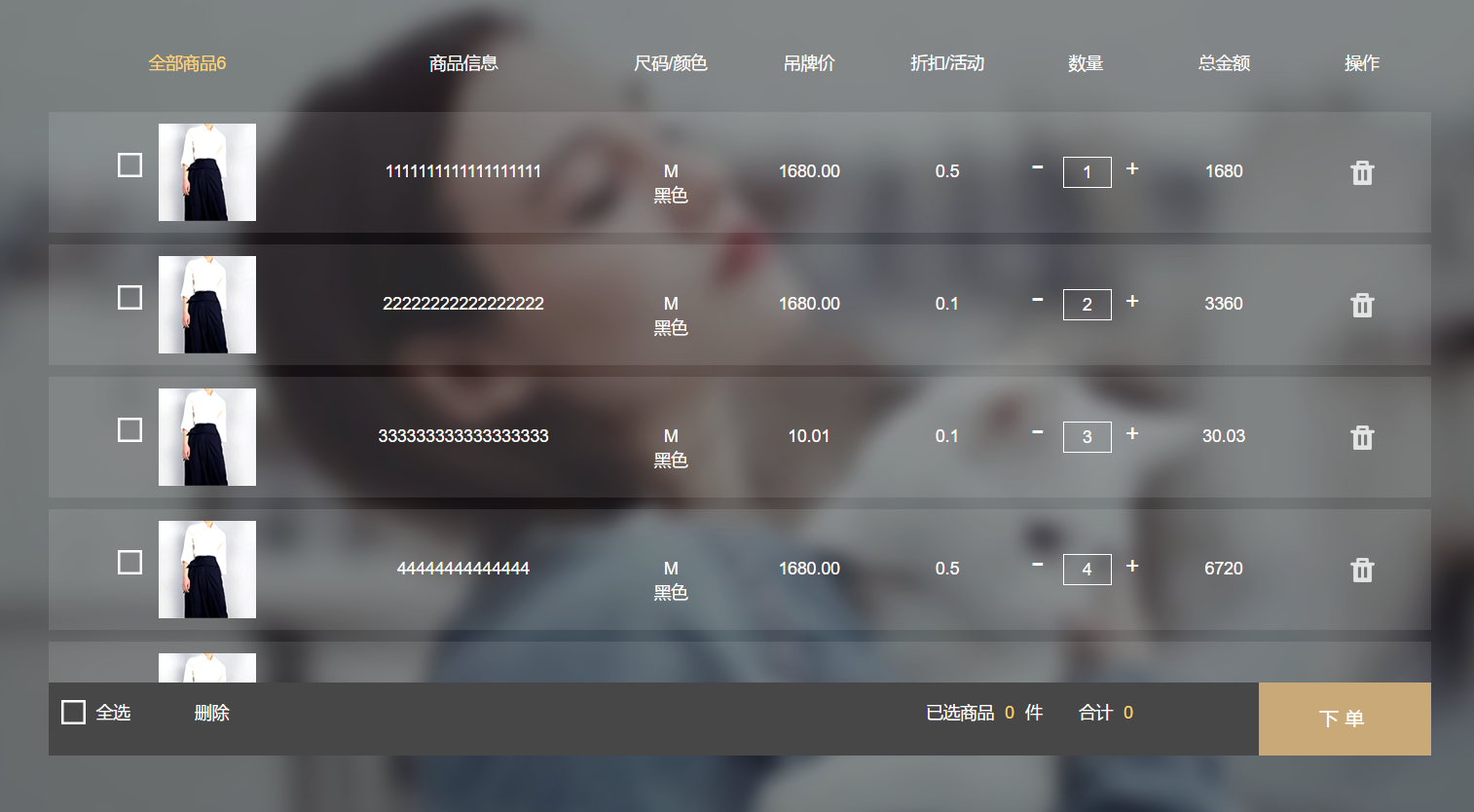
<div class="cloth-td-head">全部商品{{ cloths.length }}</div>
<div class="cloth-td-head">商品信息</div>
<div class="cloth-td-head">尺码/颜色</div>
<div class="cloth-td-head">吊牌价</div>
<div class="cloth-td-head">折扣/活动</div>
<div class="cloth-td-head">数量</div>
<div class="cloth-td-head">总金额</div>
<div class="cloth-td-head">操作</div>
</div>
<div class="buyCarCloth">
<div class="hasCloth">
<ul class="clothBox">
<li class="cloth-tr" v-for="(ocloth,index) in cloths" :class="{ 'active-tr':ocloth.Checked == 1 }">
<div class="cloth-td clothImage">
<span class="checkboxImg" v-bind:data-checked=ocloth.Checked v-on:click=checkedCloth($event,index)>
<img src="/Content/Images/information/buyCarNoCheaked.png" />
<img class="checkedD" src="/Content/Images/information/buyCarClothChecked.png" />
</span>
<img :src=ocloth.ImagePath />
</div>
<div class="cloth-td clothName">{{ ocloth.Name }}</div>
<div class="cloth-td sizeColor">
<div>{{ ocloth.Size }}</div>
<div>{{ ocloth.Color }}</div>
</div>
<div class="cloth-td clothPrice">{{ ocloth.Price }}</div>
<div class="cloth-td clothActive">{{ ocloth.Active }}</div>
<div class="cloth-td clothAddCut">
<span v-on:click=cutNum(index)> - </span>
<input type="number" :value=ocloth.Count v-model=ocloth.Count v-on:keyup=minNum($event,index) />
<span v-on:click=addNum(index)> + </span>
</div>
<div class="cloth-td">{{ ocloth.Count * ocloth.Price }}</div>
<div class="cloth-td"><img class="delCloth" title="删除" v-on:click=delCloth(index) src="/Content/Images/information/delIcon.png" /></div>
</li>
</ul>
</div>
</div>
<div class="totalCount">
<div class="totalAllCheck" v-bind:data-state=totalAllCheck v-on:click=AllChecked()>
<img class="totalAllchecked" src="/Content/Images/information/buyCarNoCheaked.png" />
<img class="totalAllUnChecked" src="/Content/Images/information/buyCarClothChecked.png" />
<span>{{ totalAllCheck ?'全不选':'全选' }}</span>
</div>
<div class="goBuy">
下单
</div>
<div class="batchDelCloth" v-on:click=batchDelCloth()>
删除
</div>
<div class="totalPrice">
合计
<span>{{ totalPrice }}</span>
</div>
<div class="clothCount">
已选商品
<span>{{ totalCount }}</span> 件
</div>
</div>
</div>
<div class="noCloth" v-else>
<img class="noClothImage" src="/Content/Images/information/emptyBuyCar.png" />
<span class="noClothMsg">您的购物车是空的,快去<a href="#">挑选商品></a></span>
</div>
</div>
<script>
var buyCar = new Vue({
el: "#buyCarBox",
data: {
totalAllCheck: 0,
cloths: [{
ImagePath: '/Content/Images/information/carClothDemo.jpg',
Name: '1111111111111111111',
Size: 'M',
Color: '黑色',
Price: '1680.00',
Active: '0.5',
Count: '1',
Checked: 0
},
