官方:https://www.layui.com/doc/modules/layer.html
源码:https://github.com/xiaostudy/web_sample
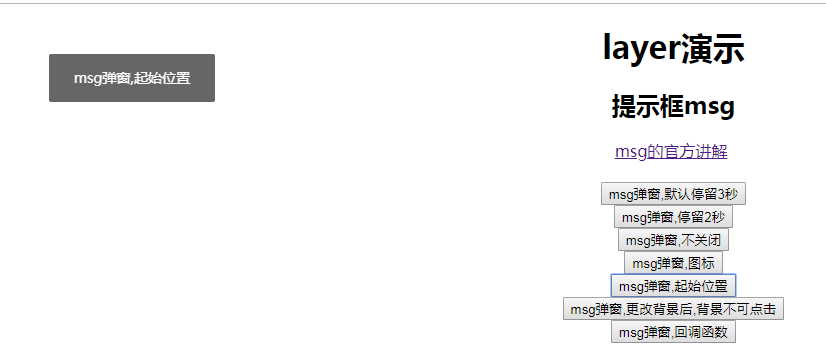
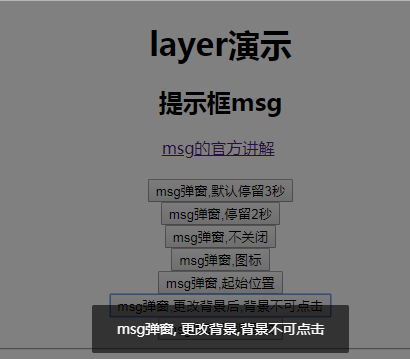
效果











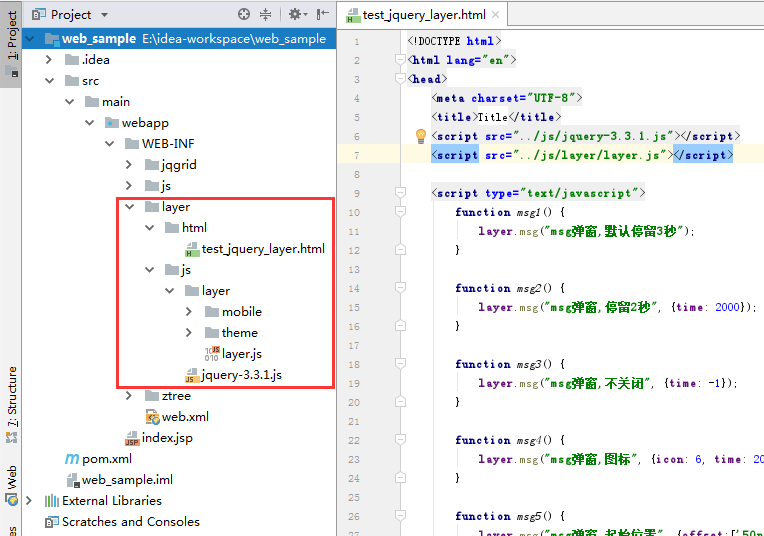
目录结构

代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="../js/jquery-3.3.1.js"></script> 7 <script src="../js/layer/layer.js"></script> 8 9 <script type="text/javascript"> 10 function msg1() { 11 layer.msg("msg弹窗,默认停留3秒"); 12 } 13 14 function msg2() { 15 layer.msg("msg弹窗,停留2秒", {time: 2000}); 16 } 17 18 function msg3() { 19 layer.msg("msg弹窗,不关闭", {time: -1}); 20 } 21 22 function msg4() { 23 layer.msg("msg弹窗,图标", {icon: 6, time: 2000});//1打钩,2打叉,3问号,4锁定,5难过脸,6微笑脸,7-15感叹号,16加载,17以上估计全是感叹号 24 } 25 26 function msg5() { 27 layer.msg("msg弹窗,起始位置", {offset:['50px', '50px'],time: 2000});//x纵向,y横向 28 } 29 30 function msg6() { 31 layer.msg("msg弹窗, 更改背景,背景不可点击", {time: 2000, shade : [0.5 , '#000' , true]}); 32 } 33 34 function msg7() { 35 layer.msg("msg弹窗, 回调函数", {time: 2000,},function(){ 36 reload(); 37 }); 38 } 39 40 function reload() {//回调函数 41 layer.msg("回调函数执行!"); 42 } 43 44 function load1() { 45 var index = layer.load(); 46 layer.close(index);//不加关闭一直处于加载状态 47 } 48 49 function load2() { 50 var index = layer.load(1); 51 layer.close(index);//不加关闭一直处于加载状态 52 } 53 54 function load3() { 55 layer.load(2,{time: 2*1000}); 56 } 57 58 function tips1() { 59 layer.tips('只想提示地精准些', '#tips1'); 60 } 61 62 function tips2() { 63 layer.tips('在上面', '#tips2', { 64 tips: 1//1在上面,2在右边,3在下面,4在左边 65 }); 66 } 67 68 function open1(){ 69 var index = layer.open({ 70 // time: 2*1000,//2秒后不点击关闭也自动关闭 71 type: 1,//0:信息框,默认 1:页面层 2:iframe层 3:加载层 4:tips层 72 area: ['600px', '360px'],//固定长宽 73 shadeClose: false, //点击遮罩关闭 74 content: '<div style="padding:20px;">open弹窗</div>' 75 // content: 'open弹窗' 76 }); 77 // layer.close(index);//不加关闭一直处于等待点击关闭 78 } 79 80 function open2(){ 81 layer.open({ 82 title:'test', 83 type: 1, 84 area: ['600px', '360px'],//固定长宽 85 /*https://www.layui.com/doc/modules/layer.html#btn*/ 86 btn:['确定', '取消'],//第一个按钮是yes,第二个按钮是btn2,以此类推 87 style:'color:#666;', 88 content: '<div style="padding:20px;">跳转到layer.msg</div>', 89 yes: function(index, layero){//第一个按钮 90 location.href='https://www.layui.com/doc/modules/layer.html#layer.msg'; 