在手机上使用css动画时很多时候会感到卡顿,然后网上很多教程说开启GPU加速 transform: translate3d(0,0,0); 可解决,但是为什么开启GPU加速就能让动画顺滑呢?
我们从浏览器内部去理解下
js是单线程的,但是浏览器可以开启多个线程,渲染一个网页需要两个重要的线程来共同完成:
- Main Thread 主线程
- Compositor Thread 绘制线程(我自己翻译的)
主线程的工作:
- 运行js
- 计算 html 元素的 css 样式
- 布局页面
- 将元素绘制到一个或多个位图中
- 把这些位图交给 Compositor Thread 来处理
绘制线程的工作:
- 通过 GPU 将位图绘制到屏幕上
- 通知主线程去更新页面中可见或即将可见的部分的位图
- 计算出页面中那些部分是可见的
- 计算出在滚动页面时候,页面中哪些部分是即将可见的
- 滚动页面时将相应位置的元素移动到可视区
我们知道如果长时间的执行 JS 会阻塞主线程,页面就会出现各种的卡顿。
而绘制线程会尽量的去响应用户的交互,页面发生变化时,绘制线程会以每秒60帧(因为每秒60帧是最适合人眼的交互,小于60就会明显感觉到卡顿了)的间隔不断重绘页面。
GPU 在如下方面很快:
- 绘制位图到屏幕上
- 可不断的绘制相同的位图
- 将同一位图进行位移、旋转、缩放 (就是动画)
但是在将位图加载到GPU内存中有点慢
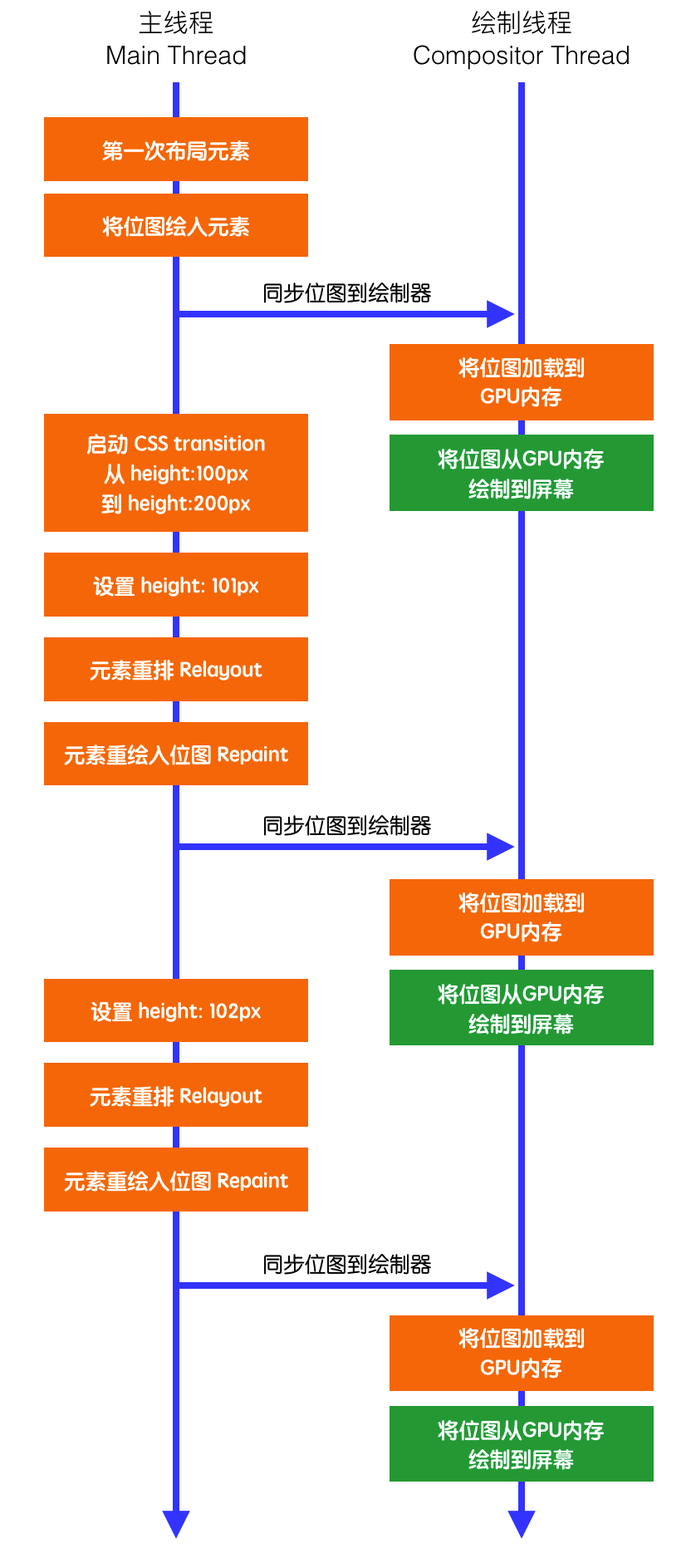