{
ImagePath: '/Content/Images/information/carClothDemo.jpg',
Name: '22222222222222222',
Size: 'M',
Color: '黑色',
Price: '1680.00',
Active: '0.1',
Count: '2',
Checked: 0
},
{
ImagePath: '/Content/Images/information/carClothDemo.jpg',
Name: '333333333333333333',
Size: 'M',
Color: '黑色',
Price: '10.01',
Active: '0.1',
Count: '3',
Checked: 0
},
{
ImagePath: '/Content/Images/information/carClothDemo.jpg',
Name: '44444444444444',
Size: 'M',
Color: '黑色',
Price: '1680.00',
Active: '0.5',
Count: '4',
Checked: 0
},
{
ImagePath: '/Content/Images/information/carClothDemo.jpg',
Name: '555555555555',
Size: 'M',
Color: '黑色',
Price: '1680.00',
Active: '0.1',
Count: '5',
Checked: 0
},
{
ImagePath: '/Content/Images/information/carClothDemo.jpg',
Name: '66666666666666',
Size: 'M',
Color: '黑色',
Price: '1680.00',
Active: '0.5',
Count: '6',
Checked: 0
},
]
},
computed: {
//选中商品总数量
totalCount: function() {
var totalCount = 0;
for(var i = 0; i < this.cloths.length; i++) {
if(this.cloths[i].Checked == 1) {
totalCount += parseInt(this.cloths[i].Count)
}
}
if(totalCount == 0) {
this.totalAllCheck = 0;
$('.totalAllCheck').addClass('totalUnCheck')
}
return totalCount;
},
//选中商品总价
totalPrice: function() {
var totalPrice = 0;
for(var i = 0; i < this.cloths.length; i++) {
if(this.cloths[i].Checked == 1) {
totalPrice += parseInt(this.cloths[i].Count) * parseFloat(this.cloths[i].Price)
}
}
return totalPrice;
},
},
methods: {
checkedCloth: function(_this, index) {
var oClothchecked;
var checked = this.cloths[index].Checked;
if(checked == 0) {
this.cloths[index].Checked = 1;
} else {
this.cloths[index].Checked = 0;
oClothchecked = false;
}
},
addNum: function(index) {
this.cloths[index].Count++;
},
cutNum: function(index) {
if(this.cloths[index].Count > 1) {
this.cloths[index].Count--;
}
},
minNum:function(_this,index){//商品最小数量限制
var val = $(_this.currentTarget).val();
if( this.cloths[index].Count < 1 ){
this.cloths[index].Count = 1;
}
},
AllChecked: function() {//全选按钮事件
if($('.totalAllCheck').attr('data-state') == 0 ) {
//全选
for(var i = 0; i < this.cloths.length; i++) {
this.cloths[i].Checked = 1;
}
this.totalAllCheck = 1;
} else {
//全不选
for(var i = 0; i < this.cloths.length; i++) {
this.cloths[i].Checked = 0;
}
this.totalAllCheck = 0;
}
},
delCloth: function(index) {//删除某件商品
this.cloths.splice(index, 1);
},
batchDelCloth: function() {//批量删除商品
for(var i = 0, flag = true, len = this.cloths.length; i < len; flag ? i++ : i) {
if(this.cloths[i].Checked == 1) {
this.delCloth(i);
flag = false;
} else {
flag = true;
}
}
}
}
})
</script>
demo演示地址:https://sunxiaomingatcn.github.io/SXM_DEMO/vueCar/buyCar.html