web存储,一个比cookie更好的本地存储方式

localStorage和sessionStorage
localStorage-没有时间限制的数据存储
sessionStorage-针对一个session的数据存储
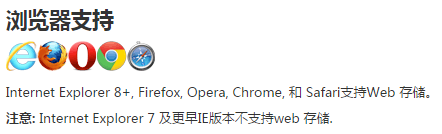
//是否支持 if(typeof(Storage)!=="undefined") { // 是的! 支持 localStorage sessionStorage 对象! // 一些代码..... } else { // 抱歉! 不支持 web 存储。 }
localStorage对象
localStorage对象存储的数据没有时间限制
localStorage.sitename="小南瓜"; document.getElementById("result").innerHTML="网站名:" + localStorage.sitename;
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
提示:键/值对通常以字符串存储,你可以按自己的需要转换该格式。
if(typeof(Storage)!=="undefined")
{
if (localStorage.clickcount)
{
localStorage.clickcount=Number(localStorage.clickcount)+1;
}
else
{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
}
else
{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
sessionStorage对象
sessionStorage针对一个session进行数据存储。当用户关闭浏览器窗口后,数据会被删除
if(typeof(Storage)!=="undefined")
{
if (sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount=1;
}
document.getElementById("result").innerHTML="在这个会话中你已经点击了该按钮 " + sessionStorage.clickcount + " 次 ";
}
else
{
document.getElementById("result").innerHTML="抱歉,您的浏览器不支持 web 存储";
}
简单的网站列表程序
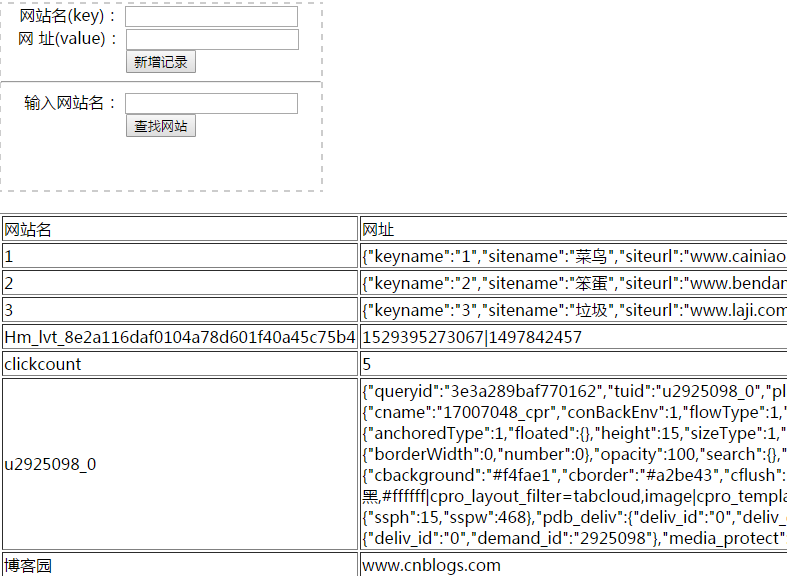
<div style="border: 2px dashed #ccc;320px;text-align:center;"> <label for="sitename">网站名(key):</label> <input type="text" id="sitename" name="sitename" class="text"/> <br/> <label for="siteurl">网 址(value):</label> <input type="text" id="siteurl" name="siteurl"/> <br/> <input type="button" onclick="save()" value="新增记录"/> <hr/> <label for="search_phone">输入网站名:</label> <input type="text" id="search_site" name="search_site"/> <input type="button" onclick="find()" value="查找网站"/> <p id="find_result"><br/></p> </div> <br/> <div id="list"> </div> <script> // 载入所有存储在localStorage的数据 loadAll(); //保存数据 function save(){ var siteurl = document.getElementById("siteurl").value; var sitename = document.getElementById("sitename").value; localStorage.setItem(sitename, siteurl); alert("添加成功"); } //查找数据 function find(){ var search_site = document.getElementById("search_site").value; var sitename = localStorage.getItem(search_site); var find_result = document.getElementById("find_result"); find_result.innerHTML = search_site + "的网址是:" + sitename; } //将所有存储在localStorage中的对象提取出来,并展现到界面上 function loadAll(){ var list = document.getElementById("list"); if(localStorage.length>0){ var result = "<table border='1'>"; result += "<tr><td>网站名</td><td>网址</td></tr>"; for(var i=0;i<localStorage.length;i++){ var sitename = localStorage.key(i); var siteurl = localStorage.getItem(sitename); result += "<tr><td>"+sitename+"</td><td>"+siteurl+"</td></tr>"; } result += "</table>"; list.innerHTML = result; }else{ list.innerHTML = "数据为空……"; } } </script>
运行结果:

JSON.stringify
存储对象数据,将对象转换为字符串
var site = new Object; ... var str = JSON.stringify(site); // 将对象转换为字符串
JSON.parse
将字符串转换为JSON对象
<div style="border: 2px dashed #ccc;320px;text-align:center;"> <label for="keyname">别名(key):</label> <input type="text" id="keyname" name="keyname" class="text"/> <br/> <label for="sitename">网站名:</label> <input type="text" id="sitename" name="sitename" class="text"/> <br/> <label for="siteurl">网 址:</label> <input type="text" id="siteurl" name="siteurl"/> <br/> <input type="button" onclick="save()" value="新增记录"/> <hr/> <label for="search_phone">输入别名(key):</label> <input type="text" id="search_site" name="search_site"/> <input type="button" onclick="find()" value="查找网站"/> <p id="find_result"><br/></p> </div> <br/> <div id="list"> </div> <script> //保存数据 function save(){ var site = new Object; site.keyname = document.getElementById("keyname").value; site.sitename = document.getElementById("sitename").value; site.siteurl = document.getElementById("siteurl").value; var str = JSON.stringify(site); // 将对象转换为字符串 localStorage.setItem(site.keyname,str); alert("保存成功"); } //查找数据 function find(){ var search_site = document.getElementById("search_site").value; var str = localStorage.getItem(search_site); var find_result = document.getElementById("find_result"); var site = JSON.parse(str); find_result.innerHTML = search_site + "的网站名是:" + site.sitename + ",网址是:" + site.siteurl; } //将所有存储在localStorage中的对象提取出来,并展现到界面上 // 确保存储的 keyname 对应的值为转换对象,否则JSON.parse会报错 function loadAll(){ var list = document.getElementById("list"); if(localStorage.length>0){ var result = "<table border='1'>"; result += "<tr><td>别名</td><td>网站名</td><td>网址</td></tr>"; for(var i=0;i<localStorage.length;i++){ var keyname = localStorage.key(i); var str = localStorage.getItem(keyname); var site = JSON.parse(str); result += "<tr><td>"+site.keyname+"</td><td>"+site.sitename+"</td><td>"+site.siteurl+"</td></tr>"; } result += "</table>"; list.innerHTML = result; }else{ list.innerHTML = "数据为空..."; } } </script>
上面是JSON.stringify转换的结果
下面是JSON.parse转换结果