91 }, 92 btn2: function (index, layero) {//第二个按钮 93 layer.msg("点击取消关闭"); 94 // return false; //开启该代码可禁止点击该按钮关闭 95 }, 96 cancel: function(){//右上角关闭回调 97 layer.msg("点击右上角关闭"); 98 // return false;//开启该代码可禁止点击该按钮关闭 99 } 100 }); 101 } 102 </script> 103 </head> 104 <body style="text-align: center"> 105 <h1>layer演示</h1> 106 <div> 107 <div> 108 <h2>提示框msg</h2> 109 <a href="https://www.layui.com/doc/modules/layer.html#layer.msg">msg的官方讲解</a> 110 <br><br> 111 <div> 112 <input type="button" value="msg弹窗,默认停留3秒" onclick="msg1()" /> 113 </div> 114 <div> 115 <input type="button" value="msg弹窗,停留2秒" onclick="msg2()" /> 116 </div> 117 <div> 118 <input type="button" value="msg弹窗,不关闭" onclick="msg3()" /> 119 </div> 120 <div> 121 <input type="button" value="msg弹窗,图标" onclick="msg4()" /> 122 </div> 123 <div> 124 <input type="button" value="msg弹窗,起始位置" onclick="msg5()" /> 125 </div> 126 <div> 127 <input type="button" value="msg弹窗,更改背景后,背景不可点击" onclick="msg6()" /> 128 </div> 129 <div> 130 <input type="button" value="msg弹窗,回调函数" onclick="msg7()" /> 131 </div> 132 </div> 133 <hr> 134 <div> 135 <h2>加载层load</h2> 136 <a href="https://www.layui.com/doc/modules/layer.html#layer.load">load的官方讲解</a> 137 <br><br> 138 <div> 139 <input type="button" value="load弹窗,默认" onclick="load1()" /> 140 </div> 141 <div> 142 <input type="button" value="load弹窗,1" onclick="load2()" /> 143 </div> 144 <div> 145 <input type="button" value="load弹窗,指定等待2秒" onclick="load3()" /> 146 </div> 147 </div> 148 <hr> 149 <div> 150 <h2>tips</h2> 151 <a href="https://www.layui.com/doc/modules/layer.html#layer.tips">tips的官方讲解</a> 152 <br><br> 153 <div> 154 <input type="button" value="tips弹窗,在下面测试旁边" onclick="tips1()" /> 155 </div> 156 <span id="tips1"> 157 测试 158 </span> 159 <div> 160 <input type="button" value="tips弹窗,在上面" onclick="tips2()" /> 161 </div> 162 <span id="tips2"> 163 测试 164 </span> 165 </div> 166 <hr> 167 <div> 168 <h2>open</h2> 169 <a href="https://www.layui.com/doc/modules/layer.html#layer.open">open的官方讲解</a> 170 <br><br> 171 <div> 172 <input type="button" value="open弹窗" onclick="open1()" /> 173 </div> 174 <div> 175 <input type="button" value="open弹窗,2" onclick="open2()" /> 176 </div> 177 </div> 178 </div> 179 180 </body> 181 </html>