关于两张图的正题来了
PS: 橙色方框的操作比较耗时,绿色方框的操作比较快速
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}一个从 height: 100px 到 height: 200px 的动画按照下面的流程图来执行各种操作

图中有那么多的橙色方框,浏览器会做大量的计算,动画就会卡顿。
因为每一帧的变化浏览器都在进行布局、绘制、把新的位图交给 GPU 内存(这恰好是我们上面提到的GPU的短板)
虽然只改变元素高度但是很可能要同步改变他的子元素的大小,那浏览器就要重新计算布局,计算完后主线程再来重新生成该元素的位图。
广州品牌设计公司https://www.houdianzi.com PPT模板下载大全https://redbox.wode007.com
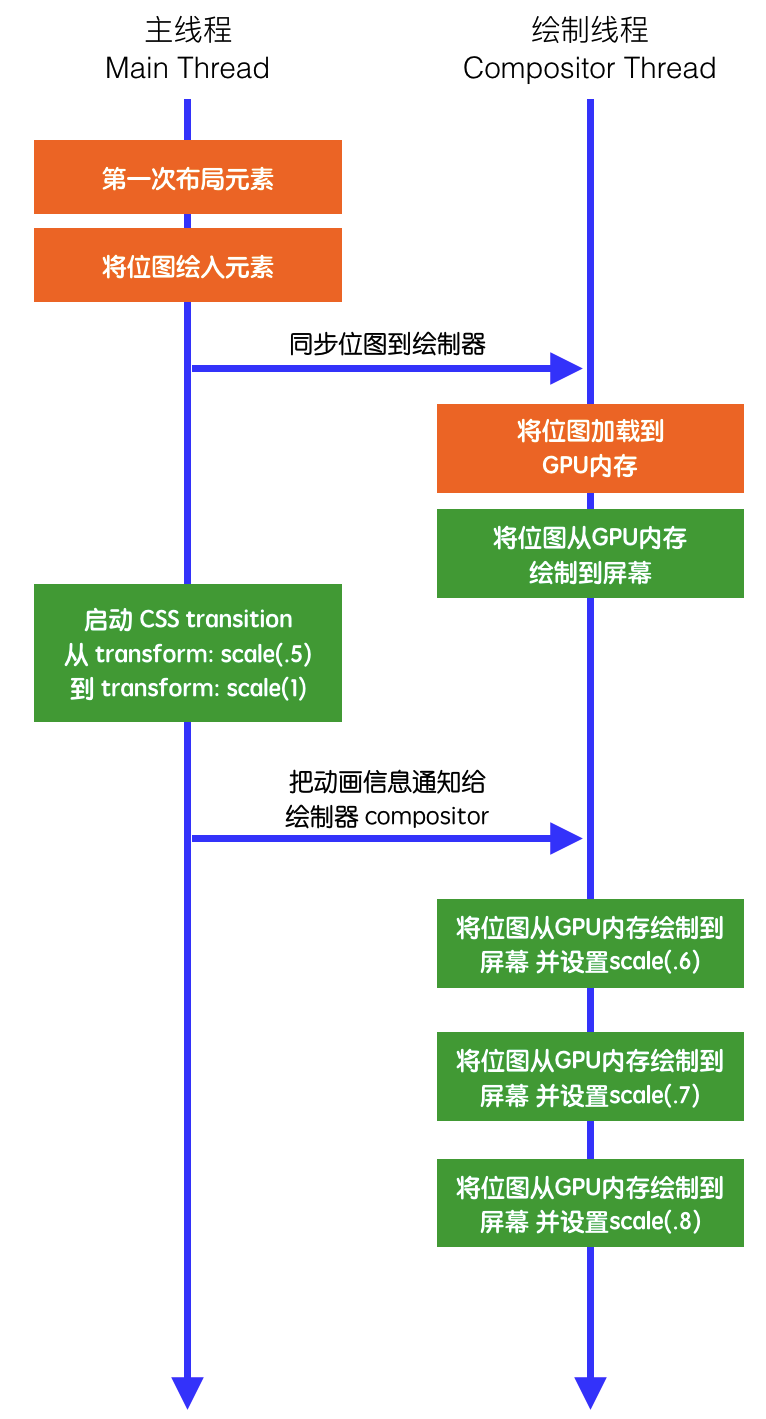
使用 transform 属性的动画
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}流程图如下

很明显,这么少的橙色方框,动画肯定会流畅。
因为 transform 属性不会改变自己和他周围元素的布局,他会对元素的整体产生影响。
因此,浏览器只需要一次生成这个元素的位图,然后动画开始时候交给 GPU 来处理他最擅长的位移、旋转、缩放等操作。这就解放了浏览器不再去做各种的布局、绘制等操作。